标签:
<link href="css/bootstrap.min.css" rel="stylesheet">
<div class=‘container‘> <div class=‘btn-group‘> ... </div> </div>
在其中添加第一个按钮组
<div class=‘container‘> <div class=‘btn-group‘> <button type="button" class="btn btn-default">left</button> <button type="button" class="btn btn-default">mid</button> <button type="button" class="btn btn-default">right</button> </div> </div>
效果为:

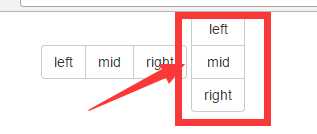
<div class=‘btn-group-vertical‘> <button type="button" class="btn btn-default">left</button> <button type="button" class="btn btn-default">mid</button> <button type="button" class="btn btn-default">right</button> </div>
效果为:

2.按钮工具栏
创建一个 class=‘btn-toolbar‘的div
<div class=‘btn-toolbar‘> ... </div>
在里面可以新建多个按钮组,可以使用到组件1的字体图标,比如
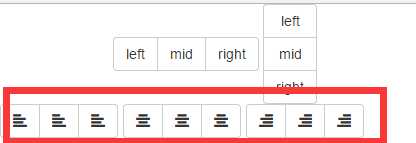
<div class=‘btn-toolbar‘> <div class=‘btn-group‘> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-align-left"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-align-left"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-align-left"></span></button> </div> <div class=‘btn-group‘> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-align-center"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-align-center"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-align-center"></span></button> </div> <div class=‘btn-group‘> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-align-right"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-align-right"></span></button> <button type="button" class="btn btn-default"><span class="glyphicon glyphicon-align-right"></span></button> </div> </div>
为了方便使用了同一个图标,可以按实际情况修改,成为一个工具栏,效果为

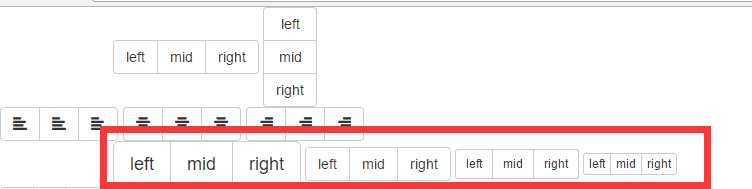
<div class="container"> <div class=‘btn-group btn-group-lg‘> <button type="button" class="btn btn-default">left</button> <button type="button" class="btn btn-default">mid</button> <button type="button" class="btn btn-default">right</button> </div> <div class=‘btn-group btn-group‘> <button type="button" class="btn btn-default">left</button> <button type="button" class="btn btn-default">mid</button> <button type="button" class="btn btn-default">right</button> </div> <div class=‘btn-group btn-group-sm‘> <button type="button" class="btn btn-default">left</button> <button type="button" class="btn btn-default">mid</button> <button type="button" class="btn btn-default">right</button> </div> <div class=‘btn-group btn-group-xs‘> <button type="button" class="btn btn-default">left</button> <button type="button" class="btn btn-default">mid</button> <button type="button" class="btn btn-default">right</button> </div> </div>
效果非常明显,为

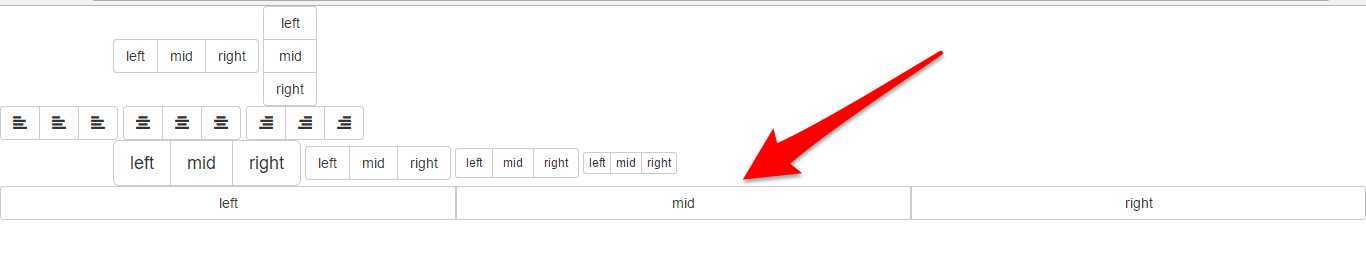
<div class="btn-group btn-group-justified"> <div class=‘btn-group‘> <button type="button" class="btn btn-default">left</button> </div> <div class=‘btn-group‘> <button type="button" class="btn btn-default">mid</button> </div> <div class=‘btn-group‘> <button type="button" class="btn btn-default">right</button> </div> </div>

标签:
原文地址:http://www.cnblogs.com/hnnydxgjj/p/5858414.html