标签:
文档对象模型,简称DOM。是HTML页面结构给javascript提供的一个入口,它就像一个桥梁,连接两者的关系。通过DOM,JavaScript拥有访问并修改HTML的权限。
一、DOM模型:
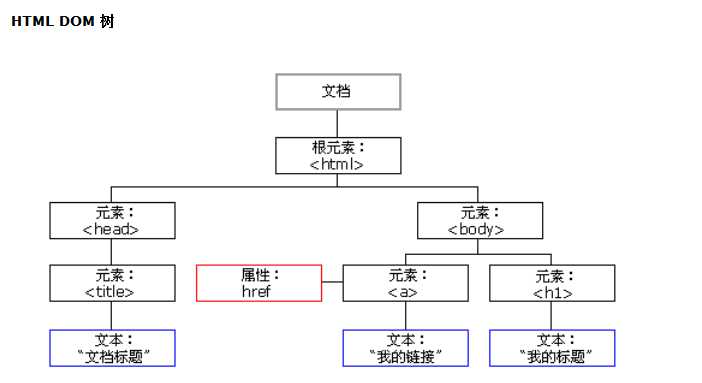
首先我们来介绍一下这个模型,它是把HTML文档抽象成一棵“树”,“树”的分支有一个个节点(node),对应HTML里面的元素。
DOM就像是族谱,元素与元素之间形成父子关系。
如 <head>与<body>是兄弟节点
<h1>是<body>的子节点

二、节点( node )的概念
HTML中的每一个标签、文本、属性 与 DOM树中的节点一一对应。节点是HTML在DOM中的表现
1.元素节点:对应HTML的标签
2.属性节点:对应HTML开始标签内的属性
3.文本节点:对应HTML标签中的文本内容部分
eg:<p title="hello">你好</p>
↑ ↑ ↑
元素节点 属性节点 文本节点
三、获取节点信息
有时候在JavaScript程序中获取元素节点后,需要对其信息进行判断。
1.obj.nodeName获取节点名称,返回 标签名、属性名或者#text ,分别对应 标签、属性、文本
2.obj.nodeType获取节点类型,返回 1、2、3,分别对应 标签节点、属性节点、文本节点
3.obj.nodeValue获取节点的值,返回 null、节点值、文本内容
四、获取文档节点(元素节点)
1.document.querySelector(),传入CSS选择器,返回符合条件的第一个元素
2.document.querySelectorAll(),传入CSS选择器,返回对象数组
以上为HTML5新增方法,低版本浏览器不支持
3.document.getElementById(),传入元素id值,返回对象
4.document.getElementByTagName(),传入标签名,返回对象数组
5.document.getElementByName(),传入元素name值,返回对象数组
五、获取属性节点
1.node.getAttribute(attr),传入属性名,返回属性值
2.node.setAttribute("attr","value"),传入需要设置的属性名和属性值
六、获取文本节点
1.node.innerHTML ,返回包含标签的文本内容
2.node.innertextContent , 返回纯文本内容
3.node.innerText ,返回纯文本内容
注:innerText并非W3C标准,只有chrome 和 IE 支持。
2 、 3都是获取文本节点,包括空格,换行符等空白文本节点,而IE对这些空白文本节点是忽略的。
标签:
原文地址:http://www.cnblogs.com/zona/p/5854891.html