标签:
效果

特点
1.有效定制键盘的样式
2.处理键盘对文本框的遮挡
用法
1.导入文件(UITextField+CreateInputAccessoryView.h/.m)这里面只有一个方法比较实用.
2.导入(UIView+SetRect.h/.m)这个文件更好的处理控件的位置
源码
github:https://github.com/makingitbest/TextFieldDemo
细节
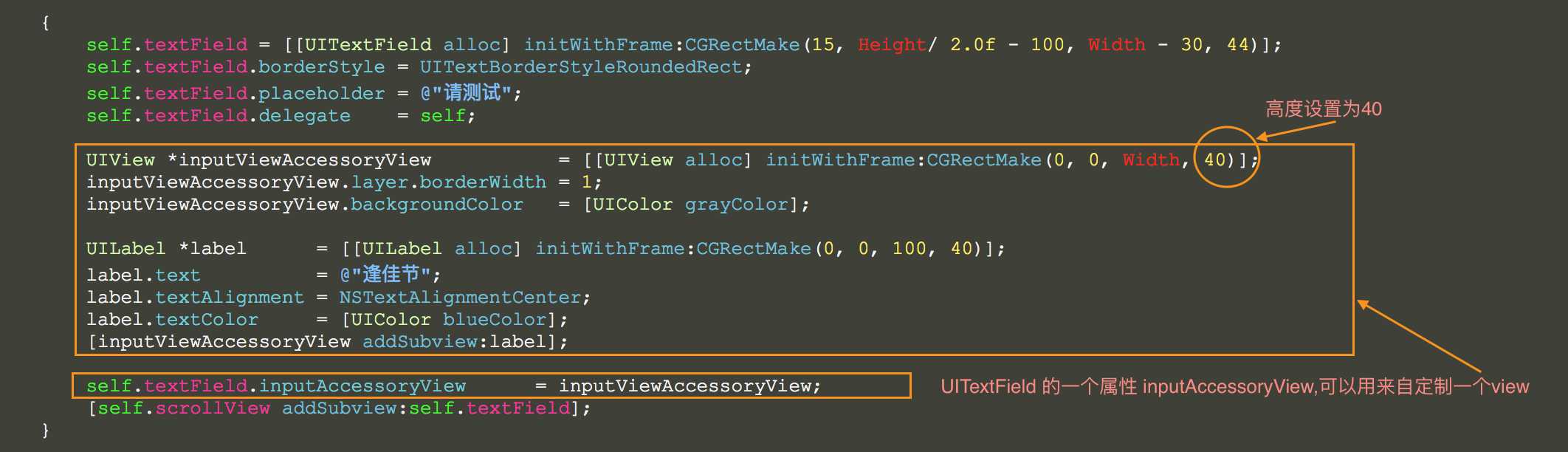
1.这个是没有内部处理的方法,直接实用,定制inputViewAccessoryView

