标签:
angular2还没有发布正式版,确实有点不靠谱,变化太频繁,之前写的demo直接将js升级到最新版之后发现就不能用了……所以现在在写一篇demo——基于RC6。参考:http://web3.codeproject.com/Articles/1124864/ASP-NET-Core-and-Angular-Code-Venture-Part
首先还是先创建一个ASP.NET Core Web Application空应用程序。还是在Startup.cs类中添加静态文件处理,下面说一下几处和上一篇中有区别的地方。
一、NPM 配置文件——package.json,代码如下:

1 { 2 "version": "1.0.0", 3 "name": "asp.net", 4 "private": true, 5 "dependencies": { 6 "@angular/common": "2.0.0-rc.6", 7 "@angular/compiler": "2.0.0-rc.6", 8 "@angular/core": "2.0.0-rc.6", 9 "@angular/platform-browser": "2.0.0-rc.6", 10 "@angular/platform-browser-dynamic": "2.0.0-rc.6", 11 "@angular/upgrade": "2.0.0-rc.6", 12 13 "core-js": "^2.4.1", 14 "reflect-metadata": "^0.1.3", 15 "rxjs": "5.0.0-beta.6", 16 "systemjs": "^0.19.37", 17 "typings": "^1.3.2", 18 "zone.js": "^0.6.12", 19 "moment": "^2.14.1" 20 }, 21 22 "devDependencies": { 23 "gulp": "^3.9.1", 24 "typescript": "^1.8.10" 25 }, 26 "scripts": { 27 "postinstall": "typings install dt~core-js --global" 28 } 29 }
二、Gulp 配置文件——gulpfile.js,这次移动的js文件要多一些,代码如下:

1 var gulp = require(‘gulp‘); 2 3 /// Define paths 4 var srcPaths = { 5 js: [ 6 ‘node_modules/core-js/client/shim.min.js‘, 7 ‘node_modules/zone.js/dist/zone.js‘, 8 ‘node_modules/reflect-metadata/Reflect.js‘, 9 ‘node_modules/systemjs/dist/system.src.js‘, 10 ‘node_modules/typescript/lib/typescript.js‘, 11 ‘node_modules/moment/moment.js‘ 12 ], 13 js_angular: [ 14 ‘node_modules/@angular/**‘ 15 ], 16 js_rxjs: [ 17 ‘node_modules/rxjs/**‘ 18 ] 19 }; 20 21 var destPaths = { 22 js: ‘wwwroot/js/‘, 23 js_angular: ‘wwwroot/js/@angular/‘, 24 js_rxjs: ‘wwwroot/js/rxjs/‘ 25 }; 26 27 // Copy all JS files from external libraries to wwwroot/js 28 gulp.task(‘js‘, function () { 29 gulp.src(srcPaths.js_angular) 30 .pipe(gulp.dest(destPaths.js_angular)); 31 gulp.src(srcPaths.js_rxjs) 32 .pipe(gulp.dest(destPaths.js_rxjs)); 33 return gulp.src(srcPaths.js) 34 .pipe(gulp.dest(destPaths.js)); 35 });
三、TypeScript JSON配置文件——tsconfig.json,还是放在项目根目录下的typescript(用于存放ts文件)文件夹下,代码如下:

1 { 2 "compilerOptions": { 3 "emitDecoratorMetadata": true, 4 "experimentalDecorators": true, 5 "module": "system", 6 "moduleResolution": "node", 7 "noImplicitAny": false, 8 "noEmitOnError": false, 9 "removeComments": false, 10 "target": "es5", 11 "outDir": "../wwwroot/app" 12 }, 13 "exclude": [ 14 "node_modules", 15 "wwwroot" 16 ] 17 18 }
四、现在我们依次看一下用到的几个ts文件:

1 import {Component} from "@angular/core"; 2 3 @Component({ 4 selector: ‘angularjs2demo‘, 5 template: `<h1>AngularJS 2 Demo</h1><div>Hello ASP.NET Core! Greetings from AngularJS 2.</div>` 6 }) 7 8 export class AppComponent { }

