标签:
一:基于Android的HelloWorld程序开发
该程序的开发环境和工具是:AndroidStudio1.5+Android5.1.1版本的手机;
开发流程:
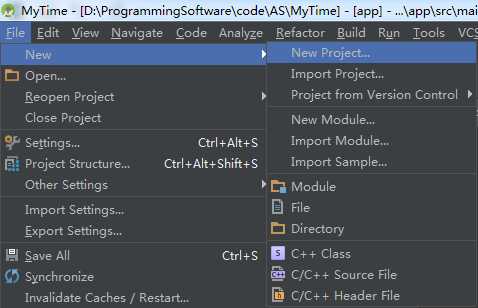
1、File → New → New Project 如图:

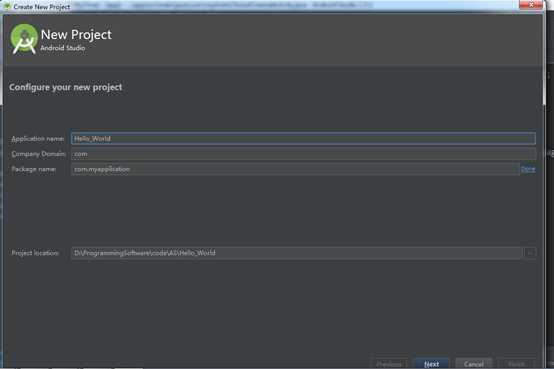
2 、如图,输入自己的项目名称:Hello_World,并选择自己项目所在的位置,然后选择“Next”

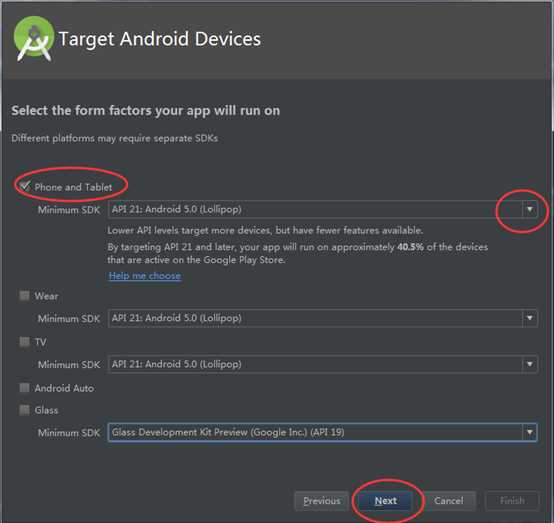
3、如图选择自己要开发程序所运用的平台,并按自己的需求选择SDK的版本,然后“Next”

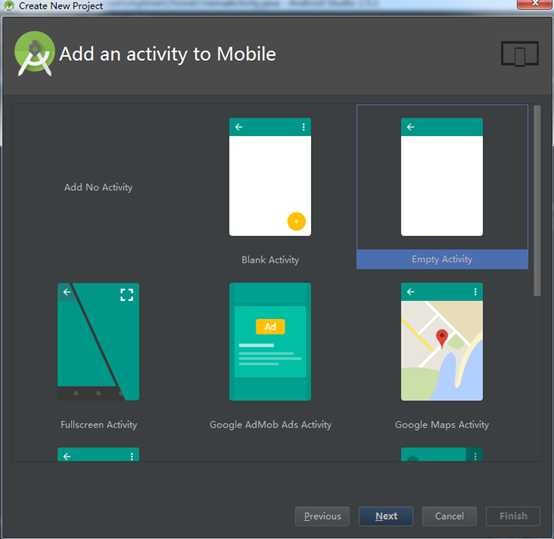
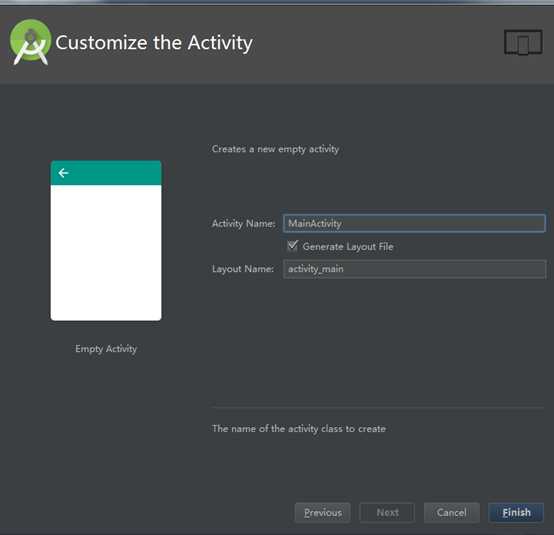
4、选择一个默认的Activity模式,然后选择“Next” 如图:

