标签:
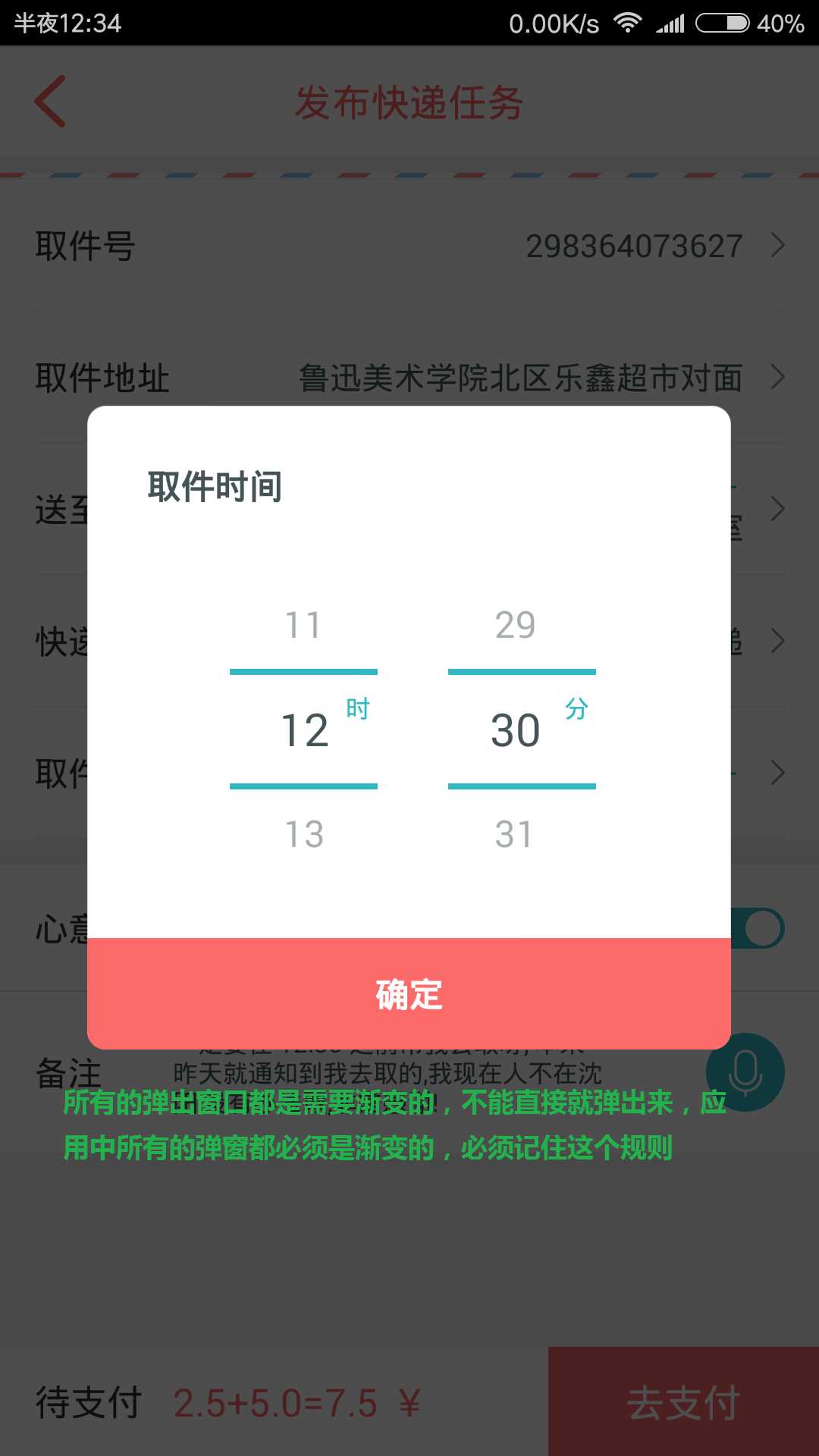
1、问题:页面的切换动画很难受,有一种闪动的感觉,
解决:就用原生的界面切换动画就好,这个可能需要在整个项目的级别上设置一下
建议参考Floater的界面切换动画,或者微信的界面切换动画
2、界面问题:

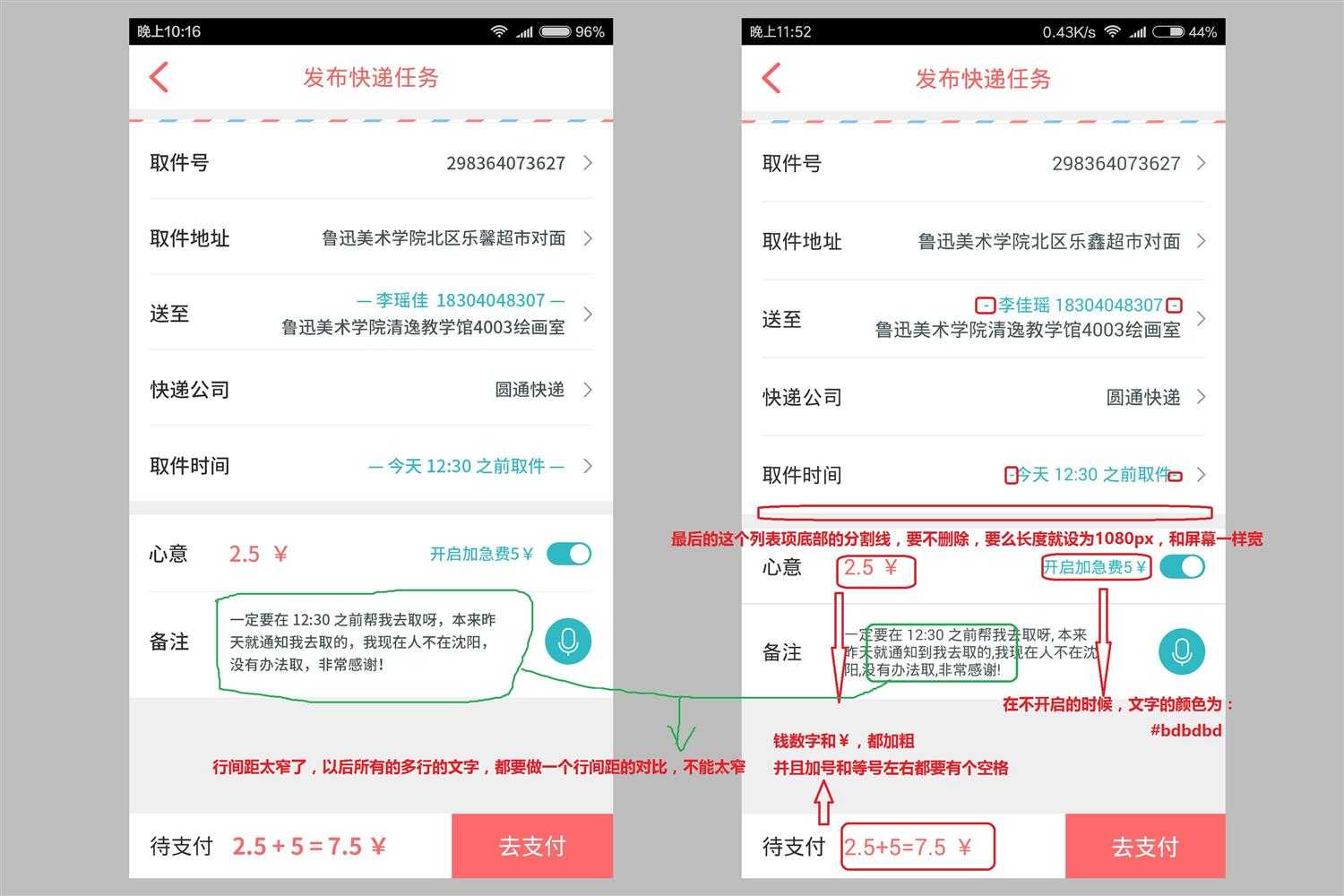
