标签:
CSS的 position 属性设置元素的定位方式,为将要定位的元素定义定位规则。该属性对脚本编写动画特效十分有用。
定位元素(positioned element)是计算后位置属性为 relative、absolute 、 fixed 或 sticky 的元素。
相对定位元素(relatively positioned element)是计算后位置属性为 relative 的元素。
绝对定位元素(absolutely positioned element)是计算后位置属性为 absolute 或 fixed 的元素。
粘性定位元素(stickily positioned element)是计算后位置属性为 sticky 的元素。
top、right、bottom 和 left 属性指定定位元素的位置。
1 /* 关键字值 */ 2 position: static; 3 position: relative; 4 position: absolute; 5 position: fixed; 6 position: sticky; 7 8 /* 全局值 */ 9 position: inherit; 10 position:initial; 11 position: unset;
statictop, right, bottom, left 和 z-index 属性无效。relativeabsolutesticky table elements, does not affect the position of any following boxes.容器的位置根据正常文档流计算得出。
position: sticky’ on table elements is the same as for ‘position: relative’.position: static | relative | absolute | sticky | fixed | inherit
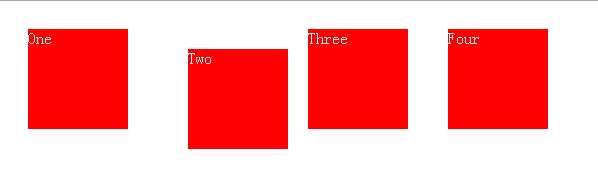
1 <html> 2 <head> 3 <title></title> 4 <style type="text/css"> 5 .box { 6 display: inline-block; 7 background: red; 8 width: 100px; 9 height: 100px; 10 float: left; 11 margin: 20px; 12 color: white; 13 } 14 15 #two { 16 position: relative; 17 top: 20px; 18 left: 20px; 19 } 20 </style> 21 </head> 22 <body> 23 <div class="box" id="one">One</div> 24 <div class="box" id="two">Two</div> 25 <div class="box" id="three">Three</div> 26 <div class="box" id="four">Four</div> 27 </body> 28 </html>
two没有脱离文档流,相对于原来的位置偏移。

相对定位(position: relative)的元素仍然被认为是处于文档流之中。相比之下,绝对定位(position: absolute)的元素则被认为脱离了文档流。绝对定位元素的位置是相对于他最近的定位祖先元素(position值非static)。如果没有这样一个祖先元素,则相对于原始的容器。
下面的例子中,id为one的盒子是相对定位的,所以它是离id为two的盒子最近的祖先元素,#two相对于#one绝对定位。
#one { position: relative; width: 500px; }
#two { position: absolute; top: 20px; left: 20px; }

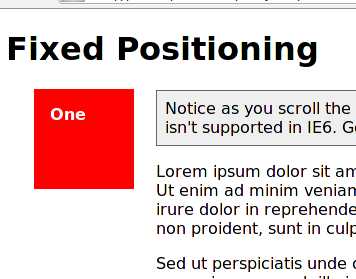
除了固定定位的元素的是被屏幕视窗包裹,固定位置定位和绝对定位相似。这常用于创建一个浮动的元素一致保持在相同的位置甚至当页面滚动的时候。下面的例子,“One”#div页面距页面顶部80px,距页面左边20px浮动:
#one { position: fixed; top: 80px; left: 20px; }
对于相对定位元素,top 和 bottom 属性指定它相对正常位置的垂直偏移,left 和 right 属性指定水平偏移。
对于绝对定位元素,top、right、bottom 和 left 属性指定元素与其包含块的偏移,即此时位置为与包含块的相对位置。元素的边距(margin)定位在这些偏移之中。
在大多数时候,绝对定位元素的 height 和 width 属性的值为 auto,它们会自动计算以适合元素的内容。但是非替换(non-replaced)绝对定位元素可以占据 top 和 bottom 的值(除 auto 外)所共同指定的可用空间,而不必设置 height(也就是设其为 auto)。left、right 与 width 也类似。
绝对定位元素的定位值发生冲突时的解决方法:
top 和 bottom(非 auto),优先采用 top。left 和 right,若 direction 为 ltr(英语、汉语等),则优先采用 left;若direction 为 rtl(阿拉伯语、希伯来语等),则优先采用 right。
标签:
原文地址:http://www.cnblogs.com/gaojianli/p/5856309.html