标签:
Bootstrap入门(十三)组件7:导航条
1.默认样式的导航条
2.嵌入表单和按钮
3.嵌入文本和非导航的链接
4.组件排列和下拉菜单
5.固定在顶部/底部
6.反色的导航条
7.路径导航
①.导航条内所包含元素溢出
由于 Bootstrap 并不知道你在导航条内放置的元素需要占据多宽的空间,你可能会遇到导航条中的内容折行的情况(也就是导航条占据两行)。解决办法如下:
@grid-float-breakpoint 变量实现,或者自己重写相关的媒体查询代码,覆盖 Bootstrap 的默认值。如果 JavaScript 被禁用,并且视口(viewport)足够窄,致使导航条折叠起来,导航条将不能被打开,.navbar-collapse 内所包含的内容也将不可见。
③.修改视口的阈值,从而影响导航条的排列模式
当浏览器视口(viewport)的宽度小于 @grid-float-breakpoint 值时,导航条内部的元素变为折叠排列,也就是变现为移动设备展现模式;当浏览器视口(viewport)的宽度大于 @grid-float-breakpoint 值时,导航条内部的元素变为水平排列,也就是变现为非移动设备展现模式。通过调整源码中的这个值,就可以控制导航条何时堆叠排列,何时水平排列。默认值是 768px (小屏幕 -- 或者说是平板 --的最小值,或者说是平板)。
1.默认样式的导航条
我们先来创建一个默认样式的导航条
先引入CSS文件
<link href="bootstrap.min.css" rel="stylesheet">
我们直接使用<nav>标签,使class为navbar,指定一个颜色,这里使用默认的navbar-default
<nav class="navbar navbar-inverse navbar-fixed-top" role="navigation"> ... </nav>
一般导航条开始都是网站的名字,先 创建它,然后承载另一个div,class为collapse,样式为navbar-collapse,使用<ul><li>标签来显示内容
<div class="container-fluid"> <div class=‘navbar-header‘> <a class=‘navbar-brand‘ href=‘#‘>名字名字</a> </div> <div class="collapse navbar-collapse"> <ul class=‘nav navbar-nav‘ id=‘mytab‘> <li class=‘active‘><a href="">LINK1</a></li> <li><a href="">LINK2</a></li> <li><a href="">LINK3</a></li> </ul> </div> </div>
效果:

但是直接点击其他是不会有变化的,要运用到之前说的,添加具体的JavaScript内容:
<script src="jquery-3.1.0.min.js" type="text/javascript"></script> <script src="bootstrap.min.js" type="text/javascript"></script> <script> $("#mytab a").click(function (e) { e.preventDefault(); $(this).tab("show"); }) </script>
效果,点击LINK2,切换过去了:

2.嵌入表单和按钮
我们可以为他添加一个表单,在class="collapse navbar-collapse"的div下,我们新建一个表单
class为navbar-form,navbar-left是为了让居左
我们就假设做的是一个“搜索”的文本框以及按钮,新建一个class为form-group的div
<form class="navbar-form navbar-left" role=‘search‘> <div class=‘form-group‘> <input type=‘text‘ class=‘form-control‘ placeholder="搜索"> </div> <button type=‘submit‘ class="btn btn-default">搜索</button> </form>
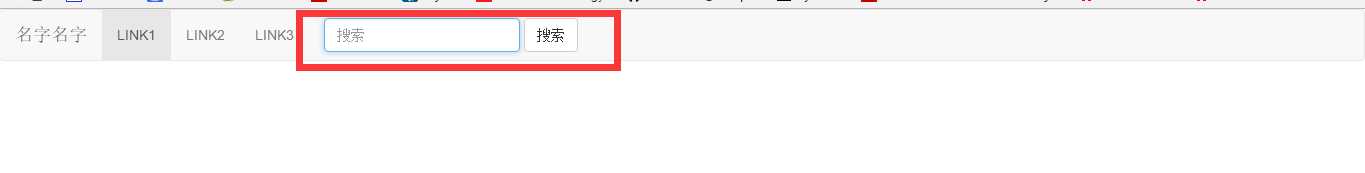
效果:

