标签:
<link href="css/bootstrap.min.css" rel="stylesheet">
<script src="jquery-3.1.0.min.js" type="text/javascript"></script> <script src="bootstrap.min.js" type="text/javascript"></script>
<div class="dropdown"> ... </div>
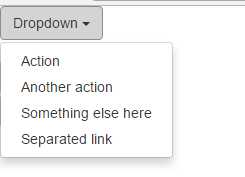
<div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> Dropdown <span class="caret"></span> </button> <ul class="dropdown-menu" aria-labelledby="dropdownMenu1"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li><a href="#">Separated link</a></li> </ul> </div>

.png)
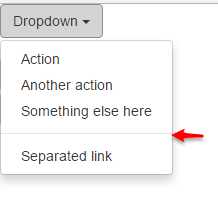
<li role="presentation" class="divider"></li>

.png)
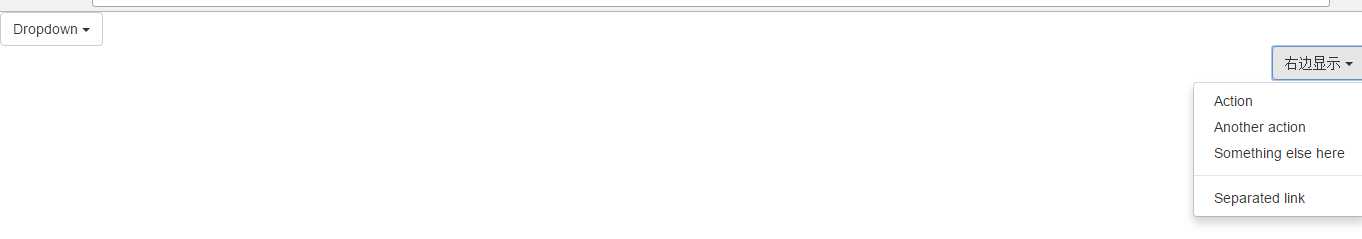
<div class="dropdown pull-right"> <button class="btn btn-default dropdown-togglet" type="button" id="dropdownMenu1" data-toggle="dropdown"> 右边显示 <span class="caret"></span> </button> <ul class="dropdown-menu dropdown-menu-right" aria-labelledby="dropdownMenu1"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="presentation" class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </div>

.png)
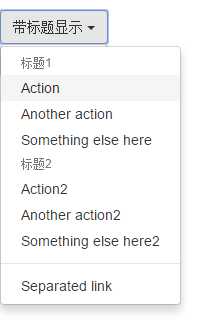
<li role="presentation" class="dropdown-header">标题内容</li>
<div class="dropdown"> <button class="btn btn-default dropdown-togglet" type="button" id="dropdownMenu1" data-toggle="dropdown"> 带标题显示 <span class="caret"></span> </button> <ul class="dropdown-menu" aria-labelledby="dropdownMenu1"> <li role="presentation" class="dropdown-header">标题1</li> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="presentation" class="dropdown-header">标题2</li> <li><a href="#">Action2</a></li> <li><a href="#">Another action2</a></li> <li><a href="#">Something else here2</a></li> <li role="presentation" class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </div>

.png)
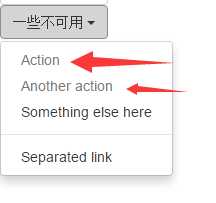
<li class="disabled"><a href="#">内容</a></li>
<div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> 一些不可用 <span class="caret"></span> </button> <ul class="dropdown-menu" aria-labelledby="dropdownMenu1"> <li class="disabled"><a href="#">Action</a></li> <li class="disabled"><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="presentation" class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </div>
.png)

标签:
原文地址:http://www.cnblogs.com/hnnydxgjj/p/5858313.html