标签:
主要应用 setInterval

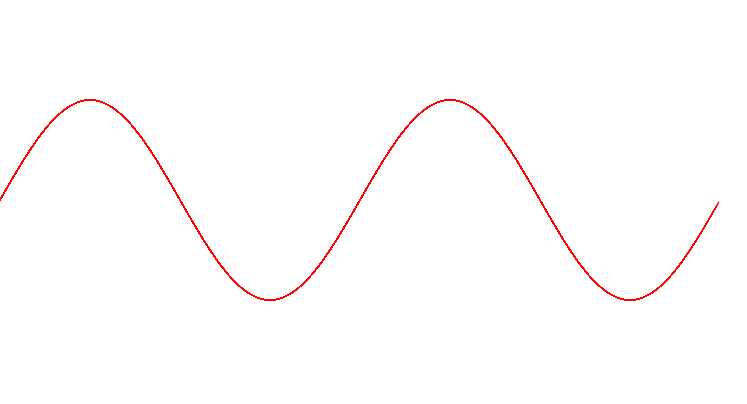
<!DOCTYPE html> <html> <head> <title>sin动态绘图</title> <style type="text/css"> canvas{border: dashed 2px #ccc;} </style> </head> <body> <input type="button" id="btn" value="绘图"> <canvas id="can" width="800" height="600"></canvas> <script type="text/javascript"> function $$(id){ return document.getElementById(id); } var can = $$(‘can‘); var cans = can.getContext(‘2d‘); var animation_interval = 10; var n = 720; var s=0; cans.beginPath(); // cans.moveTo(0,0); var animation = function () { if(s<n){ y=-100*Math.sin(Math.PI/180*s)+200; cans.lineTo(s,y); cans.lienWidth=3; cans.strokeStyle="red"; cans.stroke(); s++; }else { clearInterval(varName); } }; setInterval(animation, animation_interval); </script> </body> </html>
标签:
原文地址:http://www.cnblogs.com/xlive/p/5876610.html