标签:
Margin
关于margin能想到的知识点
1. 兄弟元素都有margin值,是怎么计算的?
2. 父元素子元素都有margin值是怎么计算的?
3. Margin的百分比表示基于谁的?
4. Margin什么情况系不会起作用?
5. Margin是否能和float公用?
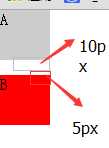
两个元素都是block

这里是两个块级元素,A的margin-bootom:10px;B的margin-top:5px;那么块AB就会发生重叠
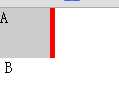
A元素是inline-block,B元素是block(其中有一个是inline-block,有一个是block)
那么这两个元素不会发生重叠,

不会叠加的
两个都是inline-block哈哈,没啥说的,因为垂直不了了
还有最后一种情况两个都是块级元素,给A添加float浮动,那么B会怎么显示呢?
既然添加了浮动,那么就脱离文档流(脱离没错),所以就会这样

写到这里突然想到,都是block并且float呢?
这种情况不会叠加

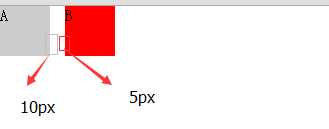
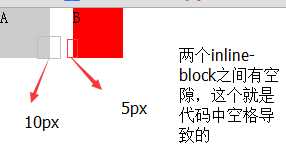
这回来说说两个都是inline-block的情况

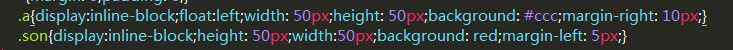
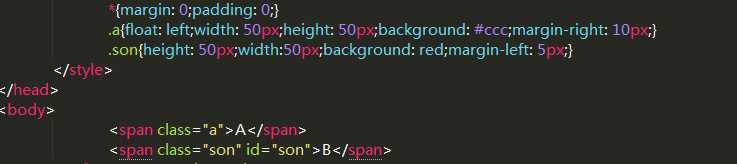
这里有一个display:inline-block的点需要注意


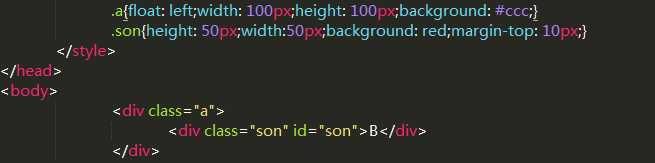
我是给class=a加了一个float属性,如果不加的话divA和divSon之间的空格会被显示出来

两个元素是行内元素,不会发生叠加

来个总结:只要是block情况下(没有浮动float)(或者说不在同一行显示),都会发生叠加
还有只要是脱离文档流的元素都会变成block(块)
比如


我们可以看到连个元素都是行内元素,但是A设置了float所以变成块级元素。
2.父元素子元素都有margin值是怎么计算的?
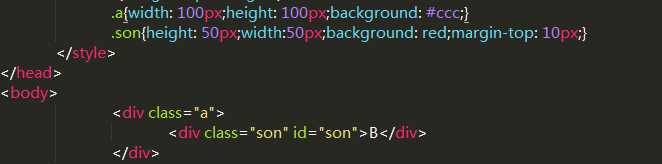
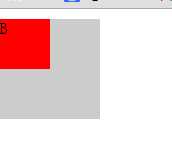
如果给一个子元素设置margin-top值,那么这个元素就会基于它的上级中没有脱离文档流的元素进行计算,什么意思呢?请看


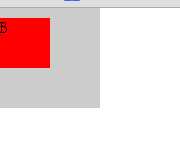
虽然给子元素设置了margin-top但是父元素也跟着移动了,
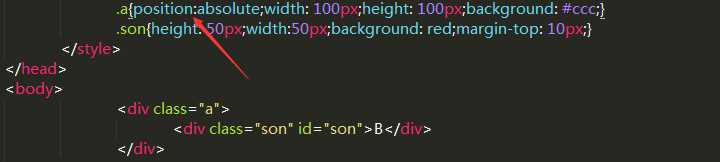
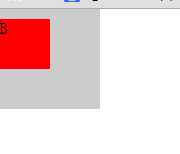
现在我让这个父元素浮动起来


那么子元素就会相对于父元素来进行margin-top
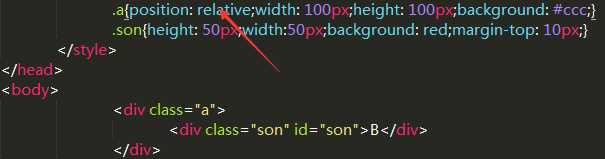
或者这样


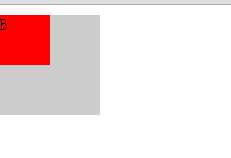
Position:relative是不脱离文档流的,所以。。


总结:margin会带着除了脱离文档流的父元素一起基于脱离文档流的父元素进行定位。如果父元素子元素都有margin的话会取两者最大值
3.Margin的百分比表示基于谁的?
会基于父元素的width或者height进行计算
如果设置百分比的元素外边没有自定义的父元素,那么这个百分比会基于屏幕的大小进行计算
4.Margin什么情况系不会起作用?
不清楚
5.margin是否可以与float共用?
可以共用
标签:
原文地址:http://www.cnblogs.com/yymb/p/5856582.html