标签:
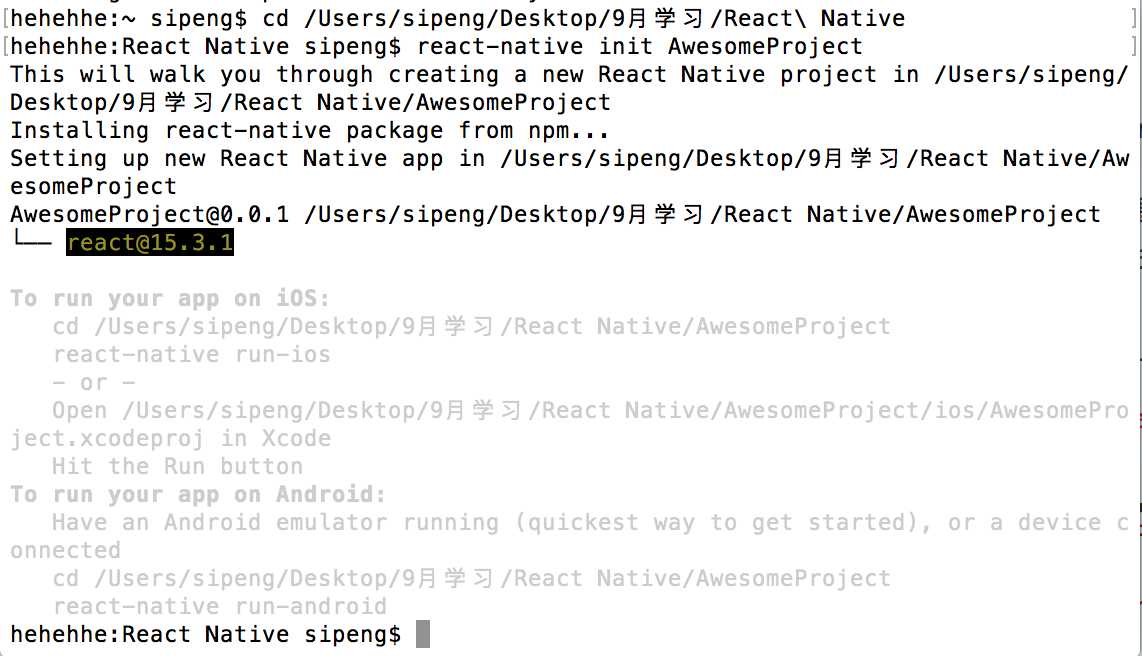
1>下图操作创建第一个React Native项目:

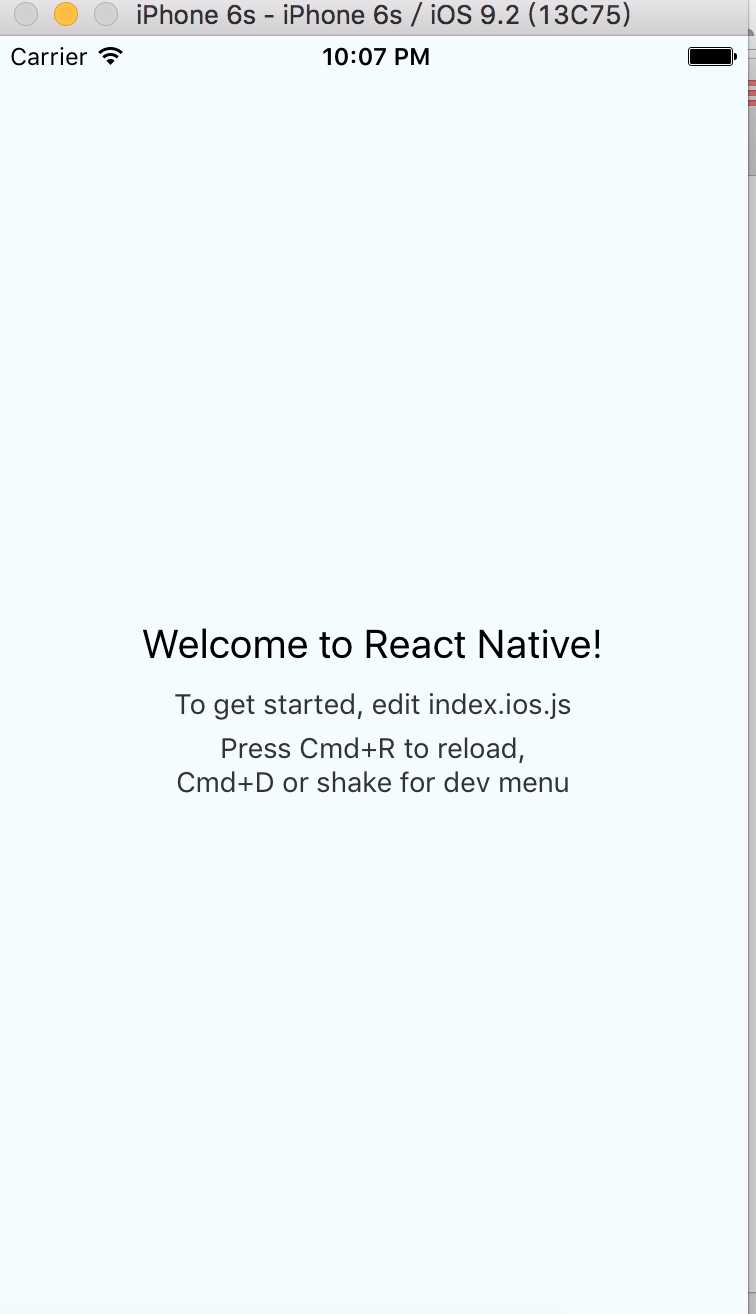
用Xcode运行界面如下:

