标签:
第二题:每人自己建立一个HelloWorld项目,练习使用git的add/commit/push/pull/fetch/clone等基本命令。比较项目的新旧版本的差别。
下面我将自己的练习结果和个人感受记录如下:
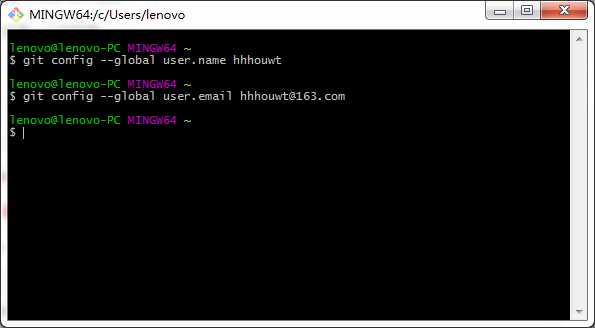
第一步:安装Git,设置自己的账号和邮箱,参见Git教程-廖雪峰的官方网站,网址如下参考资料1所示。


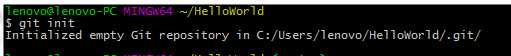
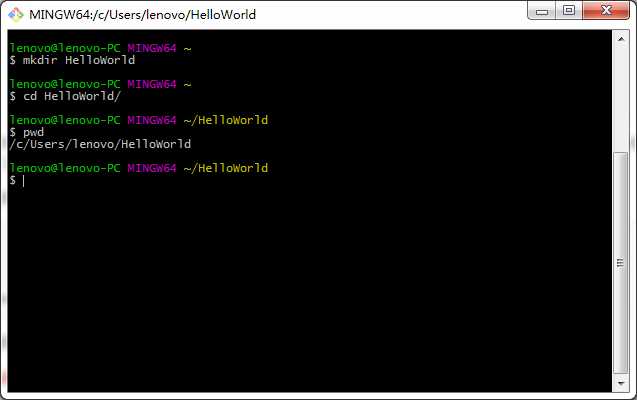
第二步:在Git中新建repository,名叫HelloWorld,并进行初始化,如图所示。

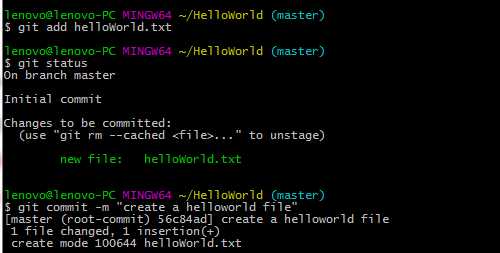
第三步:在HelloWorld版本库中新建了helloWorld.txt文件,用以练习Git的add、commit、status、diff命令。
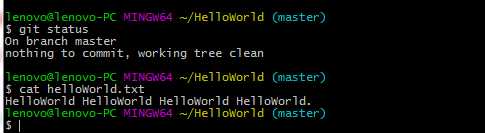
首先将helloWorld.txt文件添加至HelloWorld库中,使用add命令,之后将helloWolrd文件提交到版本库中,使用commit命令,其中还可以使用git status命令,用以显示版本库当前的状态,告知用户有哪些文件没有添加和提交到版本库中,具体命令结果显示如下。

使用commit命令之后在查看版本库当前状态,就可以看到,此时并没有需要被提交到版本库中的文件,使用cat命令查看一下当前文件的内容。

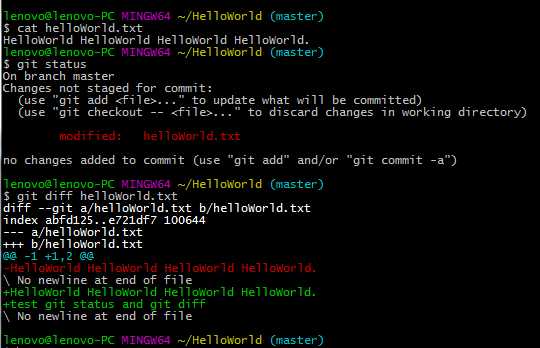
现在我在helloWorld.txt文件中新添加一行,内容为“test git status and git diff.”,并查看版本库当前状态和两次文件中新旧版本的不同,显示结果如下。

