标签:

注意:

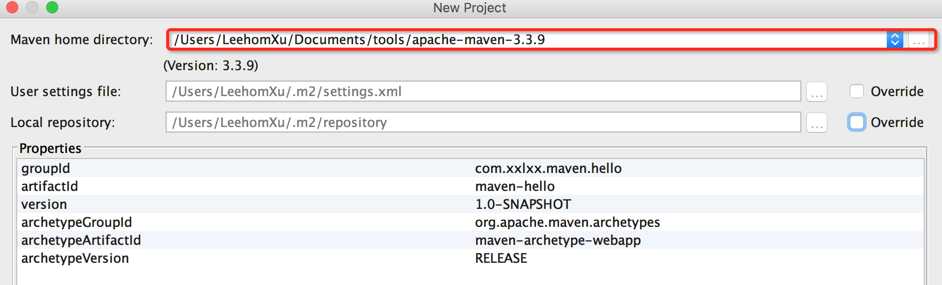
红色部分一定要自己手选本地配置好的maven_home的地址,否则IDEA会选用内置的maven插件。
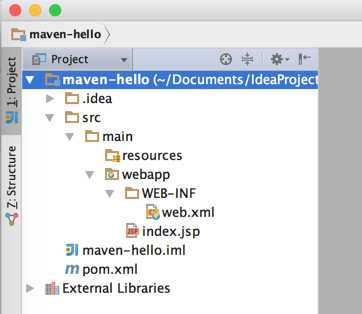
创建完成之后的目录结构为:

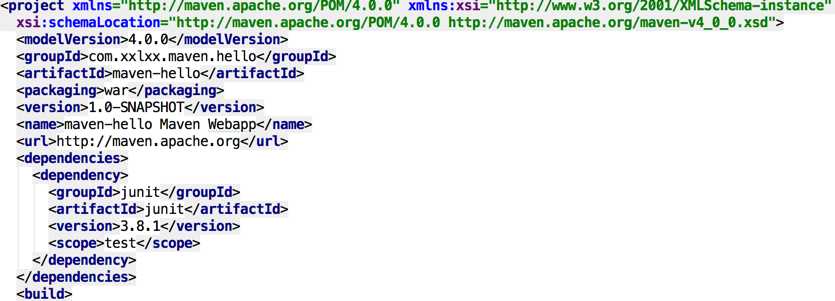
此时的一切都为初始状态,pom.xml中也只有最基础的配置信息:

(1)修改tomcat7/conf/tomcat-users.xml,在<tomcat-users>节点下加入以下内容:
<role rolename="manager-gui"/> <role rolename="manager-script"/> <user username="admin" password="admin" roles="manager-script,manager-gui"/>
ps.该配置的含义是,tomcat的manager页面允许gui和script两种方式进行访问,访问的username为admin,password为admin(账号密码可自由设置)。
用浏览器中访问http://localhost:8080/manager/html,输入账号admin,密码admin之后进入到tomcat的manager页面,即表示配置成功。
(2)修改${user_home}/.m/settings.xml,在<servers>节点下加入以下内容:
<server> <id>tomcat7</id> <username>admin</username> <password>admin</password> </server>
ps.账号密码要与tomcat7中配置的保持一致
(3)修改pom.xml,在<build>节点下加入以下内容:
<plugins> <plugin> <groupId>org.apache.tomcat.maven</groupId> <artifactId>tomcat7-maven-plugin</artifactId> <version>2.2</version> <configuration> <url>http://localhost:8080/manager/text</url> <server>tomcat7</server> <username>admin</username> <password>admin</password> </configuration> </plugin> </plugins>
ps.该段配置文件在IDEA上可能会报错,那是因为本地的repository仓库下没有该依赖文件,最后进行mvn compile的时候它会自动下载依赖文件,所以不用管它。
启动maven之前要先启动tomcat服务器
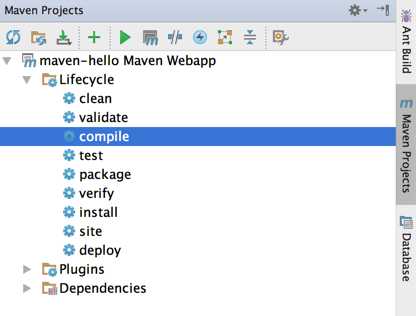
运行maven的compile:

此时maven会下载依赖的插件以及在项目目录下生成target目录。
接下来将有两种方式将项目自动部署到外部的tomcat7中:
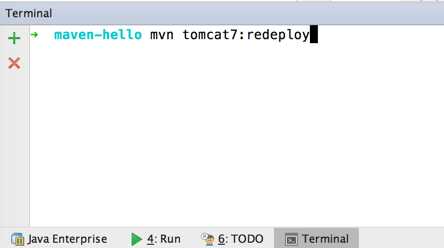
(1)在IDEA内置的终端中输入如下命令:

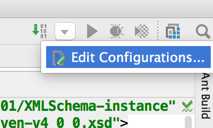
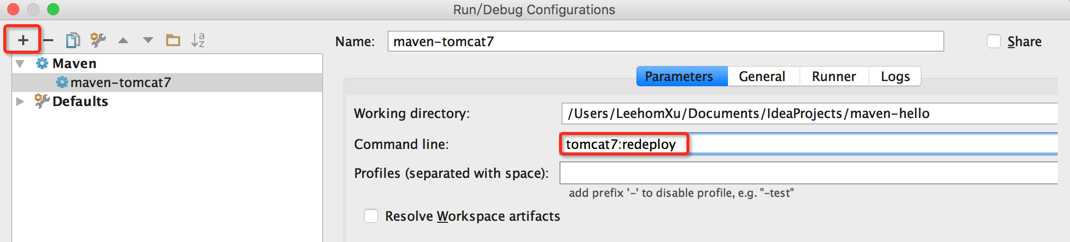
(2)在IDEA的右上角进行运行配置:


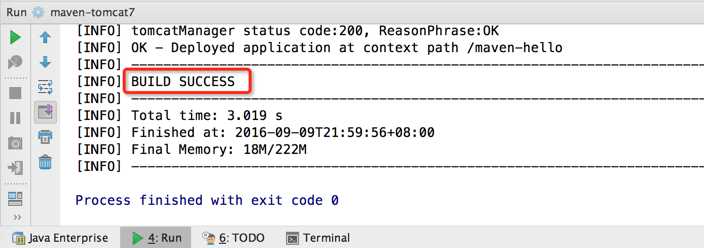
两种方式哪种都可以,运行结果:

之后打开浏览器http://localhost:8080/maven-hello/index.jsp即可看见页面。
标签:
原文地址:http://www.cnblogs.com/liquidxu/p/5858186.html