标签:style blog http color 使用 io strong for
<Window.Resources> <Style x:Key="BigFontButtonStyle"> <Setter Property="Control.FontFamily" Value="Times New Roman"></Setter> <Setter Property="Control.FontSize" Value="20"></Setter> <Setter Property="Control.FontWeight" Value="Bold"></Setter> </Style> </Window.Resources>
上面的标记创建了一个独立的资源:一个System.Windows.Style对象,与所有资源一样,样式对象有一个键名,从而当需要时可以从集合中提取它,根据约定,用于样式的键名通常以Style结尾。样式通过元素的Style属性(该属性是在FrameworkElement基类中定义的)插入到元素中,如下所示为按钮使用了以上定义的样式:
<Button Style="{StaticResource BigFontButtonStyle}">A Button For My Test</Button>
也可以使用代码设置样式,就是使用FindResources()方法从最近的资源集合中提取样式:
btnStyleTest1.Style = (Style)btnStyleTest1.FindResource("BigFontButtonStyle");
样式设置元素的初始外观,但是可以随意覆盖它们设置的这些特性。例如,如果应用了BigFontButtonStyle样式,并且明确地设置了FontSize属性,则在按钮中的FindSize设置就会覆盖样式。
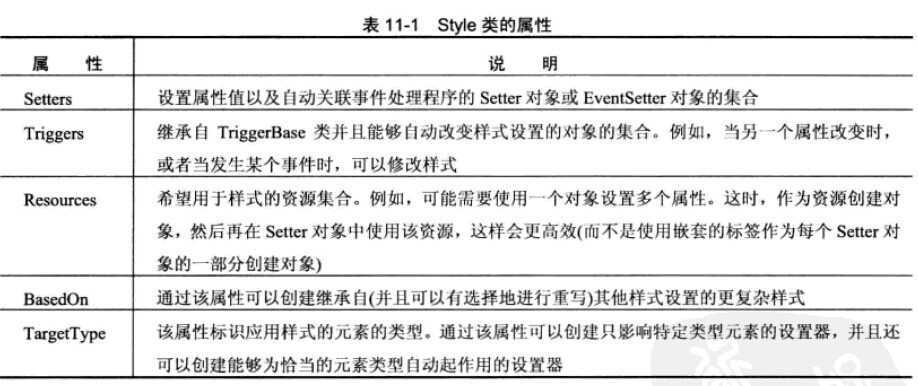
Setters集合是Style类中最重要的属性,但并不是唯一的属性,在Style类中共有5个重要属性:

设置样式属性
每个Style对象包装了一个Setter对象的集合,每个Setter对象设置元素的单个属性。唯一的限制是设置器只能改变依赖项属性而不能修改其它属性。
在某些情况下,不能使用简单的特性字符串设置属性值,此时可以使用嵌套的属性元素代替特性,如下是一个示例:
<Window.Resources> <Style x:Key="HappyFaceTileStyle"> <Setter Property="Control.Background"> <Setter.Value> <ImageBrush ImageSource="images/happyface.jpg" ViewportUnits="Absolute" Viewport="0,0,32,32" TileMode="Tile"></ImageBrush> </Setter.Value> </Setter> </Style> </Window.Resources>
如果希望在多个样式中(或在同一样式的多个设置器中)重用相同的图像画刷,可以将其定义为资源,然后再在样式中使用资源:
<Window.Resources> <ImageBrush x:Key="happyFace" ImageSource="images/happyface.jpg" ViewportUnits="Absolute" Viewport="0,0,32,32" TileMode="Tile"/> <Style x:Key="HappyFaceTileStyle"> <Setter Property="Control.Background" Value="{StaticResource happyFace}"></Setter> </Style> </Window.Resources>
为了标识希望设置的属性,需要设置类和属性的名称,然而,类名不必是定义属性的类名,也可以是继承了属性的派生类,如下示例,它使用Button类的引用代替了Control类的引用:
<Style x:Key="BigFontButtonStyle"> <Setter Property="Button.FontFamily" Value="Times New Roman"></Setter> <Setter Property="Button.FontSize" Value="20"></Setter> <Setter Property="Button.FontWeight" Value="Bold"></Setter> </Style>
标签:style blog http color 使用 io strong for
原文地址:http://www.cnblogs.com/jiao1855/p/3905797.html