标签:
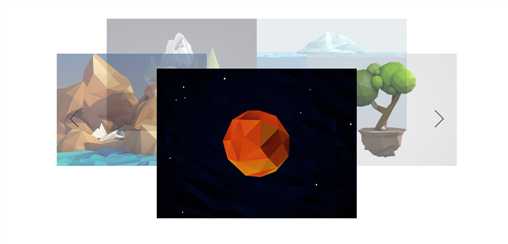
效果图(将就一下)


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8" /> 5 <title>木马轮播图</title> 6 <link rel="stylesheet" type="text/css" href="css/css.css"> 7 <script src="node_modules/jquery/dist/jquery.js"></script> 8 <script src="js/js.js" type="text/javascript"></script> 9 </head> 10 <body> 11 <div class="box"> 12 <ul> 13 <li><img src="images/iceberg_1x.jpg" alt=""></li> 14 <li><img src="images/igloo-800_1x.jpg" alt=""></li> 15 <li><img src="images/landscape-test-1_1x.jpg" alt=""></li> 16 <li><img src="images/space_1x.jpg" alt=""></li> 17 <li><img src="images/trees_1x.jpg" alt=""></li> 18 </ul> 19 <div class="control"> 20 <a href="javascript:;" class="prev"><</a> 21 <a href="javascript:;" class="next">></a> 22 </div> 23 </div> 24 </body> 25 </html>

1 *{ 2 margin: 0; 3 padding: 0; 4 } 5 img{ 6 border:0; 7 vertical-align: top; 8 } 9 ol, ul ,li{list-style: none;} 10 a{ 11 text-decoration:none; 12 } 13 .box{ 14 width:800px; 15 height:400px; 16 margin:50px auto; 17 position: relative; 18 } 19 .control{ 20 position: relative; 21 z-index:999; 22 display: none; 23 } 24 .prev{ 25 position:absolute; 26 top: 165px; 27 left:0; 28 font-size: 50px; 29 line-height: 70px; 30 opacity: 0.3px; 31 color:#333; 32 width:70px; 33 height:70px; 34 text-align: center; 35 36 } 37 .next{ 38 position:absolute; 39 top: 165px; 40 width:70px; 41 left:730px; 42 height:70px; 43 line-height: 70px; 44 color:#333; 45 font-size:50px; 46 text-align: center; 47 } 48 .box li{ 49 position:absolute; 50 } 51 .box li img{ 52 width:100% 53 }

1 /* 2 * @Author: Marte 3 * @Date: 2016-09-13 23:45:53 4 * @Last Modified by: Marte 5 * @Last Modified time: 2016-09-14 00:37:15 6 */ 7 8 ‘use strict‘; 9 jQuery(document).ready(function($) { 10 11 //控制左右按钮的出现 12 $(‘.box‘).hover(function() { 13 $(‘.control‘).show(); 14 clearInterval(timer) 15 }, function() { 16 clearInterval(timer); 17 timer =setInterval(function(){ 18 move(true); 19 },1000); 20 $(‘.control‘).hide(); 21 }); 22 //定时器 23 var timer =setInterval(function(){ 24 move(true); 25 },1000) 26 27 28 29 //左右按钮的点击事件 30 var flag =true; //节流事件 31 $(‘.prev‘).on(‘click‘, function(event) { 32 if (flag==true) { 33 move(false); 34 flag = false; 35 }; 36 37 }); 38 $(‘.next‘).on(‘click‘, function(event) { 39 if (flag==true) { 40 move(true); 41 flag = false; 42 }; 43 44 }); 45 46 //数组内容 47 var arr= [ 48 { 49 width:‘300px‘, 50 opacity:0.3, 51 top:0, 52 left:‘100px‘, 53 zIndex:2 54 }, 55 { 56 width:‘300px‘, 57 opacity:0.6, 58 top:‘70px‘, 59 left:0, 60 zIndex:3 61 }, 62 { 63 width:‘400px‘, 64 opacity:1, 65 top:‘100px‘, 66 left:‘200px‘, 67 zIndex:4 68 }, 69 { 70 width:‘300px‘, 71 opacity:0.6, 72 top:‘70px‘, 73 left:‘500px‘, 74 zIndex:3 75 }, 76 { 77 width:‘300px‘, 78 opacity:0.3, 79 top:0, 80 left:‘400px‘, 81 zIndex:2 82 } 83 ]; 84 85 //运动的函数 86 function move(obj){ 87 if (obj) { 88 //删除数组最后一个添加到数组最前面 89 arr.unshift(arr.pop()); 90 }else{ 91 //删除数组第一个加到数组最后面 92 arr.push(arr.shift()); 93 } 94 $.each(arr, function(index, val) { 95 $(‘.box li‘).eq(index).css(‘zIndex‘,arr[index].zIndex).stop().animate({ 96 top: val.top, 97 left: val.left, 98 opacity:val.opacity, 99 width:val.width 100 },300,function(){ 101 flag= true; 102 }); 103 }); 104 } 105 106 // 一开始执行 107 move(true) 108 109 });
效果图
标签:
原文地址:http://www.cnblogs.com/wjj5728/p/5870350.html