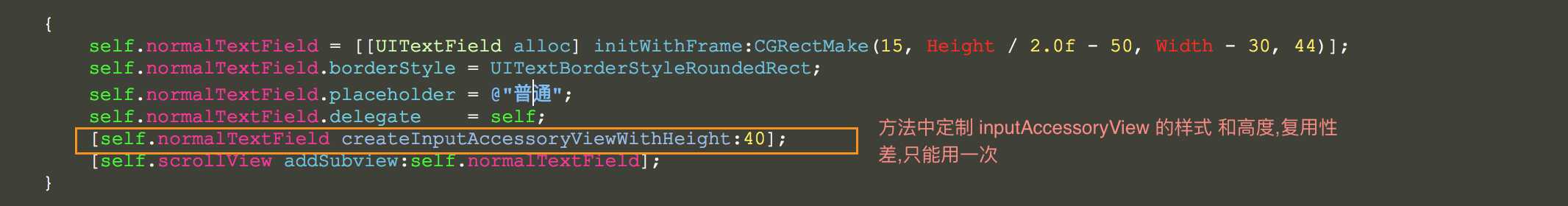
2.内部封装的一个方法.在外面只能传一个高度,什么控件之类的需要在内部实现

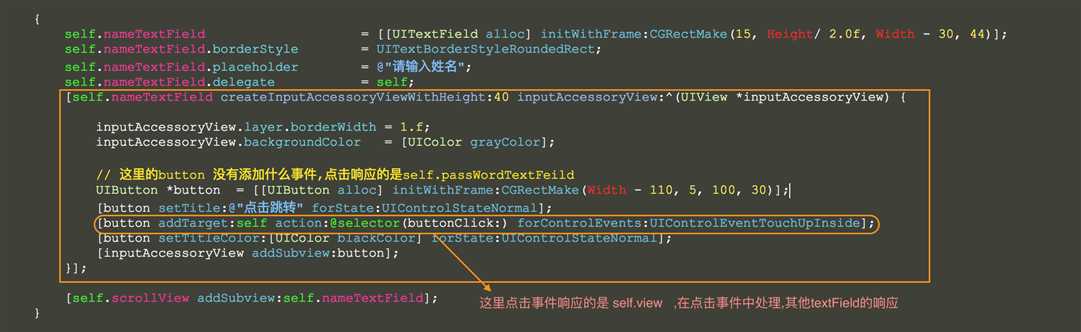
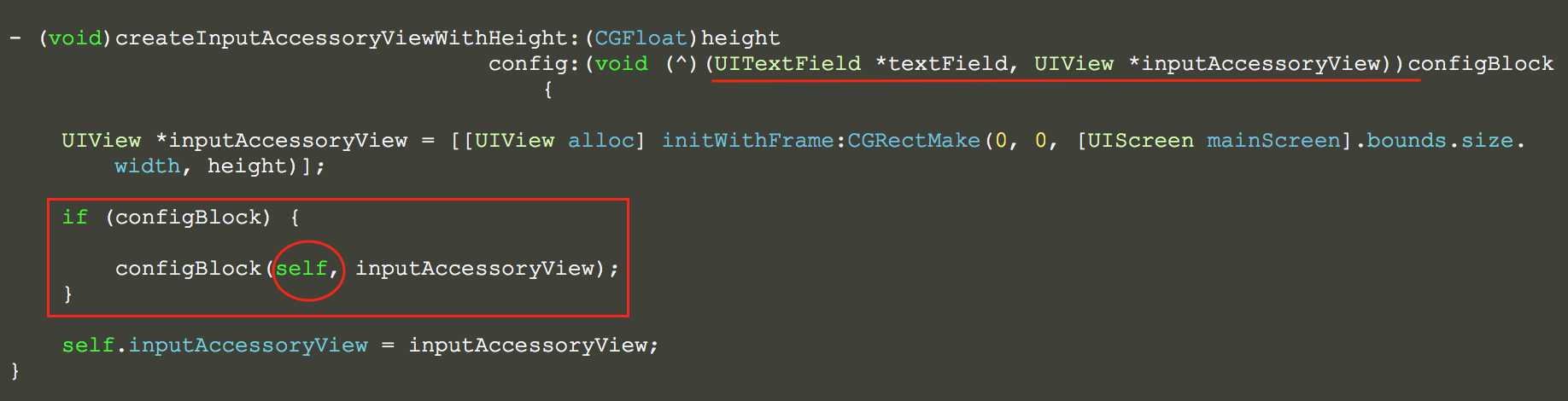
3.这个block方法,将inputAccessoryView外放,可以因地制宜的定制键盘