3.嵌入文本和非导航的链接
这个很简单,直接在class="collapse navbar-collapse"的div下添加内容
<p class="navbar-text">文本文本</p> <p class="navbar-text">点击 <a href="#" class="navbar-link">链接</a></p>
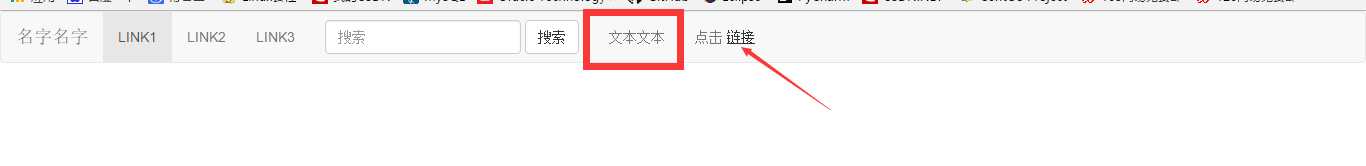
效果

4.组件排列和下拉菜单
现在我们看到的内容都是居左的,我们可以修改到右边,添加居右的内容
只需要在相应内容的class:navbar-right
下拉菜单也是同理直接引入
<ul class=‘nav navbar-nav navbar-right‘> <li><a href="#">LINK</a></li> <li class=‘dropdown‘> <a href="#" class=‘dropdown-toggle‘ data-toggle="dropdown">123<span class="caret"></span></a> <ul class="dropdown-menu" role="menu"> <li><a href="#">LINK1</a></li> <li><a href="#">LINK2</a></li> <li><a href="#">LINK3</a></li> </ul> </li> </ul>
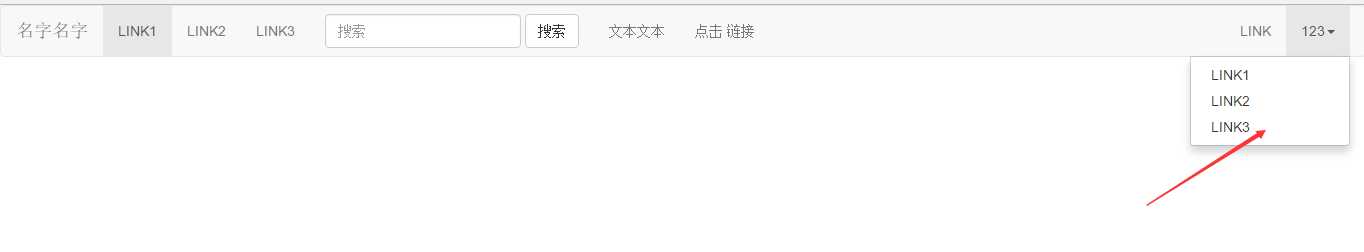
效果:居右的内容和下拉菜单

5.固定在顶部/底部
添加 .navbar-fixed-top 类可以让导航条固定在顶部(也就是导航条一直在浏览器的顶端)
添加 .navbar-fixed-bottom 类可以让导航条固定在底部
新建一个固定在底部的导航条
<nav class="navbar navbar-default navbar-fixed-bottom" role="navigation"> <ol class="breadcrumb"> <li><a href="">HOME2</a></li> <li><a href="">ASD2</a></li> <li><a href="">SDF2</a></li> </ol> </nav>
也为顶端的导航条添加.navbar-fixed-top 类
填充一些内容,为方便,我是放很多个换行,效果前

