标签:
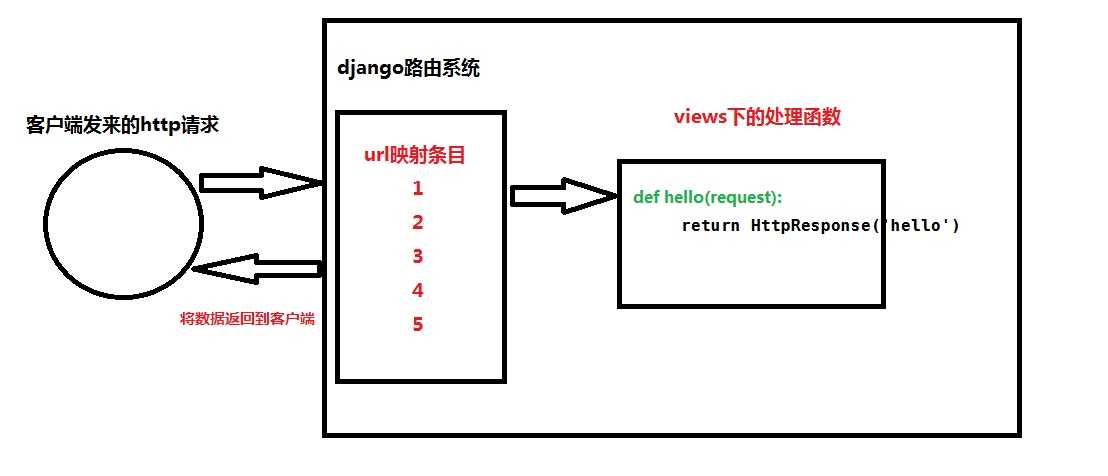
简而言之,django的路由系统作用就是使views里面处理数据的函数与请求的url建立映射关系。使请求到来之后,根据urls.py里的关系条目,去查找到与请求对应的处理方法,从而返回给客户端http页面数据
 ?
?
用户访问http://127.0.0.1:8000/index 然后后端使用index()函数处理
urls.py
from django.conf.urls import include, url
from django.contrib import admin
from app01 import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^index/$', views.index),
]
1、先从创建的app下的views.py面定义处理数据的函数
2、在urls.py里导入views
3、在urlpatterns里写入一条url与处理函数的l映射关系
4、url映射一般是一条正则表达式,“” 字符串的开始,“$“ 字符串的结束
5、当写成^$不输入任何url时不会在返回黄页,而是返回后面函数里对应的页面。一般这一条会写在url的最后。如
可以使用正则来匹配URL,将一组url使用一条映射搞定
urlpatterns = [
url(r'^host/(\d+)$', views.host),
url(r'^host_list/(\d+)/(\d+)$', views.host_list),
]
^host/(\d+)$
相对应的url是: ”http://127.0.0.1/host/2“ (\d+)是匹配任意的数字,在分页时灵活运用。
在views.host中需要指定一个形式参数来接受(\d+)$ 的值
def user_list(request,id):
return HttpResponse(id)
^host_list/(\d+)/(\d+)$
相对应的url是: ”http://127.0.0.1/host/8/9“,匹配到的数字会以参数的形式按照顺序传递给views里面相对应的函数
在views.host_list中需要指定两个形式参数,注意:此参数的顺序严格按照url中匹配的顺序
def user_list(request,hid,hid2):
return HttpResponse(hid+hid2)
利用正则表达式的分组方法,将url以参数的形式传递到函数,可以不按顺序排列
urlpatterns = [
url(r'^user_list/(?P<v1>\d+)/(?P<v2>\d+)$',views.user_list),
]
(?P<v1>\d+)
正则表达式的分组,相当于一个字典, key=v1, value=\d+。 {"v1":"\d+"}
然后将此参数传递到views里对应的函数,可以不按照顺序
def user_list(request,v2,v1):
return HttpResponse(v1+v2)
参数v1 = (?P<v1>\d+)
参数v2 = (?P<v2>\d+)
如果一个项目下有很多的app,那么在urls.py里面就要写巨多的urls映射关系。这样看起来很不灵活,而且杂乱无章。
我们可以根据不同的app来分类不同的url请求。
首先,在urls.py里写入urls映射条目。注意要导入include方法
from django.conf.urls import include, url
from django.contrib import admin
urlpatterns = [
url(r'^app01/', include('app01.urls')),
url(r'^app02/', include('app02.urls')),
]
这条关系的意思是将url为”app01/“的请求都交给app01下的urls去处理
其次,在app01下创建一个urls.py文件,用来处理请求的url,使之与views建立映射
from django.conf.urls import include, url
from app01 import views
urlpatterns = [
url(r'index/$', views.index),
]
想对于url请求为: "http://127.0.0.1/app01/index/"
在urls.py里定义分类正则表达式
from django.conf.urls import patterns, include, url
