标签:
<link href="css/bootstrap.min.css" rel="stylesheet">
<script src="jquery-3.1.0.min.js" type="text/javascript"></script> <script src="bootstrap.min.js" type="text/javascript"></script>
<input> 前面、后面或是两边加上文字或按钮,可以实现对表单控件的扩展。为 .input-group 赋予.input-group-addon 类,可以给 .form-control 的前面或后面添加额外的元素。<input><select> 元素,因为 WebKit 浏览器不能完全绘制它的样式。<textarea> 元素,由于它们的 rows 属性在某些情况下不被支持。.input-group 中所包含的元素应用工具提示(tooltip)或popover(弹出框)时,必须设置 container: ‘body‘ 参数,为的是避免意外的副作用(例如,工具提示或弹出框被激活后,可能会让当前元素变得更宽或/和变得失去其圆角)。<div class="container"> <div class="input-group"> ... </div> </div>
<div class="container"> <div class="input-group"> <input type=‘text‘ class="form-control" placeholder="username"> </div> </div>

.png)
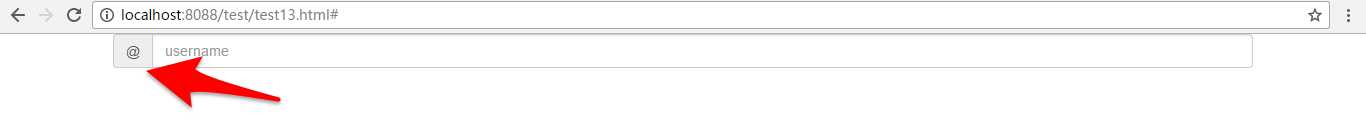
<div class="container"> <div class="input-group"> <span class="input-group-addon">@</span> <input type=‘text‘ class="form-control" placeholder="username"> </div> </div>

.png)
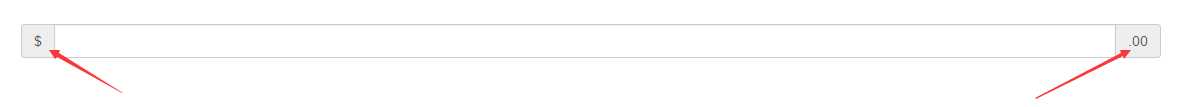
<div class="input-group"> <span class="input-group-addon">$</span> <input type=‘text‘ class="form-control"> <span class="input-group-addon">.00</span> </div>

.png)
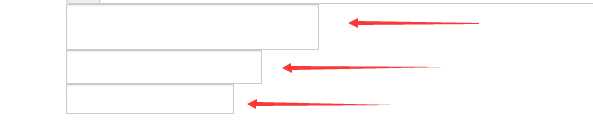
<div class="input-group input-group-lg"> <input type=‘text‘ class="form-control"> </div> <div class="input-group"> <input type=‘text‘ class="form-control"> </div> <div class="input-group input-group-sm"> <input type=‘text‘ class="form-control"> </div>

.png)
<div class="row"> <div class="col-lg-6"> <div class="input-group"> <span class=‘input-group-addon‘> <input type=‘checkbox‘> </span> <input type=‘text‘ class="form-control"> </div> <div class="input-group"> <span class=‘input-group-addon‘> <input type=‘radio‘> </span> <input type=‘text‘ class="form-control"> </div> <div>

.png)
<div class="input-group"> <span class=‘input-group-btn‘> <button class="btn btn-default" type=‘button‘>ASD</button> </span> <input type=‘text‘ class="form-control"> </div>

.png)
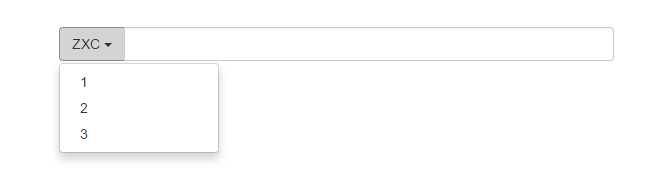
<div class="input-group"> <div class=‘input-group-btn‘> <button class="btn btn-default dropdown-toggle" type=‘button‘ data-toggle=‘dropdown‘> ZXC <span class=‘caret‘></span> </button> <ul class="dropdown-menu" role=‘menu‘> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> </ul> </div> <input type=‘text‘ class=‘form-control‘> </div>

.png)
标签:
原文地址:http://www.cnblogs.com/hnnydxgjj/p/5862225.html