标签:des style blog http color os io strong
--> 点击 Run Designer -> 找到:OptionView -> 将 ShowGroupPanel : 设置为 false ;
--> 点击 Run Designer -> 找到: OptionsFind -> 将AlwaysVisible : 设置为 True
--> 右键 GridView 控件 -> 属性 -> 找到 Dock : 设置为 Fill
Code 注 : 其实就是重新创建了一个GridView的实例。
1 gridView1 = new DevExpress.XtraGrid.Views.Grid.GridView(gridControl1); 2 gridControl1.MainView = gridView1; 3 gridView1.OptionsView.ShowGroupPanel = false; 4 gridView1.OptionsFind.AlwaysVisible = true; 5 gridControl1.DataSource = dt;
5:在GridControl 中添加checkbox复选框
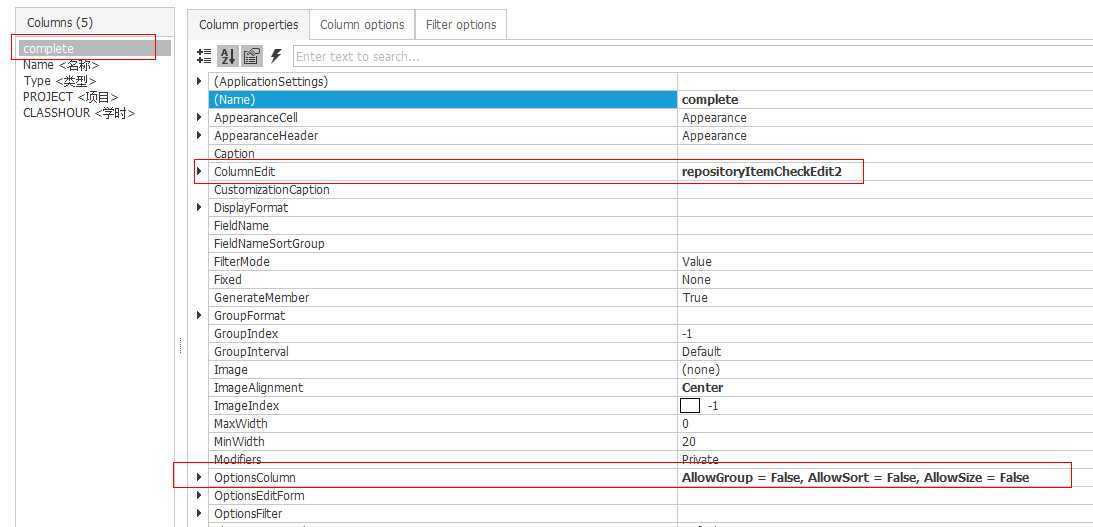
--> gridView -> run designer -> columns -> 添加一列(如果没有的话) 然后如图设置

-- > 另外当我们需要动态绑定grid数据时,DataTable 中列的名字要和我们在gridview中设置的FileName名字要移植,不然数据是显示不出来的。
6:让GridView 行 不可编辑
-- > Run Designer -> OptionsBehavior -> Editable : False
7 : 在GridView 行中添加Button按钮

1 public void ButtonInitial() 2 { 3 RepositoryItemButtonEdit rib = new RepositoryItemButtonEdit(); 4 rib.TextEditStyle = TextEditStyles.HideTextEditor; 5 rib.Buttons[0].Kind = ButtonPredefines.Glyph; 6 rib.ButtonClick += rib_ButtonClick; 7 rib.Buttons[0].Caption = "详细信息"; 8 rib.Buttons[0].Visible = true; 9 gridView1.Columns["DOWNSTATE"].ColumnEdit = rib; 10 11 } 12 13 void rib_ButtonClick(object sender, ButtonPressedEventArgs e) 14 { 15 int rowindex = gridView1.FocusedRowHandle; 16 DataRow row = gridView1.GetDataRow(rowindex); 17 }
未完待续。。。
DevExpress GridView 那些事儿,布布扣,bubuko.com
标签:des style blog http color os io strong
原文地址:http://www.cnblogs.com/DeepLearing/p/3887601.html