标签:
上次讲了给jui(dwz)的菜单树换一套漂亮的图标,这次讲一下在点击菜单后,怎么把设置的漂亮图标带到navTab上去。
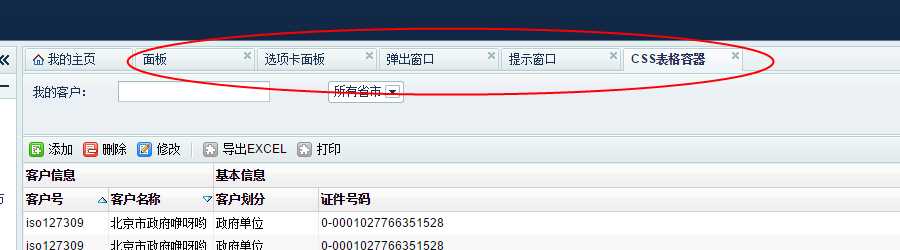
官方的navTab是这样显示的,除了默认的我的主页外,tab页上只有标题没有图标。

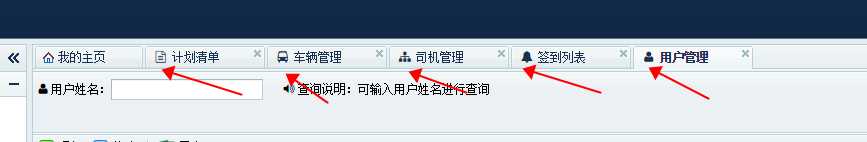
而修改后的是这样的,相应的都带上了上次讲过的漂亮的图标了。

想要实现这种效果,我们需要修改JUI(DWZ)的核心JS,打开dwz.js,找到$("a[target=navTab]", $p)
$("a[target=navTab]", $p).each(function () {
$(this).click(function (event) {
var $this = $(this);
var title = $this.attr("title") || $this.text();
var tabid = $this.attr("rel") || "_blank";
var fresh = eval($this.attr("fresh") || "true");
var external = eval($this.attr("external") || "false");
var icos = $this.attr("icos") || "fa fa-cog fa-lg fa-fw";//注意这里,添加这一句,意思是,获取html属性icos,如果没有,就指定一个。
var url = unescape($this.attr("href")).replaceTmById($(event.target).parents(".unitBox:first"));
DWZ.debug(url);
if (!url.isFinishedTm()) {
alertMsg.error($this.attr("warn") || DWZ.msg("alertSelectMsg"));
return false
}
navTab.openTab(icos,tabid, url, { //同时注意这里,给openTab加了一个icos的参数,也就是传过去一个图标字符串的参数
title: title,
fresh: fresh,
external: external
});
event.preventDefault()
})
});
然后,继续查找 navTab.openTab,按注释修改或添加代码
openTab: function (icos,tabid, url, options) { var op = $.extend({ title: "New Tab", type: "GET", data: {}, fresh: true, external: false }, options); var iOpenIndex = this._indexTabId(tabid); if (iOpenIndex >= 0) { var $tab = this._getTabs().eq(iOpenIndex); var span$ = $tab.attr("tabid") == this._op.mainTabId ? "> span > span" : "> span"; //20160906添加tab图标,传入icos为图标字符串 var tabfrag = ‘<i class="#icos#"></i>‘; var tabfrag1 = tabfrag.replaceAll("#icos#", icos);
//这一句实现了在navTab前面加上图标 $tab.find(">a").attr("title", op.title).find(span$).html(tabfrag1 + op.title); var $panel = this._getPanels().eq(iOpenIndex); if (url && (op.fresh || $tab.attr("url") != url)) { $tab.attr("url", url); if (op.external || url.isExternalUrl()) { $tab.addClass("external"); navTab.openExternal(url, $panel) } else { $tab.removeClass("external"); $panel.ajaxUrl({ type: op.type, url: url, data: op.data, callback: function () { navTab._loadUrlCallback($panel) } }) } } this._currentIndex = iOpenIndex } else { //同样,这里是新打开的tab,作同样的处理 var tabFrag = ‘<li tabid="#tabid#"><a href="javascript:" title="#title#" class="#tabid#"><span><i class="#icos#"></i> #title#</span></a><a href="javascript:;" class="close">close</a></li>‘; this._tabBox.append(tabFrag.replaceAll("#tabid#", tabid).replaceAll("#title#", op.title).replaceAll("#icos#",icos)); this._panelBox.append(‘<div class="page unitBox"></div>‘); this._moreBox.append(‘<li><a href="javascript:" title="#title#">#title#</a></li>‘.replaceAll("#title#", op.title)); var $tabs = this._getTabs(); var $tab = $tabs.filter(":last"); var $panel = this._getPanels().filter(":last"); if (url) { if (op.external || url.isExternalUrl()) { $tab.addClass("external"); navTab.openExternal(url, $panel) } else { $tab.removeClass("external"); $panel.ajaxUrl({ type: op.type, url: url, data: op.data, callback: function () { navTab._loadUrlCallback($panel) } }) } } if ($.History) { setTimeout(function () { $.History.addHistory(tabid, function (tabid) { var i = navTab._indexTabId(tabid); if (i >= 0) { navTab._switchTab(i) } }, tabid) }, 10) } this._currentIndex = $tabs.size() - 1; this._contextmenu($tabs.filter(":last").hoverClass("hover")) } this._init(); this._scrollCurrent(); this._getTabs().eq(this._currentIndex).attr("url", url) }
JS修改好后,HTML页面上添加一个属性就可以了。
<li><a href="@Url.Content("~/CarManage/Index")" target="navTab" rel="carindex" icos="fa fa-bus fa-fw"><i class="fa fa-bus fa-lg fa-fw"></i> 车辆管理</a></li>
注意icos属性,这是自己添加的给JS识别用的。
同样,图标还是用的上次讲的图标文件。
至此,navTab的图标美化也做好了。界面是不是又多了一眼看看?
如有问题请留言!
标签:
原文地址:http://www.cnblogs.com/epngllh/p/5855238.html