标签:style blog http color 使用 os io strong
问题现象
Visual Studio在开发SharePoint的时候,发布部署包后,首次打开及调试站点页面的时候会非常的慢
?
解决方案
使用PowerShell脚本,加载SharePoint插件后遍历所有的网站集,用以模拟用户自动点击页面
?
具体步骤
由于SharePoint运行的是64位的PowerShell,而Visual Studio的Post-build event中默认运行的32位的PowerShell,需要找到一个变通的方式
?
新建一个Console程序,其中代码如下
using System; using System.Diagnostics; ? namespace ConsoleApplicationExample { class Program { static int Main(string[] args) { Process process = Process.Start("PowerShell.exe", String.Join(" ", args)); process.WaitForExit(); return process.ExitCode; } } } |
?
同时找到VS目录下64位的CMD,运行如下命令生成PowerShell的64位版本

csc Path to cs file\Program.cs /platform:x64 |
?
到目录c:\Program Files (x86)\Microsoft Visual Studio 10.0\VC中找到Program.exe,并重命名为PowerShell64.exe
?
机器上运行PowerShell需要开启权限,运行以下脚本(注意:需要开启64位的权限)
%SystemRoot%\system32\WindowsPowerShell\v1.0\powershell.exe %SystemRoot%\sysWOW64\WindowsPowerShell\v1.0\powershell.exe |
?

Set-ExecutionPolicy Unrestricted |
?
在PowerShell中操作SharePoint对象(遍历网站)
?
if ( (Get-PSSnapin -Name Microsoft.SharePoint.PowerShell -ErrorAction SilentlyContinue) -eq $null ) { Add-PSSnapin Microsoft.SharePoint.PowerShell } ? function Get-WebPage([string]$url) { $wc = new-object net.webclient; $wc.credentials = [System.Net.CredentialCache]::DefaultCredentials; $pageContents = $wc.DownloadString($url); $wc.Dispose(); return $pageContents; } ? Get-SPAlternateUrl -Zone Default | foreach-object { write-host $_.IncomingUrl; $html = Get-WebPage -url $_.IncomingUrl; } |
?
?

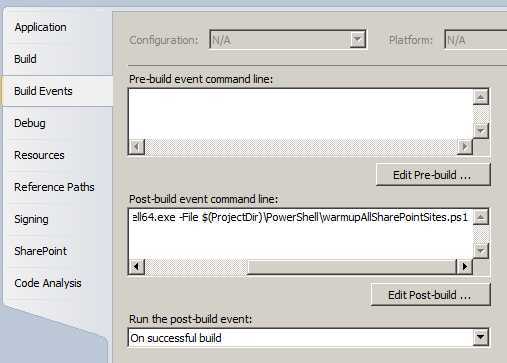
$(ProjectDir)\PowerShell\PowerShell64.exe -File $(ProjectDir)\PowerShell\warmupAllSharePointSites.ps1 |
?
?
如何通过PowerShell在Visual Studio的Post-build中预热SharePoint站点,布布扣,bubuko.com
如何通过PowerShell在Visual Studio的Post-build中预热SharePoint站点
标签:style blog http color 使用 os io strong
原文地址:http://www.cnblogs.com/zygoses2gether/p/3904520.html