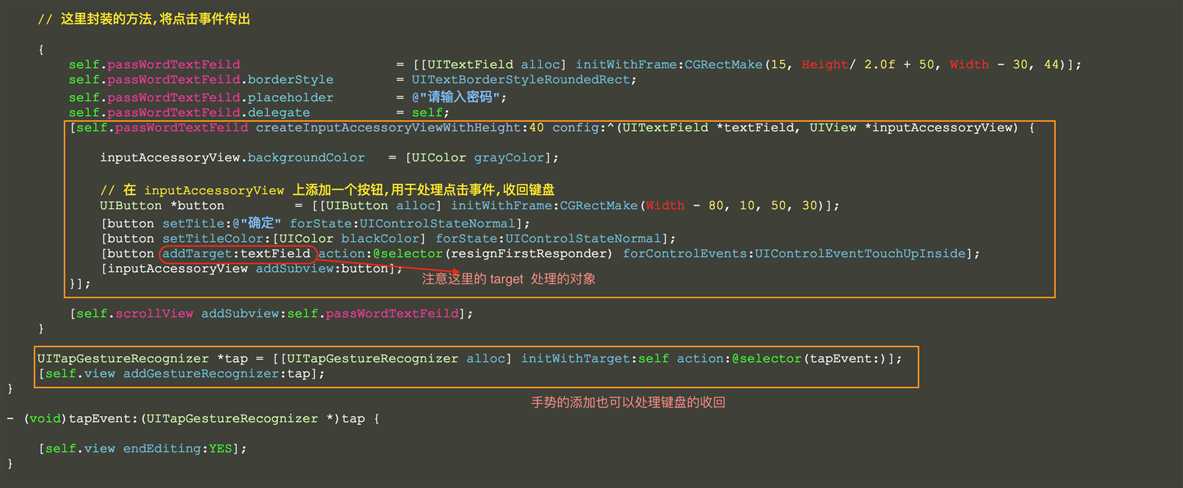
4.这个block通用性强,里面的点击事件已经传出,能够处理键盘的回收,同时定制自己键盘

