标签:
startPoint和endPointcolorsCGColorRef的数组。locationscolors相同。多重渐变
var gradientLayer = CAGradientLayer.init()
gradientLayer.colors = [UIColor.init(red: 0, green: 0, blue: 0, alpha: 0.6).CGColor,UIColor.init(red: 0, green: 0, blue: 0, alpha: 0.9).CGColor,UIColor.init(white: 0.4, alpha: 0.5).CGColor]
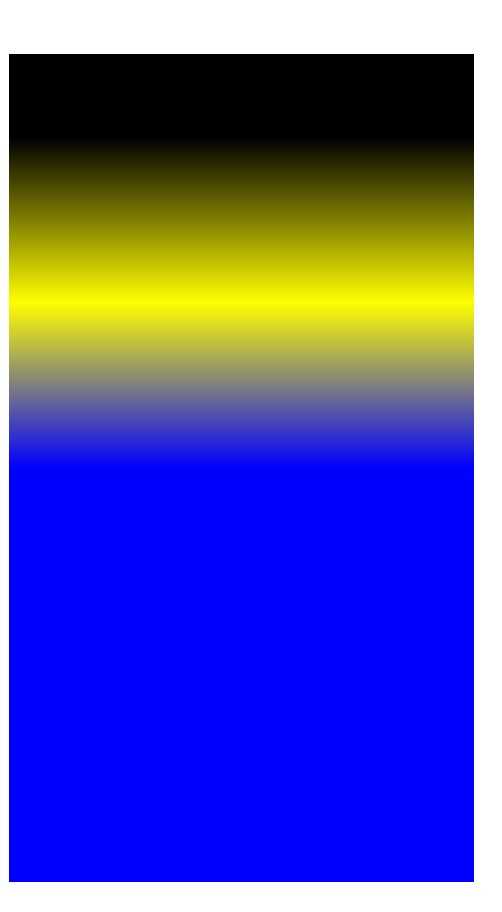
gradientLayer.colors = [UIColor.blackColor().CGColor,UIColor.yellowColor().CGColor,UIColor.blueColor().CGColor]
gradientLayer.locations = [0.1,0.3,0.5]
gradientLayer.frame = textLayer.bounds
gradientLayer.startPoint = CGPointMake(1, 0)
gradientLayer.endPoint = CGPointMake(1, 1)
// textLayer.mask = gradientLayer
self.contentView.layer.addSublayer(gradientLayer)
 ?
?
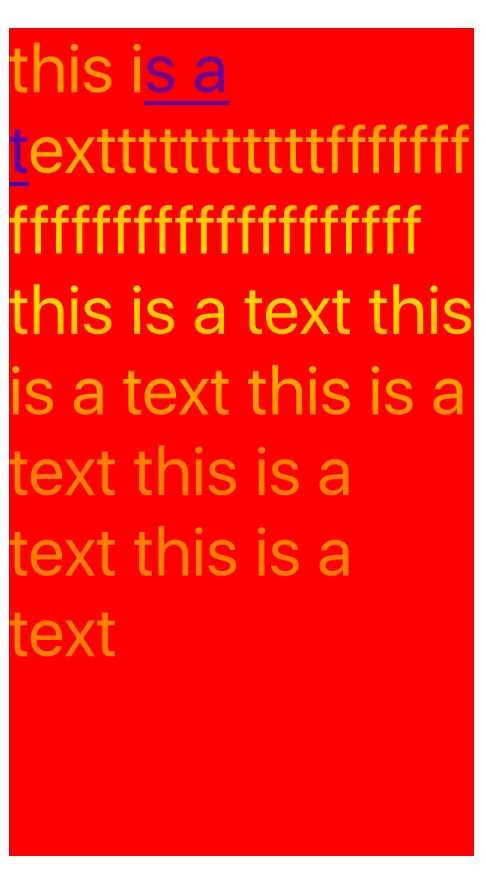
作为蒙版,实现文字渐变
var gradientLayer = CAGradientLayer.init()
gradientLayer.colors = [UIColor.init(red: 0, green: 0, blue: 0, alpha: 0.6).CGColor,UIColor.init(red: 0, green: 0, blue: 0, alpha: 0.9).CGColor,UIColor.init(white: 0.4, alpha: 0.5).CGColor]
// gradientLayer.colors = [UIColor.blackColor().CGColor,UIColor.yellowColor().CGColor,UIColor.blueColor().CGColor]
gradientLayer.locations = [0.1,0.3,0.5]
gradientLayer.frame = textLayer.bounds
gradientLayer.startPoint = CGPointMake(1, 0)
gradientLayer.endPoint = CGPointMake(1, 1)
textLayer.mask = gradientLayer
 ?
?
标签:
原文地址:http://www.cnblogs.com/huahuahu/p/CAGradientLayer-jian-bian-xiao-guo.html