1 import {NgModule} from "@angular/core"; 2 import {BrowserModule} from "@angular/platform-browser"; 3 import "rxjs/Rx"; 4 5 import {AppComponent} from "./app.component"; 6 7 @NgModule({ 8 // directives, components, and pipes 9 declarations: [ 10 AppComponent 11 ], 12 // modules 13 imports: [ 14 BrowserModule 15 ], 16 // providers 17 providers: [ 18 ], 19 bootstrap: [ 20 AppComponent 21 ] 22 }) 23 export class AppModule { }

1 import {platformBrowserDynamic} from "@angular/platform-browser-dynamic"; 2 import {AppModule} from "./app.module"; 3 4 platformBrowserDynamic().bootstrapModule(AppModule);
五、systemjs.config.js,该文件在wwwroot目录中,代码如下:

1 (function (global) { 2 System.config({ 3 paths: { 4 // paths serve as alias 5 ‘npm:‘: ‘js/‘ 6 }, 7 // map tells the System loader where to look for things 8 map: { 9 // our app is within the app folder 10 app: ‘app‘, 11 12 // angular bundles 13 ‘@angular/core‘: ‘npm:@angular/core/bundles/core.umd.js‘, 14 ‘@angular/common‘: ‘npm:@angular/common/bundles/common.umd.js‘, 15 ‘@angular/compiler‘: ‘npm:@angular/compiler/bundles/compiler.umd.js‘, 16 ‘@angular/platform-browser‘: ‘npm:@angular/platform-browser/bundles/platform-browser.umd.js‘, 17 ‘@angular/platform-browser-dynamic‘: ‘npm:@angular/platform-browser-dynamic/bundles/platform-browser-dynamic.umd.js‘, 18 19 // angular testing umd bundles 20 ‘@angular/core/testing‘: ‘npm:@angular/core/bundles/core-testing.umd.js‘, 21 ‘@angular/common/testing‘: ‘npm:@angular/common/bundles/common-testing.umd.js‘, 22 ‘@angular/compiler/testing‘: ‘npm:@angular/compiler/bundles/compiler-testing.umd.js‘, 23 ‘@angular/platform-browser/testing‘: ‘npm:@angular/platform-browser/bundles/platform-browser-testing.umd.js‘, 24 ‘@angular/platform-browser-dynamic/testing‘: ‘npm:@angular/platform-browser-dynamic/bundles/platform-browser-dynamic-testing.umd.js‘, 25 26 // other libraries 27 ‘rxjs‘: ‘npm:rxjs‘ 28 }, 29 // packages tells the System loader how to load when no filename and/or no extension 30 packages: { 31 app: { 32 main: ‘./boot.js‘, 33 defaultExtension: ‘js‘ 34 }, 35 rxjs: { 36 defaultExtension: ‘js‘ 37 } 38 } 39 }); 40 })(this);
六、index.html,该文件在wwwroot目录中,代码如下:

