标签:style blog http 使用 io 文件 数据 2014
# -*- coding: utf-8 -*-
# python:2.x
__author__ = ‘Administrator‘
from PyQt4.QtGui import *
from PyQt4.Qt import *
from PyQt4 import QtGui, QtCore
from PyQt4.QtCore import *
import sys
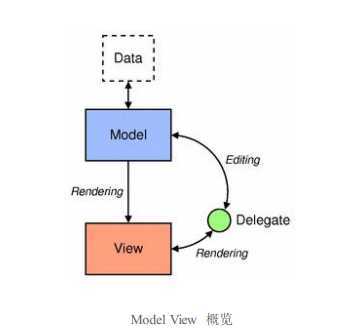
# MVC是Model-View-Controller的简写,即模型-视图-控制器
#model/view框架将传统的mv模型分:模型,视图,委托,每一个组件由一个抽象类定义,这个抽象类提供了基本的公共接口以及一些默认实现,通过信号槽进行交互
"""
1:来自模型信号通知视图,其底层维护数据发生改变
2:来自视力信号提供有关用户与界面进行交互信息
3:来自委托信号在用户编辑数据项时使用,用于告知模型和视图编辑器状态
所有模型都是QAbstractItemModel子类,这个类定义了供视图和委托访问数据接口,模型并不存储数据本身,
这意味着,可以将数据存储在一个数据结构中,另外的类中,文件中,数据库中,或者其他气相的地方 。
如果你需要为列表或者表格设计另外的模型,直接继承 QAbstractListModel和 QAbstractTableModel 类可能更好一些,因为这两个类已经实现了很多通用函数。
"""
#内置标准模型:
#QStringListModel:存储简单字符串列表
#QStandardItemModel:用于树结构存储,提供了层次数据
#QFileSystemModel:本地系统文件和目录信息
#QSqlQueryModel QSqlTableModel,QSqlRelationalTableModel:数据库存储数据
#当上面几个模型不满足需要时,可以使用QAbstractItemModel、QAbstractListModel 或者 QAbstractTableModel ,来创建自己的模型类
#还预定义一些视图:QListView 用于显示列表,Q TableView 用于显示表格,
# QTreeView 用于显示层次数据。这些类都是 QAbstractItemView 的子类。这意味
# 着,如果你要创建新的视图类,则可以继承 QAbstractItemView。
#QAbstractItemDelegate所有委托的抽象类,默认委托实现QStyledItemDelegate
#QStyledItemDelegate 和 QItemDelegate 都可以作为视图的编辑器,
# 二者的区别在于,QStyledItemDelegate 使用当前样式进行绘制。在实现自定义委托时,推荐使用 QStyledItemDelegate 作为基类,
# 或者结合 Qt style sheets。
如图:
class Painterd(QWidget):
def __init__(self):
super(Painterd,self).__init__()
self.vector()
def vector(self):
label=QLabel(self)
label.setFixedSize(300,200)
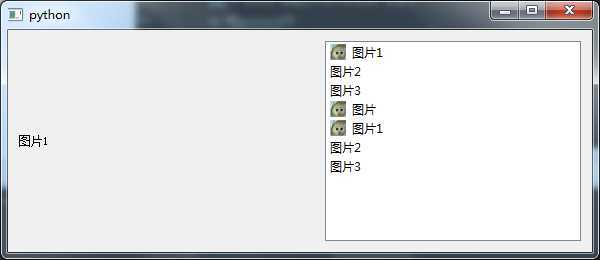
listwidget=QListWidget(self)
QListWidgetItem(QIcon(r‘i/a.png‘),u‘图片1‘,listwidget)#QListWidgetItem 即可以有文本,也可以有图标。
QListWidgetItem(QIcon(r‘i/b.png‘),u‘图片2‘,listwidget)
QListWidgetItem(QIcon(r‘i/ab.png‘),u‘图片3‘,listwidget)
listwidget.addItem(QListWidgetItem(QIcon(r‘i/a.png‘),u‘图片1‘))
listwidget.addItem(QListWidgetItem(QIcon(r‘i/b.png‘),u‘图片2‘))
listwidget.addItem(QListWidgetItem(QIcon(r‘i/ab.png‘),u‘图片3‘))
newitem=QListWidgetItem()
newitem.setIcon(QIcon(r‘i/a.png‘))
newitem.setText(u‘图片‘)
listwidget.insertItem(3,newitem)
layout=QHBoxLayout(self)
layout.addWidget(label)
layout.addWidget(listwidget)
self.setLayout(layout)
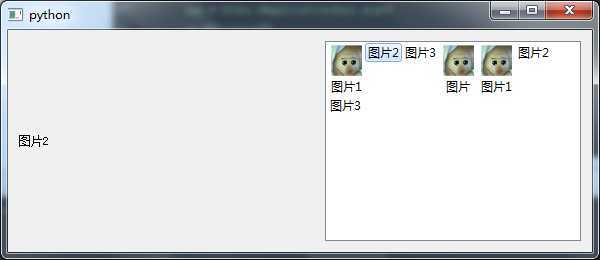
#更改为图标显示,只要添加一行语句:
#listwidget.setViewMode(QListView.IconMode)
self.connect(listwidget,SIGNAL(‘currentTextChanged(QString)‘),label,SLOT(‘setText(QString)‘))
def main():
app = QtGui.QApplication(sys.argv)
ex =Painterd()
ex.show()
sys.exit(app.exec_())
if __name__ == ‘__main__‘:
main()
如图:
#更改为图标显示,只要添加一行语句:
#listwidget.setViewMode(QListView.IconMode)
如图:
qt model/view 架构基础介绍之QListWidget,布布扣,bubuko.com
qt model/view 架构基础介绍之QListWidget
标签:style blog http 使用 io 文件 数据 2014
原文地址:http://www.cnblogs.com/mhxy13867806343/p/3905392.html