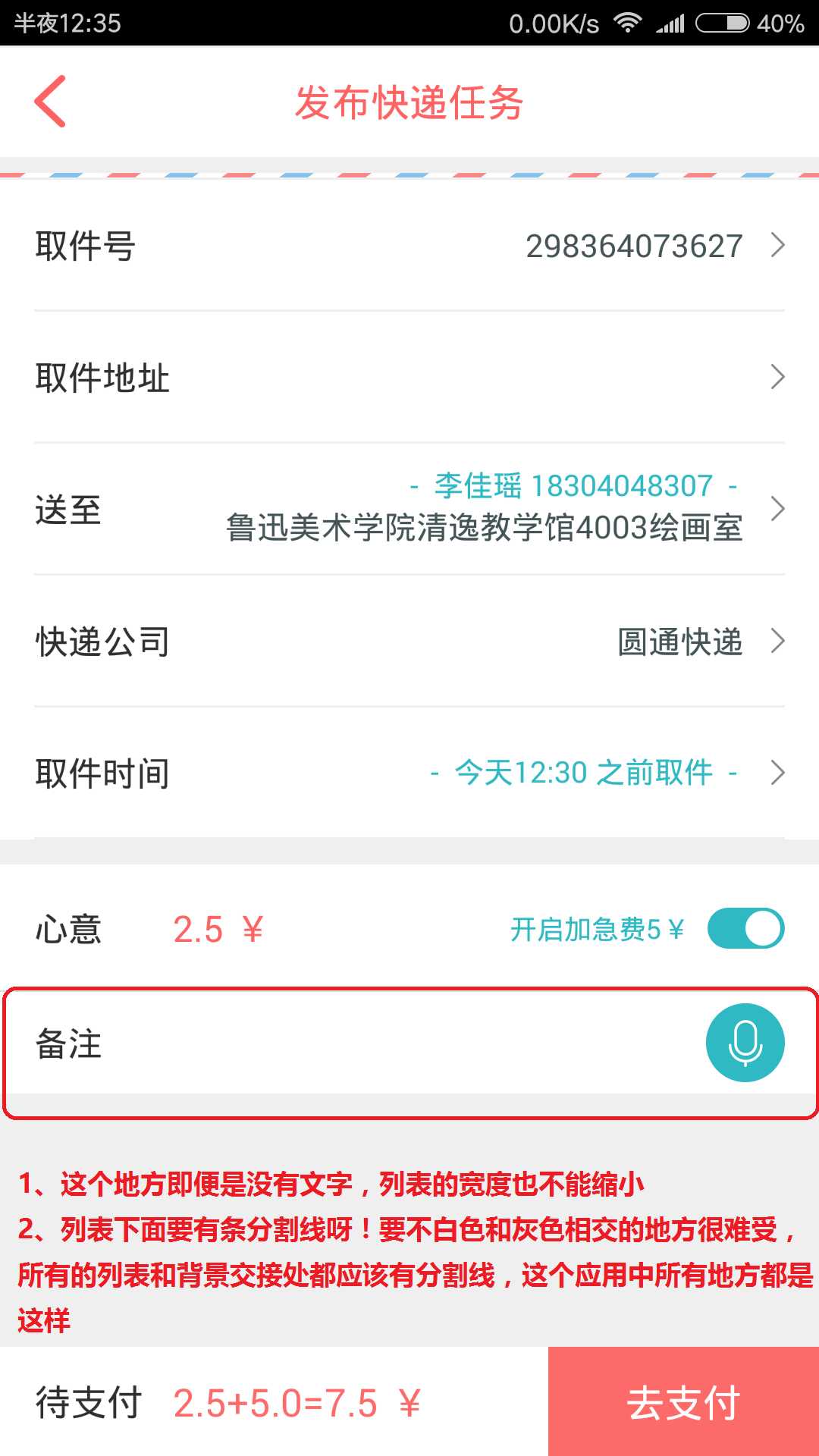
3、上面 “心意”和“备注”之间的分割线显然和原设计图不一样,最好不要和屏幕宽度一样长,要和上面的列表保持一致
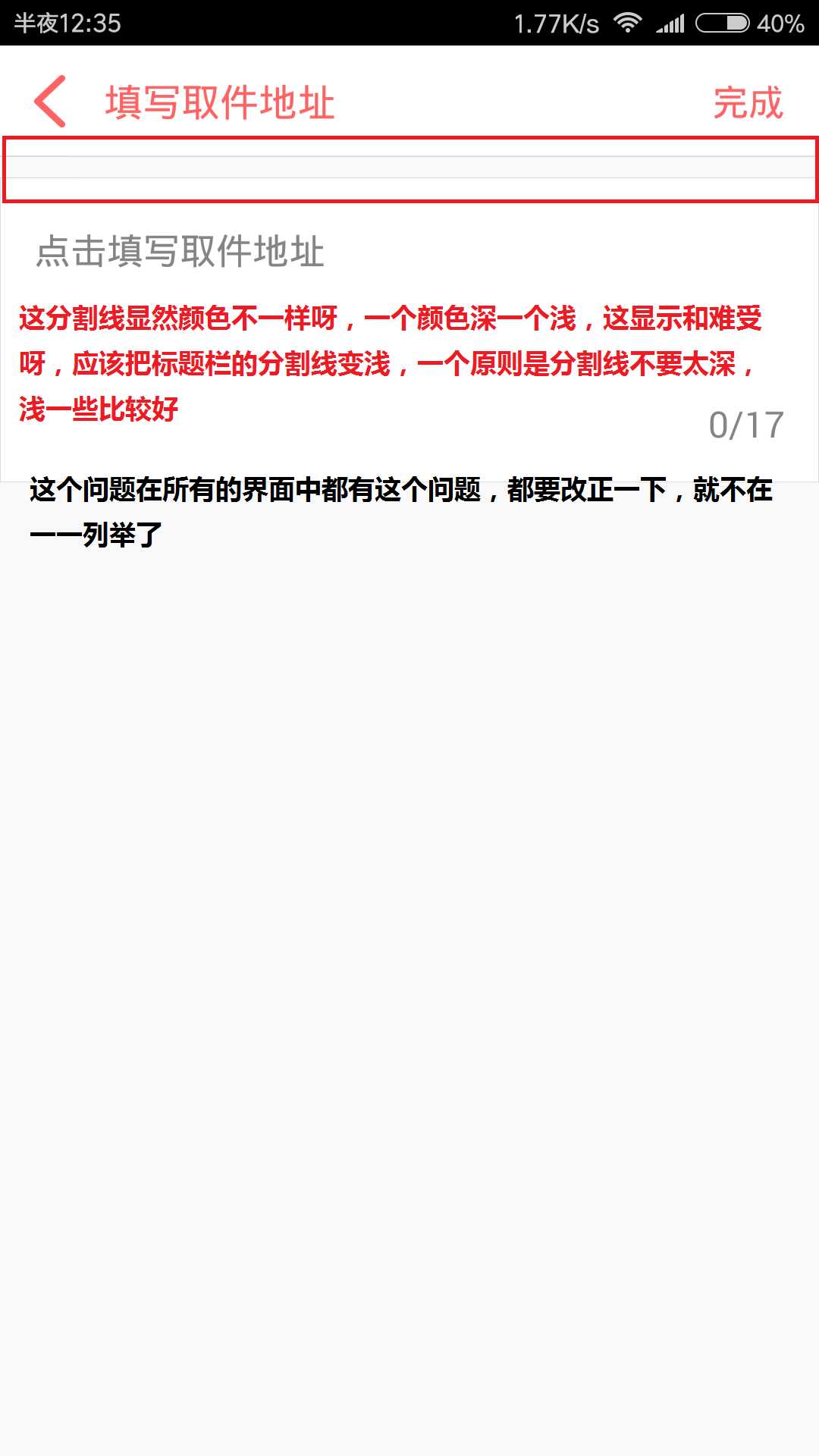
4、明显的是,“心意”‘备注’这个列表的分割线和上面的列表的分割线的颜色不一样呀,一个深一个浅