记住: 在使用项目文件期间,终端记住不要关闭的哟!!!
改变了程序代码,需要刷新运行,使用快捷键: Command+ R,我都是在mac下的操作哟,安卓我就不涉及记录了,毕竟我不是搞安卓的...??
2>
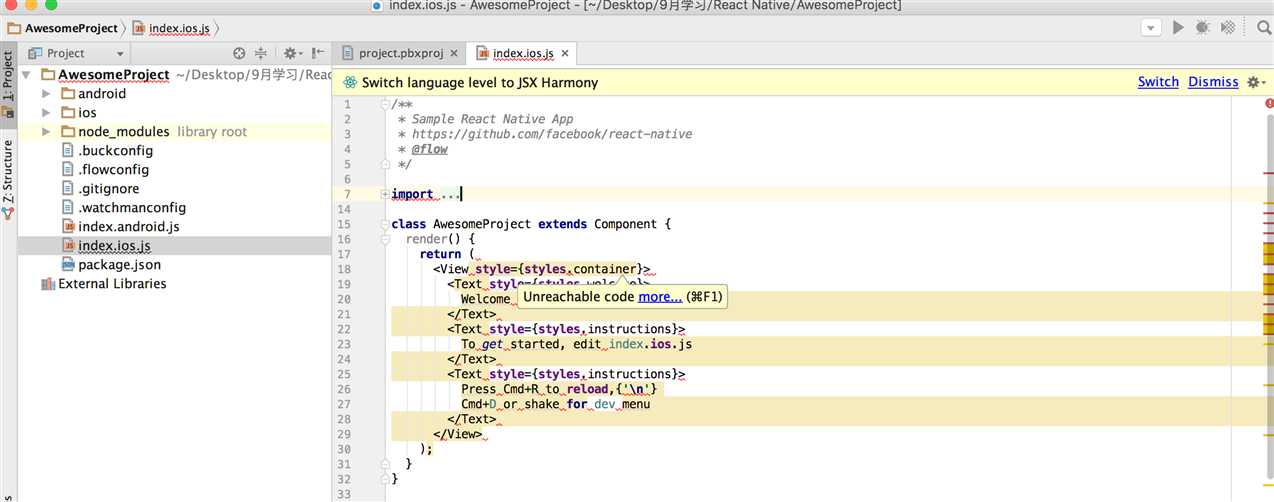
使用WebStrom软件进行敲代码啦....启动编译有点慢,耐心等待哟!!!

看左边的文件夹所示:
Android : 表示安卓项目的文件夹;
iOS : 表示iOS项目的文件夹;
node_modules : 表示node组件;
package.json :就相当于iOS的plist文件
标签:
原文地址:http://www.cnblogs.com/pengsi/p/5875638.html