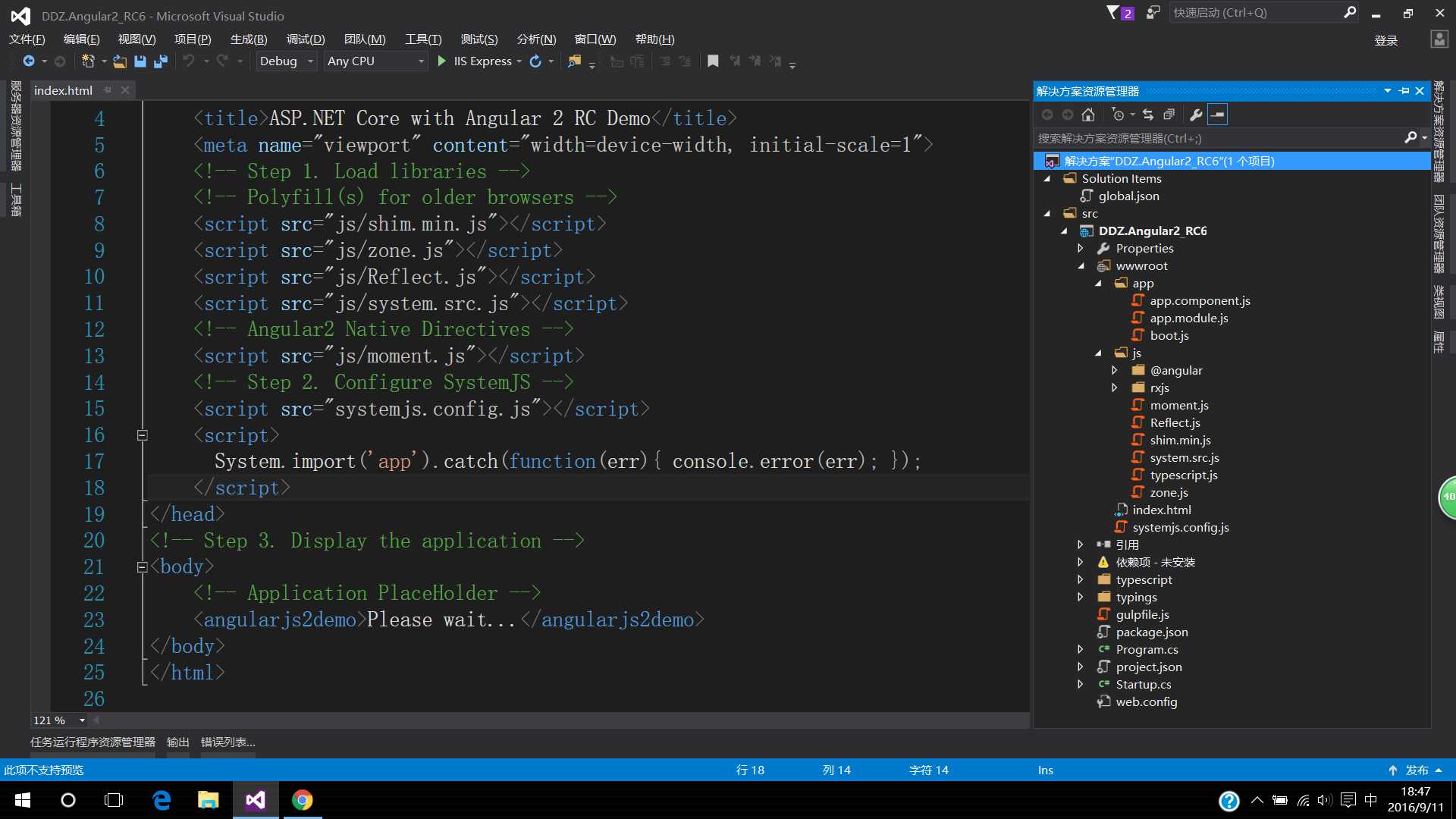
1 <html> 2 <head> 3 <base href="/"> 4 <title>ASP.NET Core with Angular 2 RC Demo</title> 5 <meta name="viewport" content="width=device-width, initial-scale=1"> 6 <!-- Step 1. Load libraries --> 7 <!-- Polyfill(s) for older browsers --> 8 <script src="js/shim.min.js"></script> 9 <script src="js/zone.js"></script> 10 <script src="js/Reflect.js"></script> 11 <script src="js/system.src.js"></script> 12 <!-- Angular2 Native Directives --> 13 <script src="js/moment.js"></script> 14 <!-- Step 2. Configure SystemJS --> 15 <script src="systemjs.config.js"></script> 16 <script> 17 System.import(‘app‘).catch(function(err){ console.error(err); }); 18 </script> 19 </head> 20 <!-- Step 3. Display the application --> 21 <body> 22 <!-- Application PlaceHolder --> 23 <angularjs2demo>Please wait...</angularjs2demo> 24 </body> 25 </html>
至此,所有的升级已经完成,然后执行Gulp任务,编译解决方案,最后生成的目录结构如下图:

现在可以检查一下我们修改的成果,如下图:

angular2 RC6的demo已经弄完了,之后的东西慢慢研究!
标签:
原文地址:http://www.cnblogs.com/du-blog/p/5861064.html