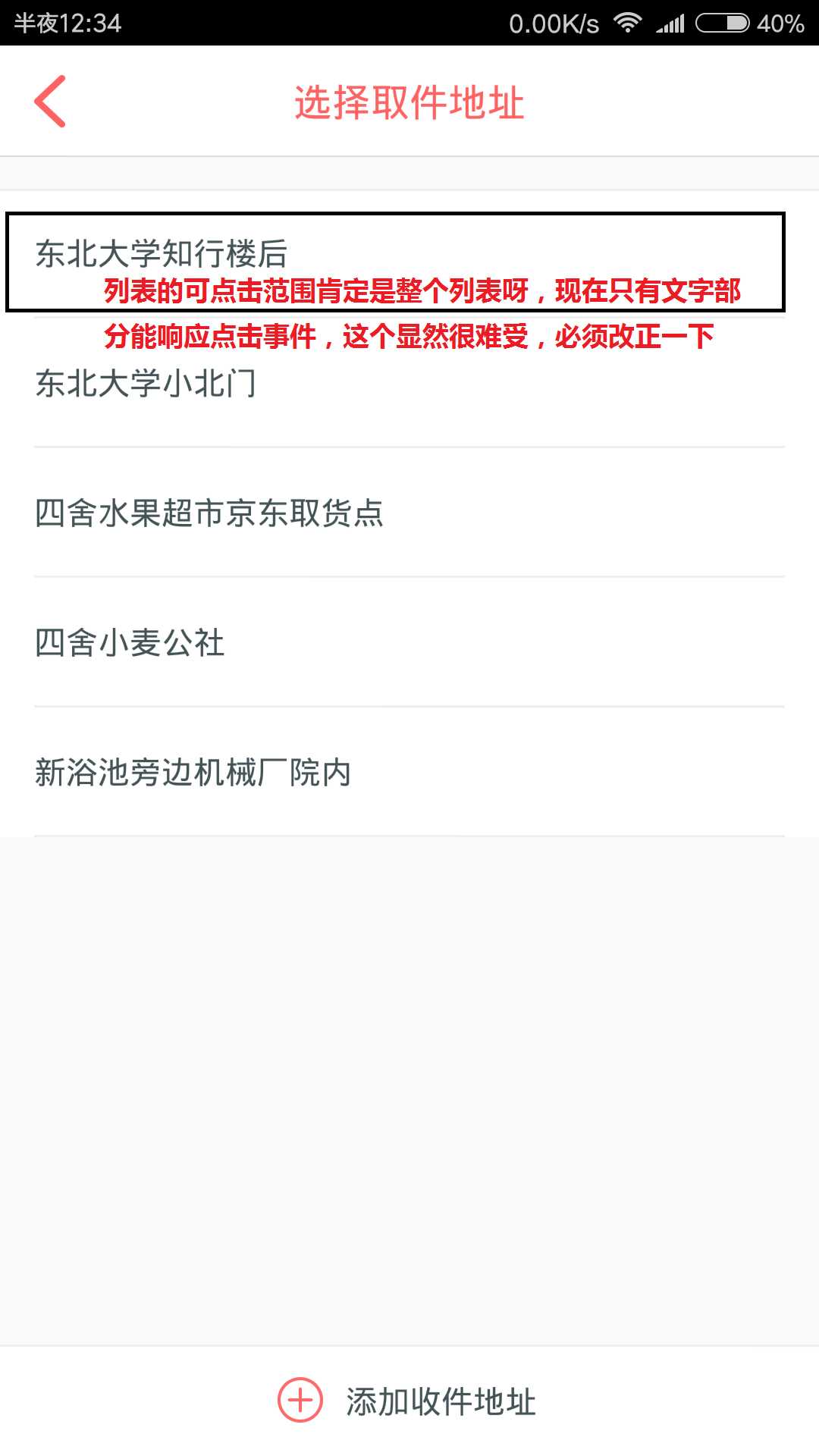
5、接下来的界面问题:




6、整个应用有一个致命的BUG,就是有的时候,比如我进进出出好多个层级页面,这个时候,我点击手机的
屋里返回按键,页面会不断的来回切换,肯定是activity的堆栈出现了问题,一定是编程习惯不对,这个问题
并不是经常出现,但是多试几次,肯定会出现这种页面乱跳的现象!
总结
1、实际上吧,有很多界面上不舒服的地方,是显而易见的,只要在手机上运行一下,和原图对比一下,马上就能
发现问题,所以我想说,一些基本的错误,就比如可点击的范围,这种错误,最好自己就能发现解决。
2、所以,所有的界面写完后一定要自己从头到尾都仔仔细细的检查一遍,点击一遍,首先得自己挑不出错误,你
再拿给你的主管或者设计师看,而不是说,你做完了,然后就完事儿,所有的错误都让别人帮你检查。这个习惯
一定不要有,在工作中非常忌讳这个东西,因为沟通成本太大!
3、还有就是,程序员往往有这样的问题,没有完美的意识,没有使用是否舒服的意识,这就会极大的增加沟通
成本和返工成本。所以说,一个好的工程师还真得是一个追求完美的人
标签:
原文地址:http://www.cnblogs.com/StayUp/p/5866979.html