标签:
<body>
<canvas id="c1" style="border:1px solid red;display:block;margin:0 auto;"></canvas>
</body>
<script>
window.onload=function(){
var canvas=document.getElementById(‘c1‘);
var context=canvas.getContext(‘2d‘);
canvas.width=‘800‘
canvas.height=‘800‘
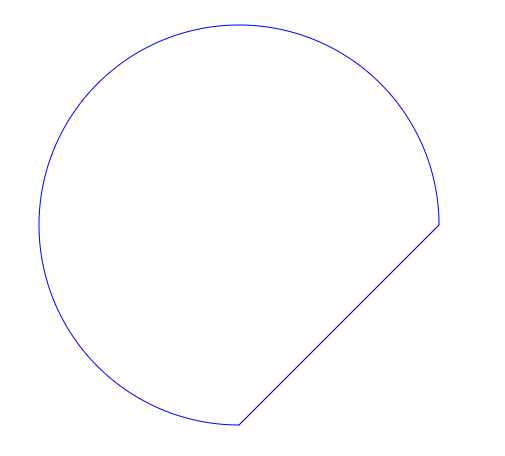
context.beginPath();
context.arc(400,400,200,0,0.5*Math.PI,true);
context.closePath();
context.strokeStyle=‘blue‘;
context.stroke();
}
</script>
</html>

<body>
<canvas id="c1" style="border:1px solid red;display:block;margin:0 auto;"></canvas>
</body>
<script>
window.onload=function(){
var canvas=document.getElementById(‘c1‘);
var context=canvas.getContext(‘2d‘);
canvas.width=‘800‘
canvas.height=‘800‘
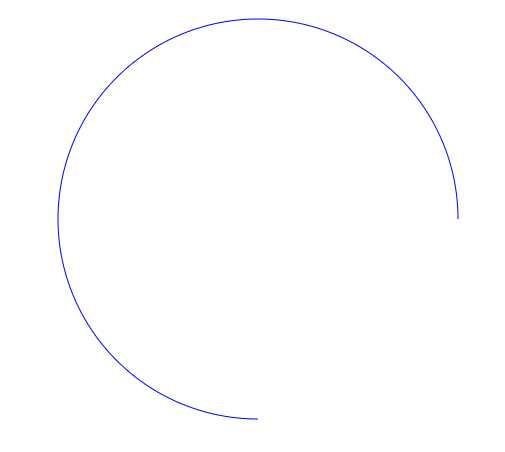
context.beginPath();
context.arc(400,400,200,0,0.5*Math.PI,true);
context.strokeStyle=‘blue‘;
context.stroke();
context.closePath();
}
</script>
</html>

标签:
原文地址:http://www.cnblogs.com/dawei1993/p/5881347.html