5.真的需要的使用,其实可以把里面的两个方法删除,主要使用细节4的方法.
6.内部封装的主要方法

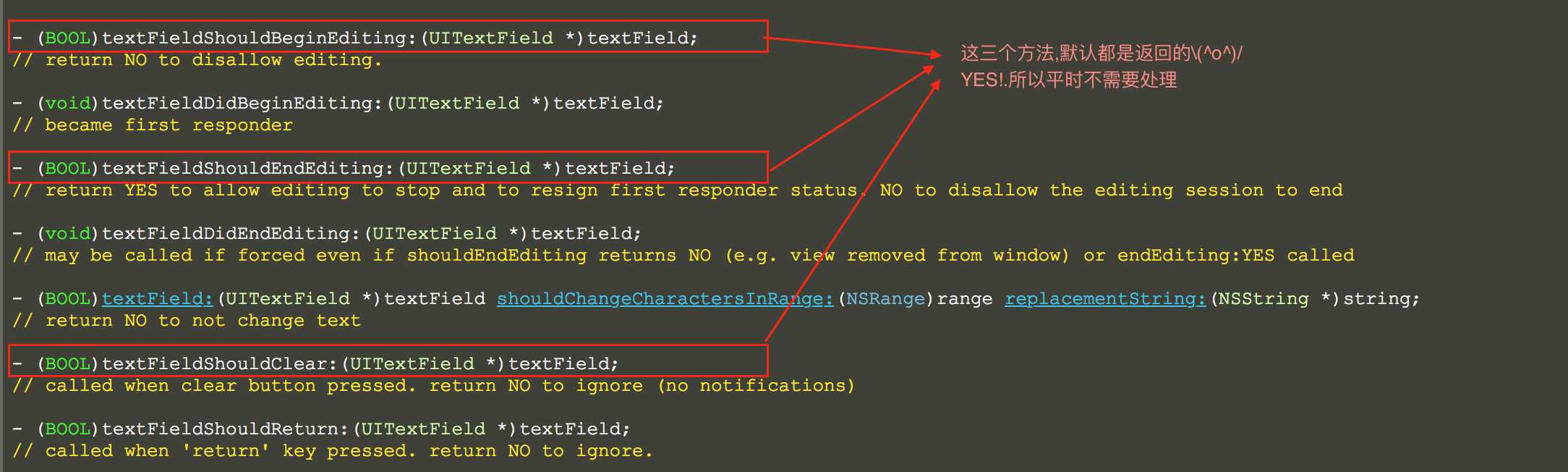
7.对于UITextFieldDelegate这个代理的相关处理方法

8.然后需要处理的方法剩下没有打红框的了
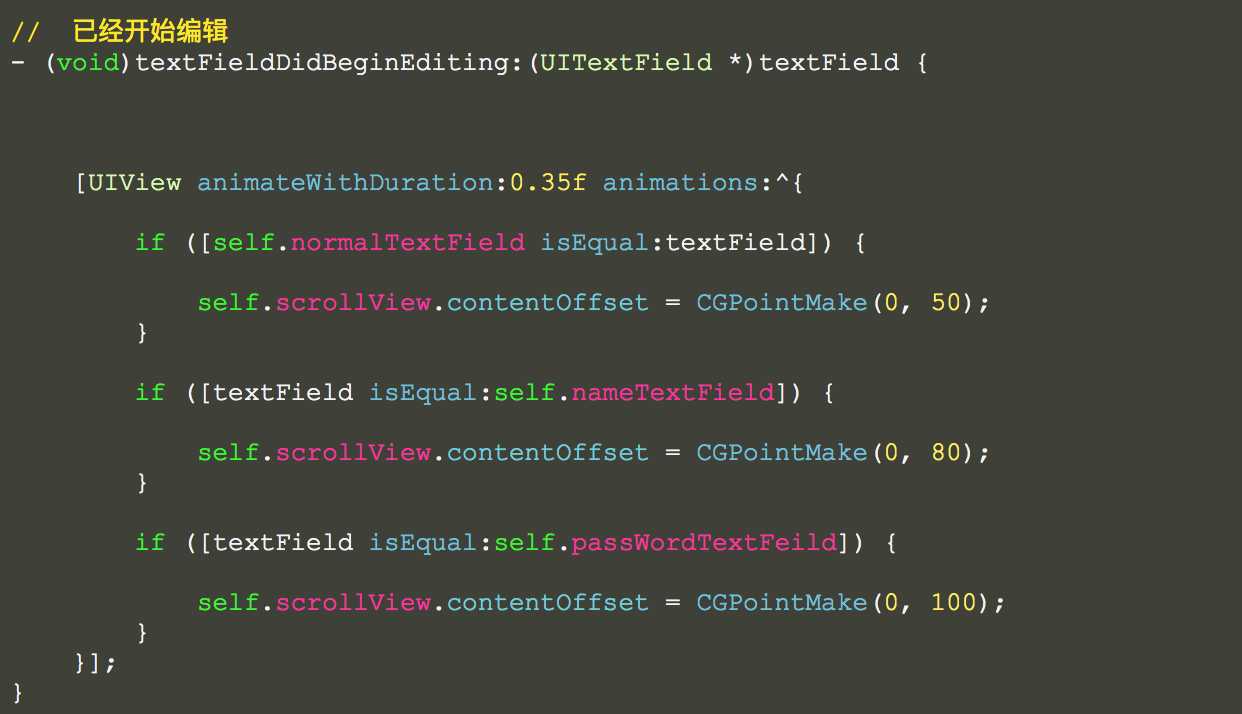
(1) 处理文本框偏移

