标签:
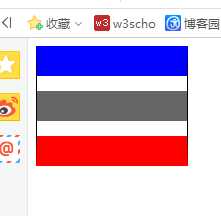
//CSS样式表 .a { width:150px; height:30px; padding:15px 0px; border-top:30px solid blue;//上边框 border-bottom:30px solid red;//下边框 background-color:#666666; background-clip:content-box;//div内除去padding部分,显示背景 border-left:1px #000000 solid; border-right:1px #000000 solid;} //body 内 <div class="a"></div>

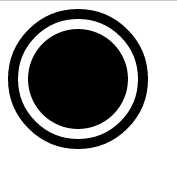
还有一个例子:同心圆
//CSS .a { border:10px #000000 solid; border-radius:50%; width:100px; height:100px; padding:10px; background-color:#000000; background-clip:content-box;//万万不能少的 } //body <div class="a"></div>

background-clip:content-box; 盒子内除去padding部分,显示背景。
标签:
原文地址:http://www.cnblogs.com/wwz-wwz/p/5863097.html