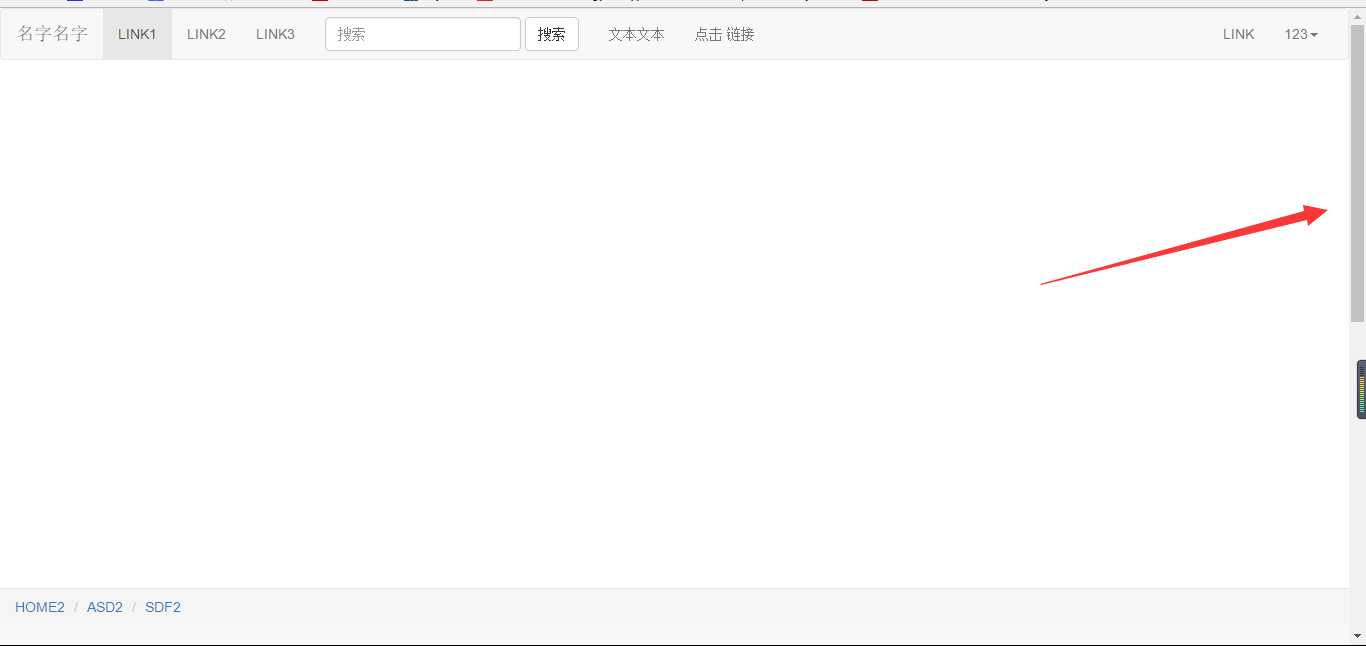
效果后(注意旁边滚动条的位置),依然固定在顶部/底部

6.反色的导航条
通过添加 .navbar-inverse 类可以改变导航条的外观
我们给顶部的导航条添加这个类
<nav class="navbar navbar-inverse navbar-fixed-top " role="navigation"> ... </nav>
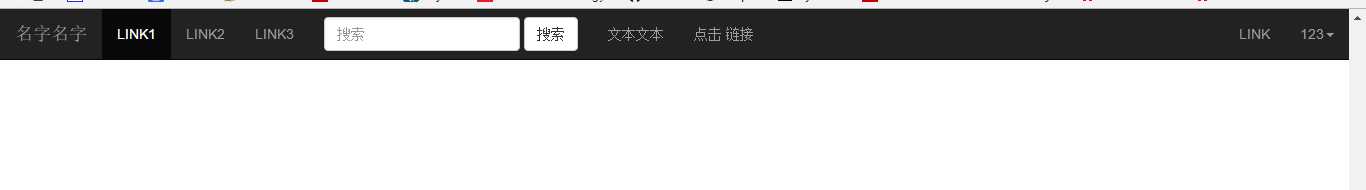
效果

7.路径导航
其实刚刚已经使用,关键就是ol的class是"breadcrumb"
<nav class="navbar navbar-default navbar-fixed-bottom " role="navigation"> <ol class="breadcrumb"> <li><a href="">HOME2</a></li> <li><a href="">ASD2</a></li> <li><a href="">SDF2</a></li> </ol> </nav>
效果

标签:
原文地址:http://www.cnblogs.com/hnnydxgjj/p/5874153.html