之后进行add和commit命令即可。
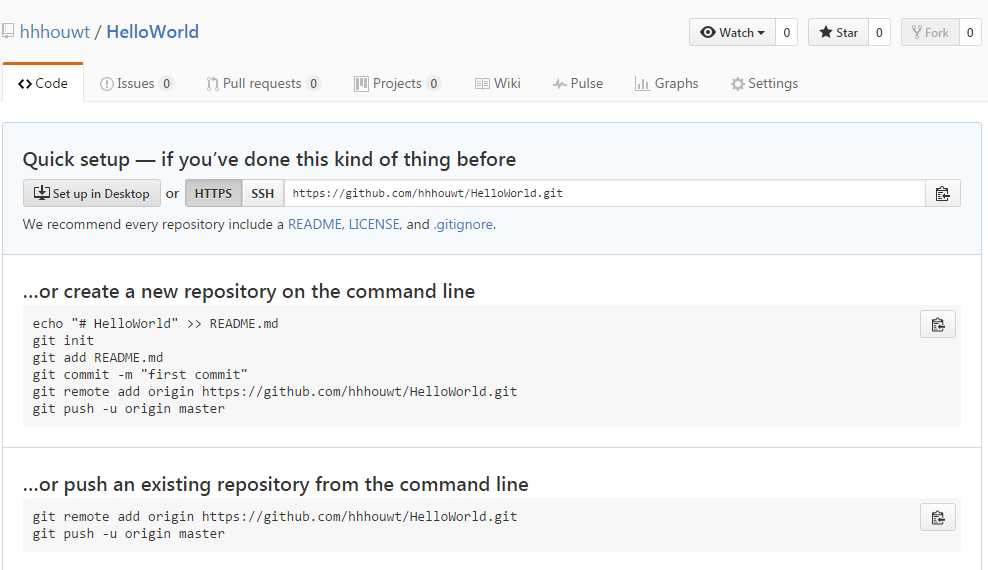
第四步:在Github中新建HelloWorld项目,并使Git添加Hello远程库,进行push、pull、fetch命令的练习。

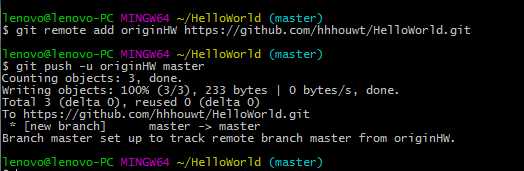
在HelloWorld项目主界面,也可以看到提示,使用git remote add originHW https://github.com/hhhouwt/HelloWorld.git命令即可将本地HelloWorld版本库与远程仓库连接在一起。之后使用push命令将本地版本库中的所有内容推送到远程库HelloWorld中。

此时,查看github中HelloWorld项目中文件的内容,可知已推送成功,两个项目已连接成功,可以随时进行推送同步。

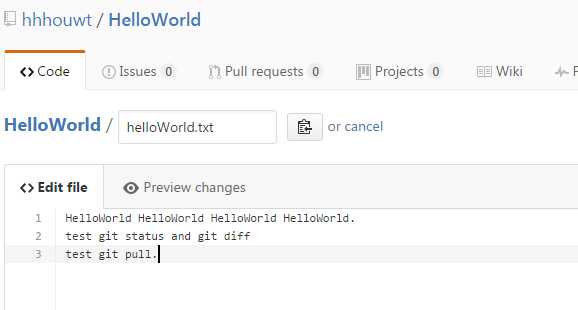
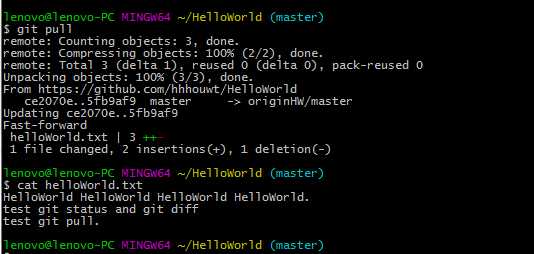
下面在github中,在项目文件helloWorld.txt另添加一行,内容为“test pull.”,并保存提交。在Git端使用pull命令,将文件更新至最新版本。