5、给生成的Activity命名,然后选择“Finish”如图:

6、Hello_World安卓程序就完成了!
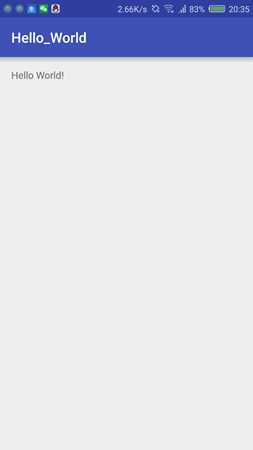
在真机的运行如图:

Activity的主要代码为:
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
activity_main.xml的主要代码为:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.myapplication.MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!" />
</RelativeLayout>
二、J2EE开发——HelloWorld网页程序
开发环境:MyEclipse2015+Tomcat8.0+360浏览器。
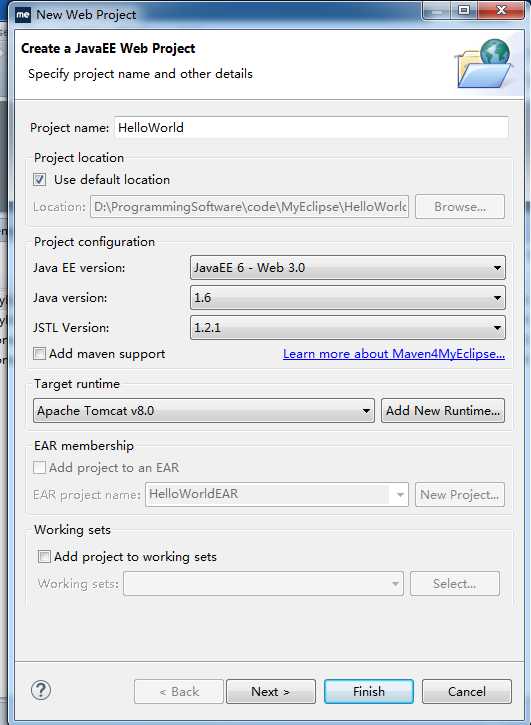
1、File → New → Web Project
2、输入项目名称:HelloWorld;并选择Java版本和运行环境,我的设置如下图所示。此步骤也可更改项目所在的路径。之后可直接点击Finish完成项目的创建。

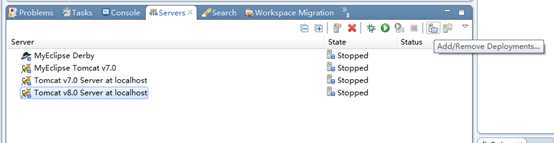
3、选择对应的Tomcat服务器环境后,再点击“Add Deployments”图标进加该项目到服务器,如图:

4、启动Tomcat服务器。然后打开浏览器,在地址中输入:http://localhost:8080/HelloWorld/就能浏览到自己所创建的项目。项目界面如下图:

index.jsp的代码为:
<%@ page language="java" import="java.util.*" pageEncoding="ISO-8859-1"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP ‘index.jsp‘ starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
This is my JSP page. <br>
</body>
</html>
标签:
原文地址:http://www.cnblogs.com/xiaolong2333/p/5857886.html