标签:
.container{
display: flex;
}
.centered{
flex: 1;
}
HTML代码如下:
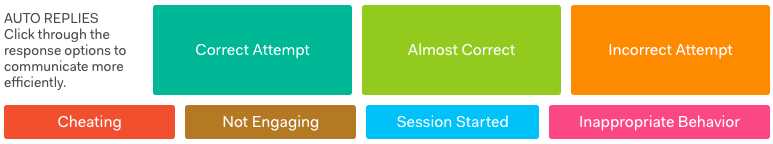
<div class="container">
<div class="centered">
This is centered
</div>
</div>
<div class="container">
<div class="column" style="background: red">
Column 1
</div>
<div class="column" style="background: green">
Column 2
</div>
<div class="column" style="background: blue">
Column 3
</div>
</div>
CSS代码如下:
.container {
display: flex;
width: 100%;
height: 300px;
}
.column {
flex: 1;
color: white;
}
(代码链接:http://codepen.io/swizec/pen/vXONdj/)

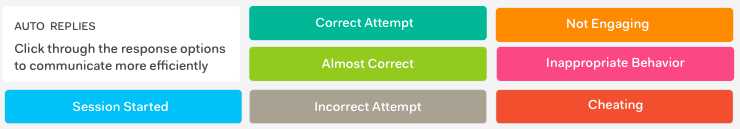
<div class="container">
<div class="button" style="background: red;">
Column 1
</div>
<div class="button" style="background: green">
Column 2
</div>
<div class="button" style="background: blue">
Column 3
</div>
<div class="button" style="background: blue">
Column 4
</div>
<div class="button" style="background: red">
Column 5
</div>
<div class="button" style="background: green">
Column 6
</div>
<div class="button" style="background: green;">
Column 7
</div>
<div class="button" style="background: blue">
Column 8
</div>
<div class="button" style="background: red">
Column 9
</div>
</div>
CSS代码如下:
.container {
display: flex;
width: 100%;
height: 300px;
flex-wrap: wrap;
}
.button {
flex: 0 33.3%;
color: white;
}
(代码链接:http://codepen.io/swizec/pen/XjbrLP/)
效果如下:


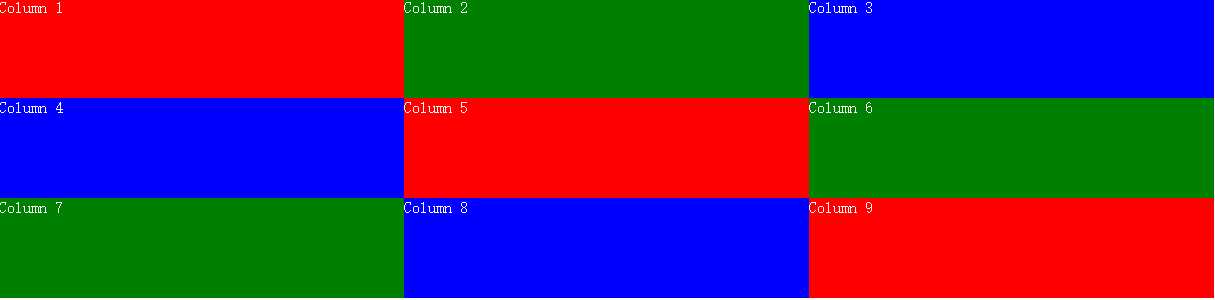
<div class="container">
<div class="column">
<div class="button rowspan" style="background: red;">
Column 1 - rowspan
</div>
<div class="button" style="background: green;">
Column 7
</div>
</div>
<div class="column">
<div class="button" style="background: green">
Column 2
</div>
<div class="button" style="background: red">
Column 5
</div>
<div class="button" style="background: blue">
Column 8
</div>
</div>
<div class="column">
<div class="button" style="background: blue">
Column 3
</div>
<div class="button" style="background: green">
Column 6
</div>
<div class="button" style="background: red">
Column 9
</div>
</div>
</div>
CSS代码:
.container {
display: flex;
width: 100%;
height: 300px;
flex-wrap: wrap;
}
.column {
flex: 1;
display: flex;
flex-direction: column;
}
.button {
flex: 1;
color: white;
}
.button.rowspan {
flex: 2;
}
用flexbox列布局实现,即分为三列。设置第一列的第一个元素占列的2/3,第二个元素占1/3。设置其他列的元素均占列的1/3。这样就实现了第一个元素的跨行效果。如下:

看,flexbox的跨行效果还不算太难。
注:本文为译文。
原文链接:https://dzone.com/articles/the-one-thing-flexbox-cant-do
标签:
原文地址:http://www.cnblogs.com/panshijie205/p/5876638.html