标签:
平时很多问题,大多是知其然不知其所以然造成的。所以,明白了原理,在遇到问题就有了分析的思路。所以,我希望大家在遇到非标准的问题的时候,也就所谓的某些bug的时候,
多去探查一下,为什么会产生这种问题。解决的原理是什么,别解决了就算完了。现在的省事,会给你将来的成长埋下隐患。
而往往所谓的bug,是对规范,原理的理解不透彻造成的。
所以多问个为什么,虽尺有所短,但假以时日,必寸有所长。
本文主要涉及以下知识点点:
了解了这些,就可以说margin我是懂点了。距离真正懂还差得远。下面是针对自己情况的一些笔记和总结。
具体详细的文档可参考 圆心、海玉的文章和w3c上的规范。
http://www.planabc.net/2007/03/18/css_attribute_margin/ 圆心
http://www.hicss.net/do-not-tell-me-you-understand-margin/ 海玉
http://www.w3cplus.com/css/the-definitive-guide-to-using-negative-margins.html 大漠老师网站
感谢前辈们的心血。

再说了白点就是:父元素的第一个子元素的上边距margin-top如果碰不到有效的border或者padding.就会不断一层一层的找自己“领导”(父元素,祖先元素)的麻烦,把自己的margin当领导的margin执行
其中有类特殊的元素:如img|input|select|textarea|button|label等,他们被称为可置换元素(Replaced element)

从上我们可以看到 top 和 left 都是以外元素为参考,而 right 和 bottom 以本元素为参考。上面的位移方向是指 margin 数值为正值时候的情形,如果是负值则位移方向相反。
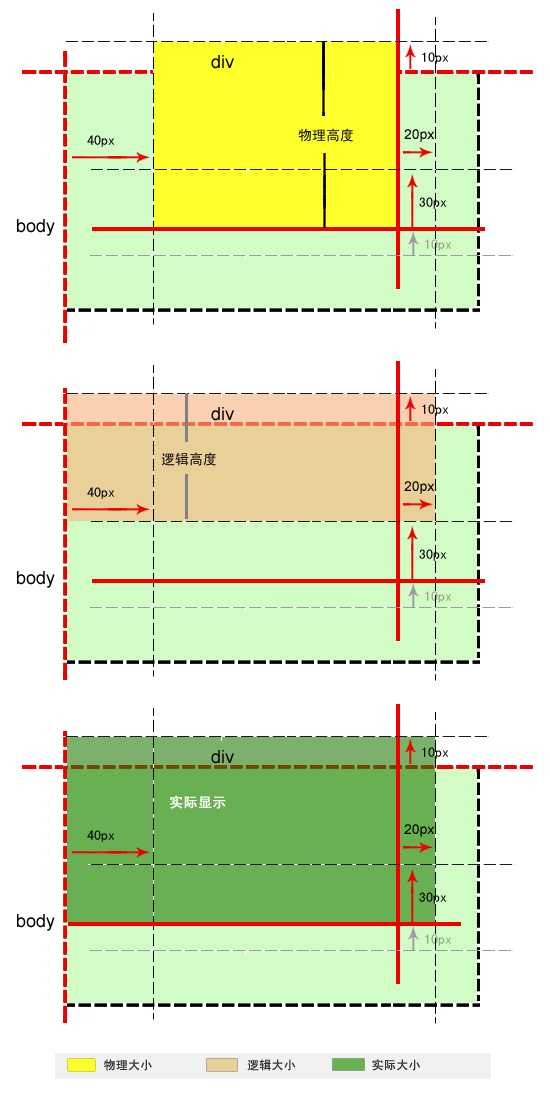
box 的实际大小 = box 的物理大小 + 正的 margin
这仅对元素本身有效,对于其后面的相关元素,他们则只以 margin 的逻辑大小为准则,进行布局。
结论:
box 最后的显示大小等于 box 的 border 及 border 内的大小加上正的 margin 值。而负的 margin 值不会影响 box 的实际大小,如果是负的 top 或 left 值会引起 box 的向上或向左位置移动,如果是 负的bottom 或 right 只会影响下面 box 的显示的参考线。
实际的逻辑大小,是按照边边来算的。
IE6/7/8下auto margin居中bug:
发生场合:给block元素设置margin auto无法居中 解决方法:出现这种bug的原因通常是没有Doctype,然后触发了ie的quirks mode,加上Doctype声明就可以了。在《打败IE的葵花宝典》里给出的方法是给block元素添加一个width能够解决,但根据本人亲测,加with此种方法是无效的,如果没有Doctype即使给元素添加width也无法让block元素居中。
原理分析:缺少Doctype声明。
IE8下input[button | submit] 设置margin:auto无法居中
发生场合:ie8下,如果给像button这样的标签(如button input[type="button"] input[type="submit"])设置{ display: block; margin:0 auto; }如果不设置宽度的话无法居中。
解决方法:可以给为input加上宽度
原理分析:IE8浏览器Bug。IE8百分比padding垂直margin bug:
发生场合:当父元素设置了百分比的padding,子元素有垂直的margin的时候,就好像父元素被设置了margin一样。
解决方法:给父元素加一个overflow:hidden/auto。
原理分析:IE8浏览器Bug。
标签:
原文地址:http://www.cnblogs.com/nostic/p/5871365.html