from django.contrib import admin
from DynamicRouter.activator import process
urlpatterns = patterns('',
# Examples:
# url(r'^$', 'DynamicRouter.views.home', name='home'),
# url(r'^blog/', include('blog.urls')),
url(r'^admin/', include(admin.site.urls)),
('^(?P<app>(\w+))/(?P<function>(\w+))/(?P<page>(\d+))/(?P<id>(\d+))/$',process),
('^(?P<app>(\w+))/(?P<function>(\w+))/(?P<id>(\d+))/$',process),
('^(?P<app>(\w+))/(?P<function>(\w+))/$',process),
('^(?P<app>(\w+))/$',process,{'function':'index'}),
)
在同目录下创建activater.py
#!/usr/bin/env python
#coding:utf-8
from django.shortcuts import render_to_response,HttpResponse,redirect
def process(request,**kwargs):
'''接收所有匹配url的请求,根据请求url中的参数,通过反射动态指定view中的方法'''
app = kwargs.get('app',None)
function = kwargs.get('function',None)
try:
appObj = __import__("%s.views" %app)
viewObj = getattr(appObj, 'views')
funcObj = getattr(viewObj, function)
#执行view.py中的函数,并获取其返回值
result = funcObj(request,kwargs)
except (ImportError,AttributeError),e:
#导入失败时,自定义404错误
return HttpResponse('404 Not Found')
except Exception,e:
#代码执行异常时,自动跳转到指定页面
return redirect('/app01/index/')
return result
对于WEB应用程序:用户浏览器发送请求,服务器接收并处理请求,然后返回结果,往往返回就是字符串(HTML),浏览器将字符串(HTML)渲染并显示浏览器上。
传统的Web应用如表单提交,一个简单操作需要重新加载全局数据
2、AJAX
AJAX,Asynchronous JavaScript and XML (异步的JavaScript和XML),一种创建交互式网页应用的网页开发技术方案。
异步的JavaScript:
使用 【JavaScript语言】 以及 相关【浏览器提供类库】 的功能向服务端发送请求,当服务端处理完请求之后,【自动执行某个JavaScript的回调函数】。
PS:以上请求和响应的整个过程是【偷偷】进行的,页面上无任何感知。
XML
XML是一种标记语言,是Ajax在和后台交互时传输数据的格式之一
利用AJAX可以做:
1、注册时,输入用户名自动检测用户是否已经存在。
2、登陆时,提示用户名密码错误
3、删除数据行时,将行ID发送到后台,后台在数据库中删除,数据库删除成功后,在页面DOM中将数据行也删除
?
jQuery其实就是一个JavaScript的类库,其将复杂的功能做了上层封装,使得开发者可以在其基础上写更少的代码实现更多的功能。
jQuery.get(...)
所有参数:
url: 待载入页面的URL地址
data: 待发送 Key/value 参数。
success: 载入成功时回调函数。
dataType: 返回内容格式,xml, json, script, text, html
jQuery.post(...)
所有参数:
url: 待载入页面的URL地址
data: 待发送 Key/value 参数
success: 载入成功时回调函数
dataType: 返回内容格式,xml, json, script, text, html
jQuery.getJSON(...)
