标签:
用边框制作三角形,结合Css3可以使页面元素出现不规则的现状,使页面形状更加丰富!

下面就是用边框制作三角的过程









<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
.box {
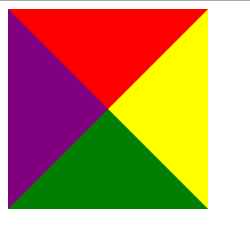
/*当四周都有边框时*/
/*当四周边框一样宽度时*/
/*display: inline-block;
border-top: 100px solid red;
border-right: 100px solid yellow;
border-bottom: 100px solid green;
border-left: 100px solid purple;*/
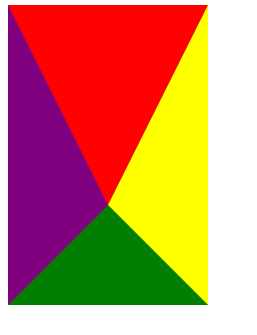
/*当四周的宽度不一样时*/
/*display: inline-block;
border-top: 200px solid red;
border-right: 100px solid yellow;
border-bottom: 100px solid green;
border-left: 100px solid purple;*/
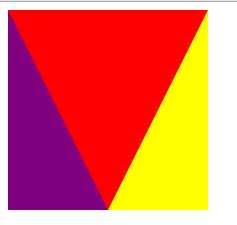
/*当四周不是同时都有边框的时候*/
/*边框的宽度一样时*/
/* display: inline-block;
border-top: 100px solid red;
border-right: 100px solid yellow;
border-left: 100px solid purple;*/
/*边框的宽度不一样时*/
/* display: inline-block;
border-top: 200px solid red;
border-right: 100px solid yellow;
border-left: 100px solid purple;*/
/*当有些边框为透明时*/
/*1、形状为三角形*/
/*display: inline-block;
border-top: 100px solid transparent;
border-right: 100px solid transparent;
border-left: 100px solid purple;*/
/*2、形状为三角形*/
/* display: inline-block;
border-top: 200px solid transparent;
border-right: 100px solid transparent;
border-left: 100px solid purple;*/
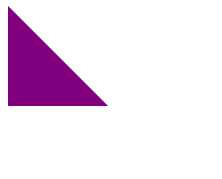
/*3、形状为三角形*/
/*display: inline-block;
border-top: 200px solid transparent;
border-left: 100px solid purple;
border-bottom: 100px solid transparent;*/
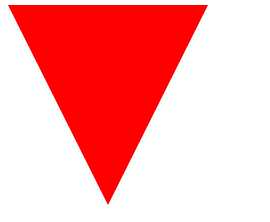
/*3、形状为三角形*/
/* display: inline-block;
border-top: 200px solid red;
border-left: 100px solid transparent;
border-right: 100px solid transparent;*/
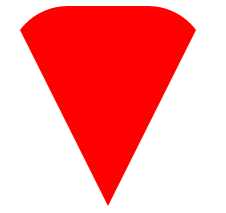
/*加长圆角的边框的形状*/
display: inline-block;
border-top: 200px solid red;
border-left: 100px solid transparent;
border-right: 100px solid transparent;
border-radius:60px 60px 0 0;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
标签:
原文地址:http://www.cnblogs.com/yalesuperman/p/5861589.html