标签:
<link href="css/bootstrap.min.css" rel="stylesheet">
<script src="jquery-3.1.0.min.js" type="text/javascript"></script> <script src="bootstrap.min.js" type="text/javascript"></script>
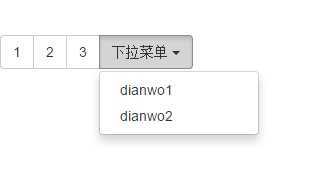
.btn-group 中,然后加入适当的菜单标签,就可以让按钮作为菜单的触发器了。 只要改变一些基本的标记,就能把按钮变成下拉菜单的开关。<div class=‘btn-group‘> <button type="button" class="btn btn-default">1</button> <button type="button" class="btn btn-default">2</button> <button type="button" class="btn btn-default">3</button> <div class="btn-group"> <button type=‘button‘ class="btn btn-default dropdown-toggle" data-toggle=‘dropdown‘> 下拉菜单 <span class=‘caret‘></span> </button> <ul class=‘dropdown-menu‘ role=‘menu‘> <li><a href="#">dianwo1</a> <li><a href="#">dianwo2</a> </ul> </div> </div>
.png)

<div class=‘btn-group‘> <button type="button" class="btn btn-info dropdown-toggle" data-toggle=‘dropdown‘> xiala1 <span class="caret"></span> </button> <ul class=‘dropdown-menu‘ role=‘menu‘> <li><a href="#">1</a></li> <li><a href="#">1</a></li> <li><a href="#">1</a></li> </ul> </div>

.png)
<div class=‘btn-group‘> <button type="button" class="btn btn-info dropdown-toggle">xiala2</button> <button type="button" class="btn btn-info dropdown-toggle" data-toggle=‘dropdown‘> <span class="caret"></span> </button> <ul class=‘dropdown-menu‘ role=‘menu‘> <li><a href="#">1</a></li> <li><a href="#">1</a></li> <li><a href="#">1</a></li> </ul> </div>
.png)

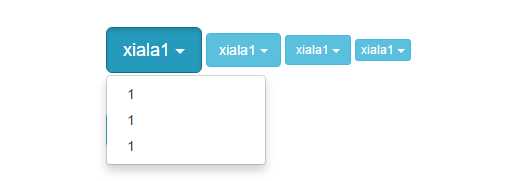
<div class=‘btn-group‘> <button type="button" class="btn btn-info dropdown-toggle btn-lg" data-toggle=‘dropdown‘> xiala1 <span class="caret"></span> </button> <ul class=‘dropdown-menu‘ role=‘menu‘> <li><a href="#">1</a></li> <li><a href="#">1</a></li> <li><a href="#">1</a></li> </ul> </div> <div class=‘btn-group‘> <button type="button" class="btn btn-info dropdown-toggle" data-toggle=‘dropdown‘> xiala1 <span class="caret"></span> </button> <ul class=‘dropdown-menu‘ role=‘menu‘> <li><a href="#">1</a></li> <li><a href="#">1</a></li> <li><a href="#">1</a></li> </ul> </div> <div class=‘btn-group‘> <button type="button" class="btn btn-info dropdown-toggle btn-sm" data-toggle=‘dropdown‘> xiala1 <span class="caret"></span> </button> <ul class=‘dropdown-menu‘ role=‘menu‘> <li><a href="#">1</a></li> <li><a href="#">1</a></li> <li><a href="#">1</a></li> </ul> </div> <div class=‘btn-group‘> <button type="button" class="btn btn-info dropdown-toggle btn-xs" data-toggle=‘dropdown‘> xiala1 <span class="caret"></span> </button> <ul class=‘dropdown-menu‘ role=‘menu‘> <li><a href="#">1</a></li> <li><a href="#">1</a></li> <li><a href="#">1</a></li> </ul> </div>
.png)

<div class=‘btn-group dropup‘> <button type="button" class="btn btn-info dropdown-toggle" data-toggle=‘dropdown‘> xiala1 <span class="caret"></span> </button> <ul class=‘dropdown-menu‘ role=‘menu‘> <li><a href="#">1</a></li> <li><a href="#">1</a></li> <li><a href="#">1</a></li> </ul> </div>
.png)

标签:
原文地址:http://www.cnblogs.com/hnnydxgjj/p/5860805.html