标签:des style blog http java 使用 os io
有时候使用一些小图标的时候,通常情况下,都是用的雪碧图将他们放在一起,然后通过背景调用,但是很多图标都是很简单的字符图标,却往往多增加了一些请求,大小也增加了(图片肯定比字符要大);为什么就不能将这些简单的字符图标用字符编码的形式来体现呢?这样性能不是更好吗?至少是一个网站优化的方向啊!所以我说干就干,在网上找找吧!照理说我这想法应该很多人都想到了啊,但是网上却很难找到把一些常用的字符图标转化为字符编码的文章或者是例子,然道是太简单了?还是说大神都不屑于做这样的事情!好吧,这叫我们这些菜鸟怎么办呢!
身为菜鸟,我要为菜鸟带盐!其实很多菜鸟都想知道怎么去弄,可能也有很多人不会或者是不懂,所以我觉得这篇文章应该会对大部分初学者或者是想要用但是不会弄的人有帮助吧!
好了,下面就进入正题:
其实这个的原理还是蛮简单的,就是将一些字符图标转换为字符编码!那如何转化呢?
那就要用到javascript的charCodeAt()方法了,它的作用是可以返回指定位置的字符的 Unicode 编码,什么?你不懂?不懂没关系,我慢慢教你!
举个例子:
我想知道alt对于的a的字符编码,怎么办?
var uAlt = ‘alt‘; alert(uAlt.charCodeAt(0));
咱们来输出一下:97;也就是说alt中的a对应的字符编码就是97。可是我要得到的不是字符串的字符编码啊,好吧,你还听心急的,那我们就做一个简单的字符图标看看,比如说我要使用 ▼ (一般情况下你在网页上还很难找到这图标,除非是在那个word等软件上面扣一个出来放上去,麻烦):
var uIcon = ‘▼‘; alert(uIcon.charCodeAt(0));
咱们再输出一下:9660;这就是这个图标的十进制编码了,为什么charCodeAt(0)的括号里面是0呢?咳咳,这里你自己查一下手册吧!
那现在是十进制的,很多时候我们都是使用的十六进制的,那怎么办呢?高手肯定知道怎么做啦,那我就为初学者写个示范吧:
var uIcon = ‘▼‘; var uCode10 = uIcon.charCodeAt(0); var uCode16 = uCode10.toString(16); alert(uCode16 );
输出的结果是:25bc;
那这2个例子一写,很多人基本上都知道怎么弄了;但是每次要用的时候不可能每次都把它运行一遍再得到吧,好麻烦啊!
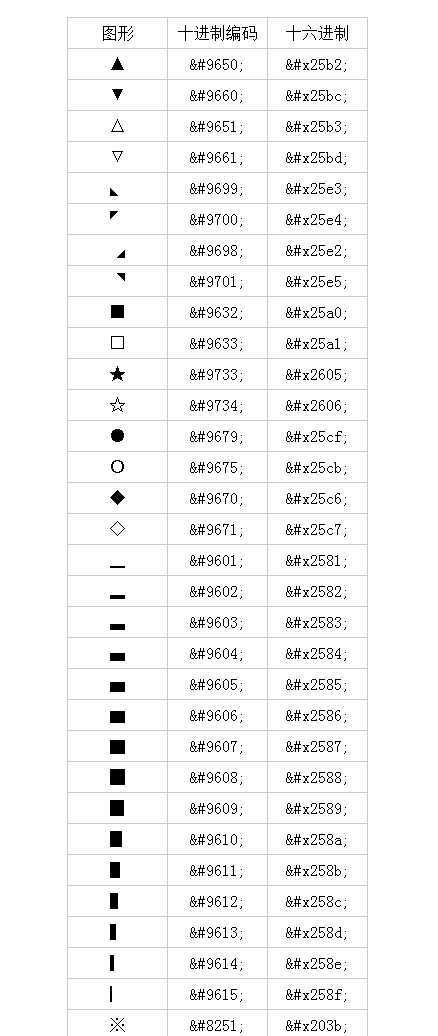
下面我写了一个小例子,用数组的方式将他们放在一起,然后在输出一个表格,十进制,十六进制都在上面,自己存一下,要用的时候直接复制就可以了,哈塞,好激动啊!
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>转译字符器</title>
<script>
function charEncode(){
var array = [‘▲‘,‘▼‘,‘△‘,‘▽‘,‘◣‘,‘◤‘,‘◢‘,‘◥‘,‘■‘,‘□‘,‘★‘,‘☆‘,‘●‘,‘○‘,‘◆‘,‘◇‘,‘▁‘,‘▂‘,‘▃‘,‘▄‘,‘▅‘,‘▆‘,‘▇‘,‘█‘,‘▉‘,‘▊‘,‘▋‘,‘▌‘,‘▍‘,‘▎‘,‘▏‘,‘※‘,‘→‘,‘←‘,‘↑‘,‘↓‘,
‘↖‘,‘↗‘,‘↘‘,‘↙‘,‘♠‘,‘♥‘,‘♣‘,‘♦‘,‘?‘,‘?‘,‘?‘,‘?‘,‘?‘,‘?‘,‘◆‘,‘?‘,‘?‘,‘?‘,‘?‘,‘?‘,‘?‘,‘?‘,‘?‘,‘?‘,‘?‘,‘?‘,
‘?‘,‘?‘,‘?‘,‘?‘,‘?‘,‘?‘,‘?‘,‘?‘,‘?‘,‘?‘,‘?‘,‘?‘,‘?‘,‘◎‘,‘⊙‘,‘♀‘,‘♂‘,‘¤‘,‘?‘,‘?‘,‘?‘,‘?‘,‘?‘,‘?‘,‘?‘,‘?‘];
var length = array.length;
document.writeln("<div class=\"box\">");
document.writeln("<ul id=\"encode-list\">");
document.writeln("<li><span>图形</span><span>十进制编码</span><span>十六进制</span></li>");
for(var i=0; i<length; i++){
var val = array[i];
var ucode10 = val.charCodeAt(0);
var ucode16 = val.charCodeAt(0).toString(16);
document.writeln("<li><span>" + val + "</span>" + "<span>&#" + ucode10 + ";</span>" + "<span>&#x" + ucode16 + ";</span></li>");
}
document.writeln("<div style=‘clear:both;‘>");
document.writeln("</ul>");
document.writeln("</div>");
var uIcon = ‘▼‘;
var uCode10 = uIcon.charCodeAt(0);
var uCode16 = uCode10.toString(16);
alert(uCode16 );
}
window.onload = charEncode();
</script>
<style>
*{ padding:0; margin:0;}
ul{ padding:0; margin:0; list-style:none;}
.box{ width:300px; border:1px solid #ccc; margin:20px auto 0; border-bottom:none; border-right:none;}
#encode-list li{ width:300px; height:30px; line-height:30px; border-bottom:1px solid #ccc;}
#encode-list li span{ width:99px; display:inline-block; text-align:center; border-right:1px solid #ccc;}
</style>
</head>
<body>
</body>
</html>
数组里面放的都是一些常用的字符图标,可能一些你用不到,或者说有些不在里面,没关系,将代码复制下来,然后在数组里面加,就直接显示出来了!注意哈:Unicode 编码前面必须加上前缀才能被解析成图标,别忘了!

雕虫小技只为初学者学习,大神飘过!谢谢!
如何将特殊符号转化成字符编码!,布布扣,bubuko.com
标签:des style blog http java 使用 os io
原文地址:http://www.cnblogs.com/liugang-vip/p/3904434.html