标签:
看CSS3时发现了一个nth-of-type选择器,发现平时基本没见过用,就研究了一下,w3c是这样说明的:
:nth-of-type(n) 选择器匹配属于父元素的特定类型的第 N 个子元素的每个元素.
看起来和nth-child很像
:nth-child(n) 选择器匹配属于其父元素的第 N 个子元素,不论元素的类型。
那么两者区别到底是什么?试验一下吧。
HTML:
<div class="box"> box: <p>我是p1</p> <p>我是p2</p> </div> <div class="pox"> pox: <p>我是p1</p> <p>我是p2</p> </div>
CSS:
<style> .box{ margin: 100px; float: left; } .pox{ margin: 100px 0 0 60px; float: left; } .pox p:nth-child(1){ color: red; } .box p:nth-of-type(1){ color: red; } </style>
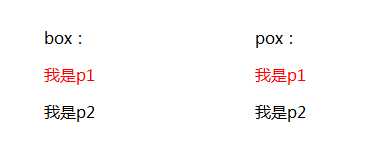
结果貌似相同:

这里稍微做一下改变HTML:
<div class="box"> box: <div>我是div1</div> <p>我是p1</p> <div>我是div2</div> <p>我是p2</p> </div> <div class="pox"> pox: <div>我是div</div> <p>我是p1</p> <div>我是div2</div> <p>我是p2</p> </div>
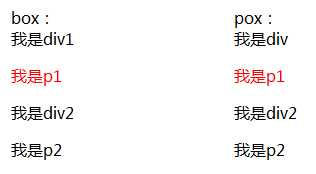
结果:

这里发现nth-child没有起作用,这是为什么呢?
其实p:nth-of-type(n)是指父元素下第n个p元素, 而p:nth-child(n)是指父元素下第n个元素且这个元素为p,若不是,则选择失败。
这里的pox下的第一个子元素是div而不是p,所以选择失败。若想p1变红,p1是pox下的第二个子元素应该选择nth-child(2),应该改为:
.pox p:nth-child(2){ color: red; }
结果:

标签:
原文地址:http://www.cnblogs.com/xuxingeren/p/5872602.html