标签:
Flask是一个使用 Python 编写的轻量级 Web 应用框架。其 WSGI 工具箱采用 Werkzeug ,模板引擎则使用 Jinja2 。
Flask 依赖两个外部库, Werkzeug 和 Jinja2。Werkzeug 是一个 WSGI 工具集,它是 web 应用程序和用于开发和部署的服务器之间的标准接口。Jinja2是Python下一个被广泛应用的模版引擎,他的设计思想来源于Django的模板引擎,并扩展了其语法和一系列强大的功能。其中最显著的一个是增加了沙箱执行功能和可选的自动转义功能,这对大多应用的安全性来说是非常重要的。
你首先需要 Python 2.6 或更高的版本,所以请确认有一个最新的 Python 2.x 安装。对于在 Python 3 中使用 Flask,请参看 Python 3 Notes。
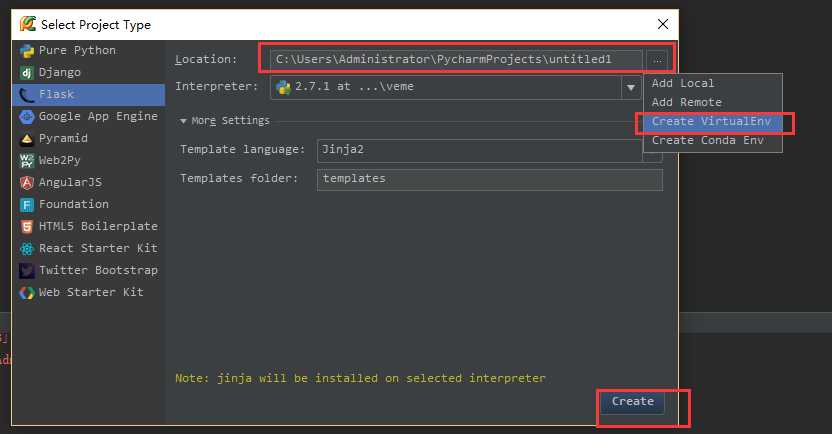
Pycharm带有Flask框架项目模版。

1 #一个最小的应用看起来像这样: 2 3 from flask import Flask 4 app = Flask(__name__) 5 6 @app.route(‘/‘) 7 def hello_world(): 8 return ‘Hello World!‘ 9 10 if __name__ == ‘__main__‘: 11 app.run()
把它保存成 hello.py (或者类似的文件),然后用 Python 解释器运行它。确保你的应用不叫做 flask.py, 因为这会与 Flask 本身冲突。
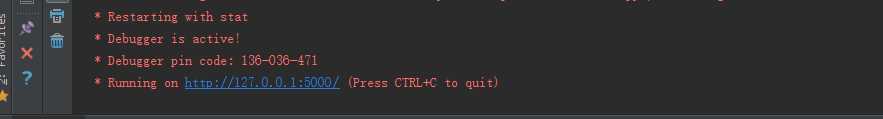
有两种方式开启调式模式。一种是在应用对象上设置标志位:
app.debug = True
app.run()
或者作为 run 的一个参数传入:
app.run(debug=True)

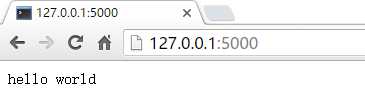
现在浏览 http://127.0.0.1:5000/,你会看到你的 Hello World 问候。


1 # -*-coding:UTF-8-*- 2 from flask import Flask, render_template, request, redirect, url_for 3 from werkzeug.utils import secure_filename 4 from os import path 5 from converter import * 6 7 app = Flask(__name__) 8 #自定义转换器的初始化 9 app.url_map.converters[‘regex‘] = RegexConverter 10 11 @app.route(‘/‘) 12 def hello_world(): 13 return ‘hello world‘ 14 15 #路由名必须与函数名一致 16 @app.route(‘/services‘) 17 def services(): 18 return ‘services‘ 19 20 # 路由的转换器系统提供了三种:int、float、path 21 # 正则表达式的转化器 22 @app.route(‘/<regex("[\d]{2,5}"):user_id>‘) 23 def user(user_id): 24 return ‘hello %s‘ % user_id 25 26 # 指向views的文件名 27 @app.route(‘/views‘) 28 def views(): 29 return ‘views‘ 30 31 # 默认指向projects目录下的index.html 32 # 在浏览器输入projects也会默认转换为projects/ 33 @app.route(‘/projects/‘) 34 def projects(): 35 return render_template(‘index.html‘) 36 37 @app.route(‘/login‘, methods=[‘GET‘, ‘POST‘]) 38 def login(): 39 if request.method == ‘POST‘: 40 print request.form[‘username‘] 41 #在?username的获取数据 使用args 42 # else: 43 # print request.args[‘username‘] 44 return render_template(‘login.html‘, method=request.method) 45 46 47 @app.route(‘/upload‘, methods=[‘GET‘, ‘POST‘]) 48 def upload(): 49 """ 50 文件上传 51 """ 52 if request.method == ‘POST‘: 53 f = request.files[‘file‘] 54 basepath = path.abspath(path.dirname(__file__)) 55 # f.filename 获取的文件名是可以被篡改的,使用secure_filename更可靠一些 56 file_name = ‘static/uploads/%s‘ % secure_filename(f.filename) 57 upload_path = path.join(basepath, file_name) 58 """ 59 #麦子学院flask入门中提到 60 # f.save(upload_path, secure_filename(f.filename)) 61 但源码中该参数为int 可能版本不同 62 def save(self, dst, buffer_size=16384): 63 """ 64 f.save(upload_path) 65 return redirect(url_for(‘upload‘)) 66 return render_template(‘upload.html‘) 67 68 if __name__ == ‘__main__‘: 69 # debug 实时调试 70 app.run(debug=True)

1 # -*-coding:UTF-8-*- 2 from werkzeug.routing import BaseConverter 3 4 class RegexConverter(BaseConverter): 5 def __init__(self, url_map, *items): 6 super(RegexConverter,self).__init__(url_map) 7 self.regex=items[0]

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>NewLife</title> 6 <!--使用添加的css样式 7 TODO url_for()的使用方法--> 8 <link rel="stylesheet" href="{{ url_for(‘static‘, filename=‘set.css‘) }}"/> 9 </head> 10 <body> 11 <h1>www</h1> 12 <input inputmode="title" > 13 {{ title }} 14 <nav> 15 <a href="{{ url_for(‘.services‘) }}">Services</a> 16 <a href="{{ url_for(‘.views‘) }}">Views</a> 17 </nav> 18 </body> 19 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>login</title> 6 </head> 7 <body> 8 <h1>HTTP 方法:{{ method }}</h1> 9 <form method="post"> 10 <div> 11 <input type="text" placeholder="user name" name="username"> 12 </div> 13 <div> 14 <input type="password" placeholder="user password" name="password"> 15 </div> 16 <input type="submit"> 17 </form> 18 </body> 19 </html>

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>文件上传</title> 6 </head> 7 <body> 8 <h1>文件上传示例</h1> 9 <!--上传必须加该属性,不然该form不做任何操作--> 10 <form action="" 11 method=post 12 enctype=multipart/form-data> 13 <p> 14 <input type="file" name="file"> 15 <input type="submit" value="Upload"> 16 </p> 17 </form> 18 19 </body> 20 </html>

1 body { 2 color: #86989B; 3 } 4 5 a, a:visited { 6 color: black; 7 }
标签:
原文地址:http://www.cnblogs.com/whitehorse/p/5870362.html