所有参数:
url: 待载入页面的URL地址
data: 待发送 Key/value 参数。
success: 载入成功时回调函数。
jQuery.getScript(...)
所有参数:
url: 待载入页面的URL地址
data: 待发送 Key/value 参数。
success: 载入成功时回调函数。
jQuery.ajax(...)
部分参数:
url:请求地址
type:请求方式,GET、POST(1.9.0之后用method)
headers:请求头
data:要发送的数据
contentType:即将发送信息至服务器的内容编码类型(默认: "application/x-www-form-urlencoded; charset=UTF-8")
async:是否异步
timeout:设置请求超时时间(毫秒)
beforeSend:发送请求前执行的函数(全局)
complete:完成之后执行的回调函数(全局)
success:成功之后执行的回调函数(全局)
error:失败之后执行的回调函数(全局)
accepts:通过请求头发送给服务器,告诉服务器当前客户端课接受的数据类型
dataType:将服务器端返回的数据转换成指定类型
"xml": 将服务器端返回的内容转换成xml格式
"text": 将服务器端返回的内容转换成普通文本格式
"html": 将服务器端返回的内容转换成普通文本格式,在插入DOM中时,如果包含JavaScript标签,则会尝试去执行。
"script": 尝试将返回值当作JavaScript去执行,然后再将服务器端返回的内容转换成普通文本格式
"json": 将服务器端返回的内容转换成相应的JavaScript对象
"jsonp": JSONP 格式
使用 JSONP 形式调用函数时,如 "myurl?callback=?" jQuery 将自动替换 ? 为正确的函数名,以执行回调函数
如果不指定,jQuery 将自动根据HTTP包MIME信息返回相应类型(an XML MIME type will yield XML, in 1.4 JSON will yield a JavaScript object, in 1.4 script will execute the script, and anything else will be returned as a string
converters: 转换器,将服务器端的内容根据指定的dataType转换类型,并传值给success回调函数
$.ajax({
accepts: {
mycustomtype: 'application/x-some-custom-type'
},
// Expect a `mycustomtype` back from server
dataType: 'mycustomtype'
// Instructions for how to deserialize a `mycustomtype`
converters: {
'text mycustomtype': function(result) {
// Do Stuff
return newresult;
}
},
});
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p>
<input type="button" onclick="XmlSendRequest();" value='Ajax请求' />
</p>
<script type="text/javascript" src="jquery-1.12.4.js"></script>
<script>
function JqSendRequest(){
$.ajax({
url: "http://c2.com:8000/test/",
type: 'GET',
dataType: 'text',
success: function(data, statusText, xmlHttpRequest){
console.log(data);
}
})
}
</script>
</body>
</html>
跨域,跨域名访问,如:http://www.c1.com 域名向 http://www.c2.com域名发送请求
由于浏览器存在同源策略机制,同源策略阻止从一个源加载的文档或脚本获取或设置另一个源加载的文档的属性。
特别的:由于同源策略是浏览器的限制,所以请求的发送和响应是可以进行,只不过浏览器不接受罢了。
浏览器同源策略并不是对所有的请求均制约:
制约: XmlHttpRequest
不叼: img、iframe、script等具有src属性的标签
基于JSONP实现跨域Ajax - Demo
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<p>
<input type="button" onclick="Jsonp1();" value='提交'/>
</p>
<p>
<input type="button" onclick="Jsonp2();" value='提交'/>
</p>
<script type="text/javascript" src="jquery-1.12.4.js"></script>
<script>
function Jsonp1(){
var tag = document.createElement('script');
tag.src = "http://c2.com:8000/test/";
document.head.appendChild(tag);
document.head.removeChild(tag);
}
function Jsonp2(){
$.ajax({
url: "http://c2.com:8000/test/",
type: 'GET',
dataType: 'JSONP',
success: function(data, statusText, xmlHttpRequest){
console.log(data);
}
})
}
</script>
</body>
</html>
标签:
原文地址:http://www.cnblogs.com/pycode/p/django02.html