标签:
扩展自 $.fn.window.defaults。通过 $.fn.dialog.defaults 重写默认的 defaults。
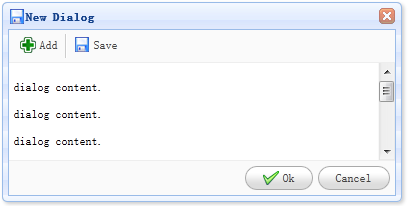
对话框(dialog)是一个特殊类型的窗口,它在顶部有一个工具栏,在底部有一个按钮栏。默认情况下,对话框(dialog)只有一个显示在头部右侧的关闭工具。用户可以配置对话框行为来显示其他工具(比如:可折叠 collapsible、可最小化 minimizable、可最大化 maximizable,等等)。

通过标记从已有的 DOM 节点创建对话框(dialog)。下面的实例演示了一个带有可调整尺寸特性的模态对话框。
使用 javascript 创建对话框(dialog)。现在让我们创建一个模态对话框,然后调用 ‘refresh‘ 方法来通过 ajax 加载它的内容。
该属性扩展自窗口(window)下面是为对话框(dialog)重写的属性。
| 名称 | 类型 | 描述 | 默认值 |
|---|---|---|---|
| title | string | 对话框的标题文本。 | New Dialog |
| collapsible | boolean | 定义是否显示折叠按钮。 | false |
| minimizable | boolean | 定义是否显示最小化按钮。 | false |
| maximizable | boolean | 定义是否显示最大化按钮。 | false |
| resizable | boolean | 定义对话框是否可调整尺寸。 | false |
| toolbar | array,selector | 对话框的顶部工具栏,可能的值: 1、数组,每个工具的选项都与链接按钮(linkbutton)一样。 2、选择器,指示工具栏。 对话框工具栏可以在 <div>标签中声明:
|
null |
| buttons | array,selector | 对话框的底部按钮,可能的值: 1、数组,每个按钮的选项都与链接按钮(linkbutton)一样。 2、选择器,指示按钮栏。 按钮可以在 <div>标签中声明:
|
null |
该事件扩展自面板(panel)。
该方法扩展自窗口(window),下面是为对话框(dialog)添加的方法。
| 名称 | 参数 | 描述 |
|---|---|---|
| dialog | none | 返回外部对话框(dialog)对象。 |
标签:
原文地址:http://www.cnblogs.com/zuqiu888/p/5862888.html