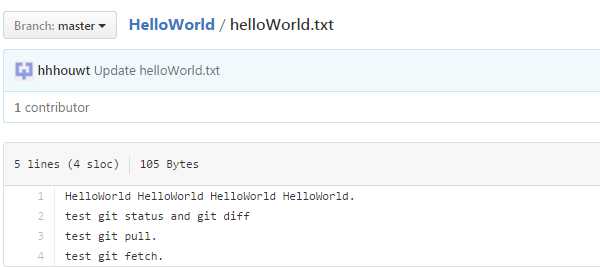
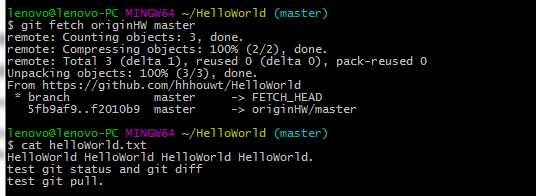
使用同样的策略,在helloWorld.txt文件最后一行添加“test fetch.”,并使用fetch命令,将文件更新至最新版。

之后执行git fetch命令,此时查看helloWorld.txt可以看到,并没有更新。

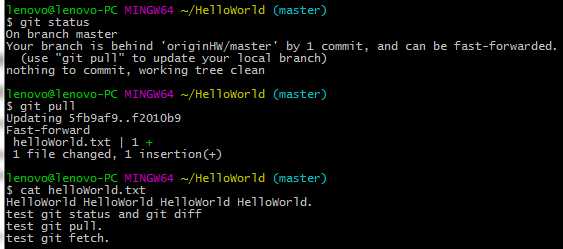
所以我使用git status命令查看了当前状态,显示我们的分支落后于远程仓库,显示远程仓库已提交一次,但我们还处在提交之前的状态,需要使用pull命令,进行更新,最后将版本库更新后,再次查看文件内容,已是最新版。

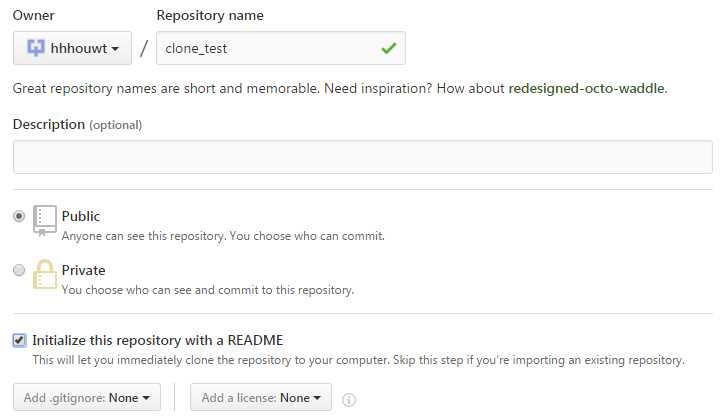
第五步:新建项目clone_test,使用clone命令,进行项目克隆。

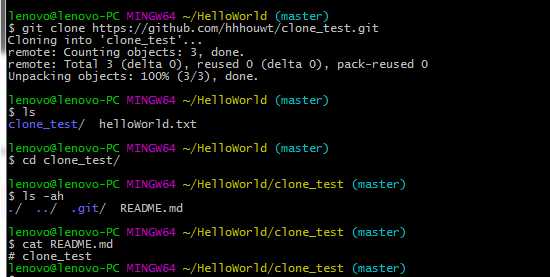
在git中使用git clone https://github.com/hhhouwt/clone_test.git命令,将远程库中的内容克隆到本地仓库中,命令显示结果如下。

经过这几个命令的练习,最大的感受就是真的很方便,尤其对于多人合作的项目来说,在以前我们的版本更新就是一次次的相互传文件,最终文件经过每人修改一次的最后版本简直都不知道在谁手中,相互更新的时候也经常会出现有人没有更新的情况,所以这个的使用真的是让我们在版本冲突上减少了很大的心力,之后的开发中应该也会使用到Git。
参考资料:
http://www.liaoxuefeng.com/wiki/0013739516305929606dd18361248578c67b8067c8c017b000
第二章-第二题(每人自己建立一个HelloWorld项目,练习使用git的add/commit/push/pull/fetch/clone等基本命令。比较项目的新旧版本的差别。)--by侯伟婷
标签:
原文地址:http://www.cnblogs.com/ghll/p/5878173.html