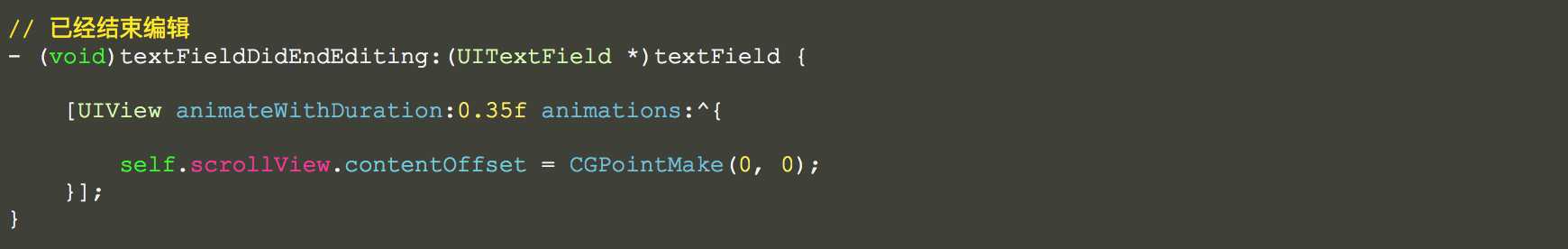
(2)栏文本框恢复到原来的位置

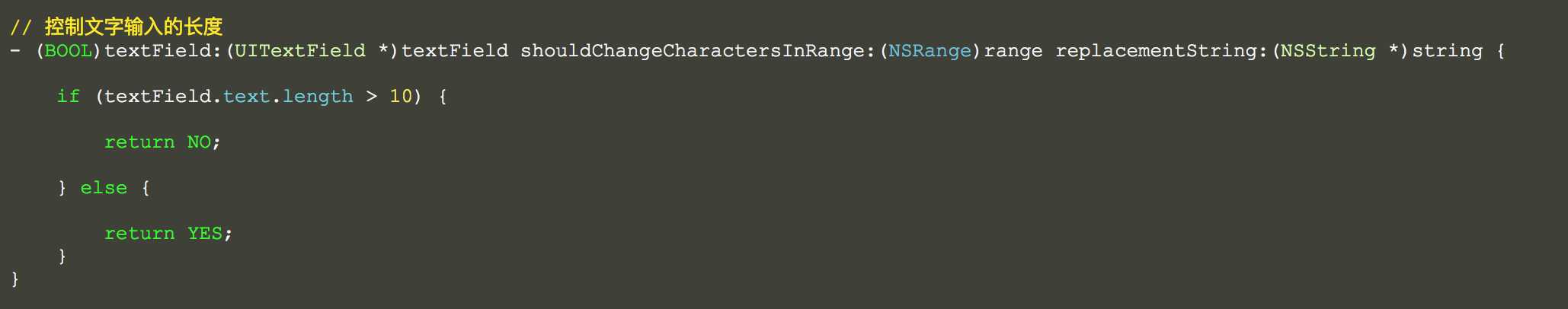
(3)控制文本框内容输入的长度

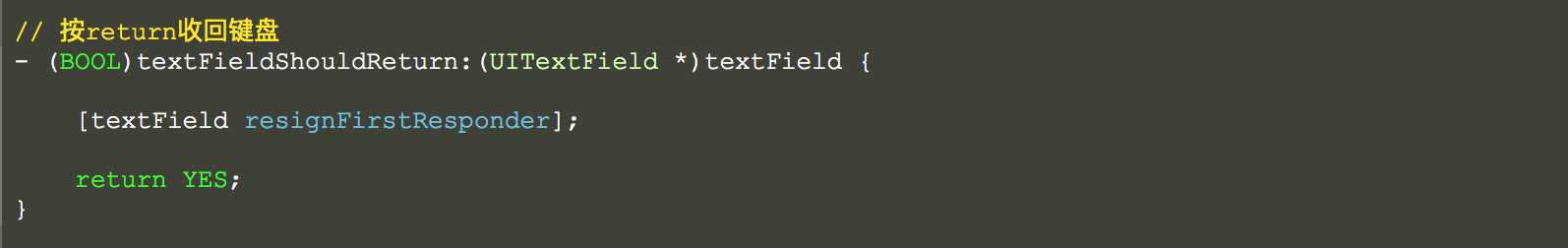
(4)按return收回键盘

标签:
原文地址:http://www.cnblogs.com/makingitbest/p/5875173.html