标签:
1、指令作用域中的@
作用是把当前属性作为字符串传递。
前台代码:
<div ng-controller="MyCtrl">
<drink water="{{pureWater}}"></drink>
</div>
Js代码:
<script type="text/javascript">
var myModule = angular.module("MyModule",[]);
myModule.controller(‘MyCtrl‘, [‘$scope‘, function($scope){
$scope.pureWater = "纯净水";
}]);
myModule.directive("drink",function(){
return {
restrict: ‘AE‘,
scope:{
water:‘@‘
},
template: "<div>{{water}}</div>"
}
});
</script>
执行结果:

(1)HTML页面中,声明一个标签<drink></drink>,其中定义一个属性名:water 属性值:pureWater
(2)JS文件中,首先从模块开始,然后创建一个控制器,再定义一个指令,主要实现的是将"<drink></drink>"替换为"<div>{{water}}</div>"标签显示
(3)重点介绍这里的
scope:{
water:‘@‘}该表达式等价于:
link:function(scope,element,attrs){
scope.water=attrs.water; }具体含义就是在指令的scope上定义一个属性名:water,它的值就是前台界面中water属性的值,也就是"{{pureWater}}";
同时{{pureWater}}的值我们从声明的控制器可以看出:$scope.pureWater="纯净水";
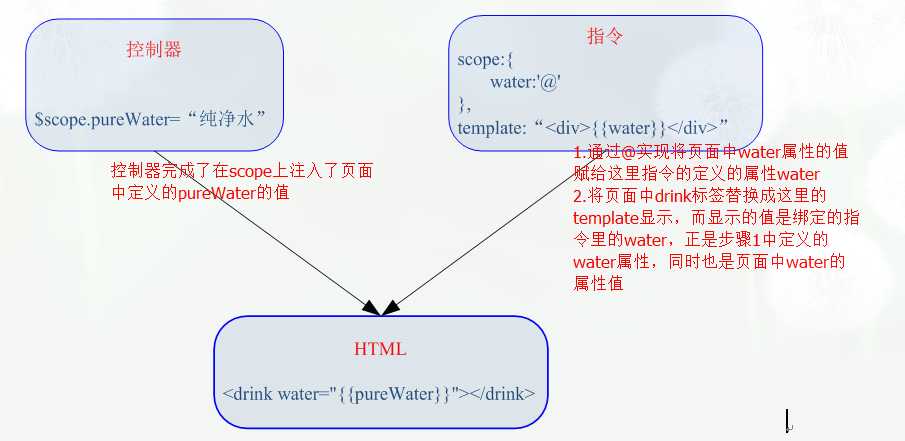
所以最终页面显示的是“纯净水”,主要的流程就是:
a.在指令中,通过@实现指令与HTML页面元素关联;
b.在控制器中又实现了与页面的联系;
c.从而借助HTML页面建立起控制器与指令的联系,也是一种通讯方式。
具体见下图:

2、指令作用域中的=
作用是与父scope中的属性进行双向绑定。
<div ng-controller="MyCtrl">
Ctrl:
<br/>
<input type="text" ng-model="pureWater">
<br/>
Directive:
<br/>
<drink water="pureWater"></drink>
</div>
Js代码:
<script type="text/javascript">
var myModule = angular.module("MyModule",[]);
myModule.controller(‘MyCtrl‘, [‘$scope‘, function($scope){
$scope.pureWater = "纯净水";
}]);
myModule.directive("drink",function(){
return {
restrict: ‘AE‘,
scope:{
water:‘=‘
},
template: "<input type="text" ng-model="water" />"
}
});
</script>
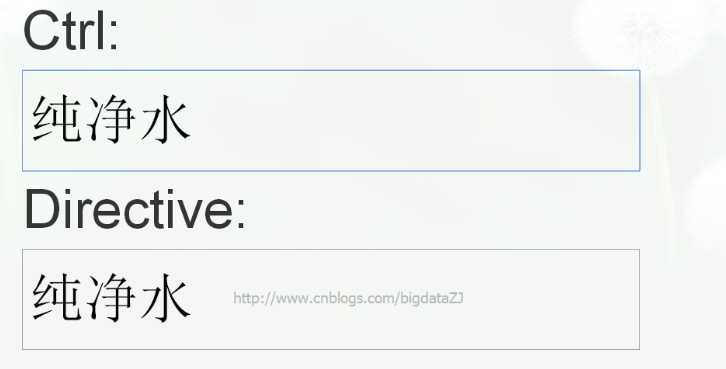
这里=的手段类似,通过页面设置两个输入框,分别代表指令和控制器的作用域,在JS代码实现了双向绑定,做到了控制器与指令在各自作用域内能够影响对方,也就是双向通信,具体思路与@类似,不赘述,上图:

3、指令作用域中的&
主要作用是传递一个来自父scope的函数,稍后调用。
<div ng-controller="MyCtrl">
<greeting greet="sayHello(name)"></greeting>
<greeting greet="sayHello(name)"></greeting>
<greeting greet="sayHello(name)"></greeting>
</div>
js代码
<script type="text/javascript">
var myModule = angular.module("MyModule",[]);
myModule.controller(‘MyCtrl‘, [‘$scope‘, function($scope){
$scope.sayHello = function(name){
alert("hello" + name);
}
}]);
myModule.directive("greeting",function(){
return {
restrict: ‘AE‘,
scope:{
greet:‘&‘
},
template: ‘<input type="text" ng-model="userName" /><br/>‘ +
‘<button class="btn btn-default" ng-click="greet({name:userName})">Greeting</button><br/>‘
}
});
</script>
从页面可以看出,这里定义了一个标签<greeting></greeting>,并在其中定义了属性名greet,与上面的@以及=不同的是,属性名后面是一个方法,所以,这里的&主要用于在Controller和directive之间传递函数,实现两者之间的函数通信,在JS中,将前台的greeting标签替换为template中的内容,一个输入框加上一个按钮,按钮上绑定了greet函数,与前台页面的greet相呼应,而前台的greet函数在控制器中有定义,所以指令中也是调用的控制器中的greet函数。执行结果如下:
(1)初始界面
标签:
原文地址:http://www.cnblogs.com/xuepei/p/5864505.html