标签:
<link href="css/bootstrap.min.css" rel="stylesheet">
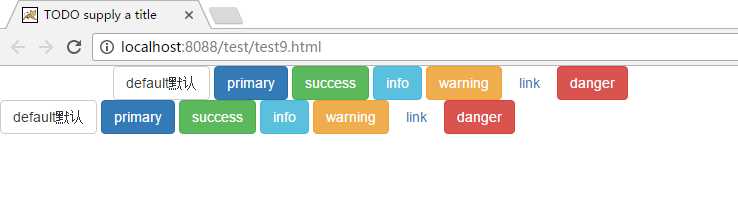
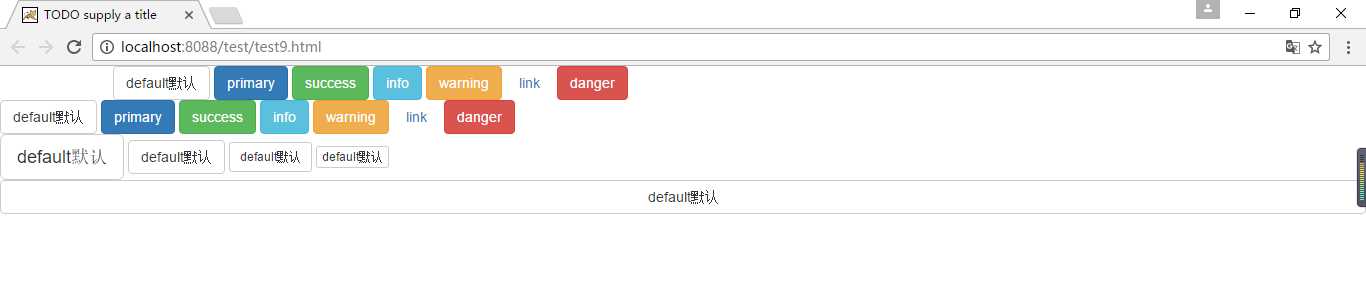
<div class="container"> <button type="button" class="btn btn-default">default默认</button> <button type="button" class="btn btn-primary">primary</button> <button type="button" class="btn btn-success">success</button> <button type="button" class="btn btn-info">info</button> <button type="button" class="btn btn-warning">warning</button> <button type="button" class="btn btn-link">link</button> <button type="button" class="btn btn-danger">danger</button> </div> <div class="div"> <button type="button" class="btn btn-default">default默认</button> <button type="button" class="btn btn-primary">primary</button> <button type="button" class="btn btn-success">success</button> <button type="button" class="btn btn-info">info</button> <button type="button" class="btn btn-warning">warning</button> <button type="button" class="btn btn-link">link</button> <button type="button" class="btn btn-danger">danger</button> </div>

.png)
<div class="div"> <button type="button" class="btn btn-default btn-lg">default默认</button> <button type="button" class="btn btn-default">default默认</button> <button type="button" class="btn btn-default btn-sm">default默认</button> <button type="button" class="btn btn-default btn-xs">default默认</button> </div> <button type="button" class="btn btn-default btn-block">default默认</button>

.png)
<button> 元素添加 disabled 属性,使其表现出禁用状态。<img src="1.jpg" alt="" class="img-circle">

.png)
<img src="1.jpg" alt="" class="img-rounded">

.png)
<img src="1.jpg" alt="" class="img-thumbnail">

.png)
标签:
原文地址:http://www.cnblogs.com/hnnydxgjj/p/5857845.html