标签:
Bootstrap入门(十六)组件10:well和具有响应式特性的嵌入内容
well组件可以为内容增添一种切入效果。
具有响应式特性的嵌入内容可以根据被嵌入内容的外部容器的宽度,自动创建一个固定的比例,从而让浏览器自动确定视频或 slideshow 的尺寸,能够在各种设备上缩放。
这些规则被直接应用在 <iframe>、<embed>、<video> 和 <object> 元素上。如果你希望让最终样式与其他属性相匹配,还可以明确地使用一个派生出来的 .embed-responsive-item 类。常用的有16:9 4:3
1.具有响应式特性的嵌入内容
2.well组件
1.具有响应式特性的嵌入内容
先引入本地的CSS文件
<link href="bootstrap.min.css" rel="stylesheet">
先创建具有响应式特性的嵌入内容
在容器div里面创建一个class为embed-responsive的div,还要指定是16:9还是4:3
<div class="container"> <div class="embed-responsive embed-responsive-16by9"> <iframe class="embed-responsive-item" src="https://www.baidu.com/"></iframe> </div> </div>
在浏览器最大化的时候啃效果不明显,我们来缩放下浏览器,效果就明显很多(在浏览器内出了上下,左右滚动的滚动条,保持16:9)

换成4:3,效果明显不同了
<div class="container"> <div class="embed-responsive embed-responsive-4by3"> <iframe class="embed-responsive-item" src="https://www.baidu.com/"></iframe> </div> </div>

2.well组件
well组件可以为内容增添一种切入效果
自身也有大小上的区分
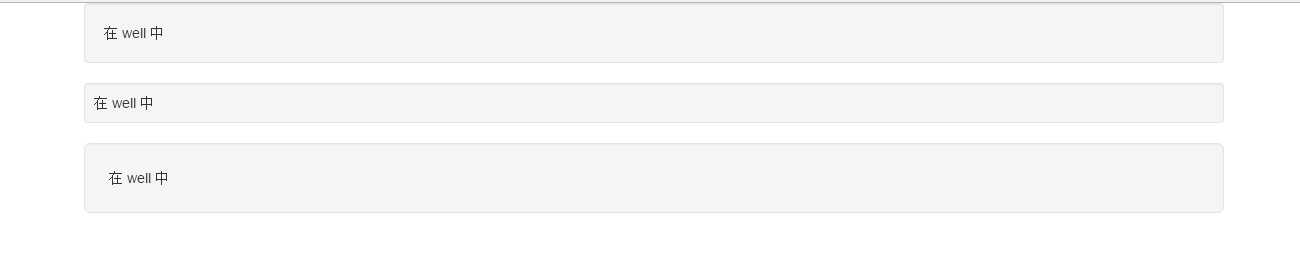
<div class="container"> <div class="well"> 在 well 中 </div> <div class="well well-sm"> 在 well 中 </div> <div class="well well-lg"> 在 well 中 </div> </div>
效果

Bootstrap入门(十六)组件10:well和具有响应式特性的嵌入内容
标签:
原文地址:http://www.cnblogs.com/hnnydxgjj/p/5878299.html