xadmin是一个django的管理后台实现,使用了更加灵活的架构设计及Bootstrap UI框架, 目的是替换现有的admin,国人开发,有许多新的特性:
- 兼容 Django Admin
- 使用 Bootstrap 作为 UI 框架
- 编辑页面灵活布局
- 主页面仪表盘及小部件
- 过滤器强化
- 数据导出
- 强大的插件机制
与django的集成
本篇以simpleblog项目为例,介绍下怎样在django中集成xadmin
python2.7环境切换
注意,前面的教程都是在python3.4环境下开放的。 而目前为止xadmin还只能支持python2,所以我们要在此项目基础上新建一个分支py27, 然后我们创建一个python2.7的virtual environment,切换到此环境下面即可。
添加依赖
在requirements.txt中添加如下的依赖,注意:要用到xadmin的django1.9分支
django-reversion==1.8.5
|
修改settings.py
增加xadmin的配置如下
1
|
ADMINS = (
|
添加/xadmin的链接
修改mysite/urls.py如下
1
|
#!/usr/bin/env python
|
创建adminx.py
在blog/目录下创建adminx.py,内容如下
1
|
#!/usr/bin/env python
|
在这里,我们将所有的model都注册到xadmin中去,这样后台就能自动管理它们了。 并且自定义了后台的一些菜单、标题等等。具体的定制方法可以参考xadmin的官方文档。
添加管理后台链接
在mysite/templates/mysite/base.html模板中添加/xamdin的管理后台链接:
<div id="meta-2" class="widget widget_meta">
|
自定义后台登陆页面
新建mysite/templates/registration/login.html模板,将xadmin模块中的login.html复制过来, 修改其内容,改成自己想要的形式即可
1
|
{% load staticfiles %}
|
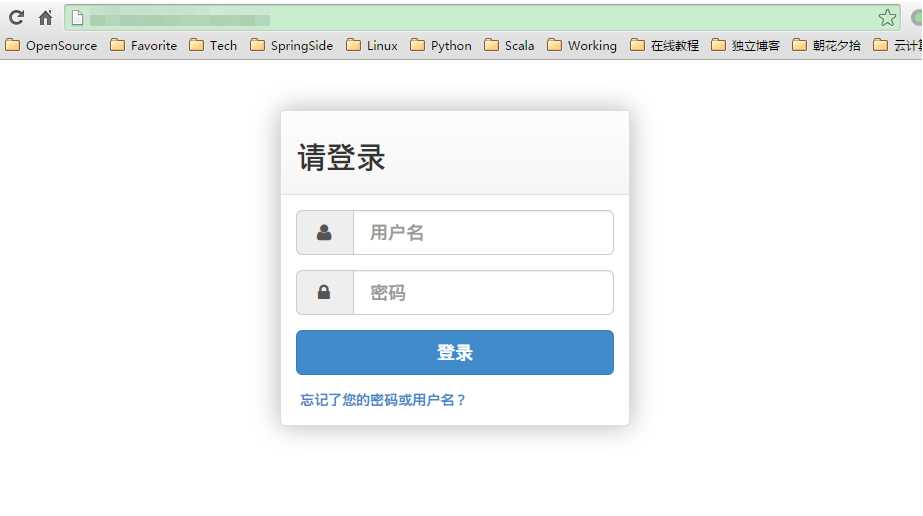
这些完成后,我们打开应用,访问管理站点链接,应该可以看到如下的登录页面

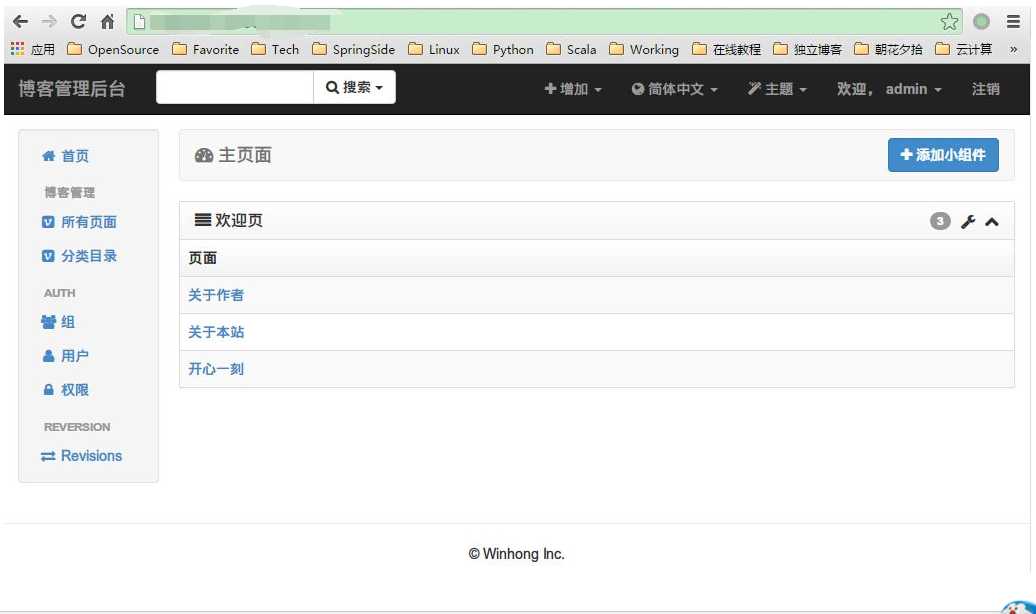
登录后的效果