标签:
作为前端人员,浏览器调试是必不可少的工作之一,甚至与页面制作一样重要,试想生产环境以及日常bug中出现的问题,无法重现问题进行调试或者不知道如何下手调试,将对工作产生很消极的影响;常用的调试浏览器是chrome和Firefox,自带的和一些安装的插件都可以进行日常页面调试;
相关的浏览器调试技巧,前端人员基本上都多多少少知道一些,所以这里我也就不从简到复杂一个个列举了,有兴趣的小伙伴可以百度之相关的一些浏览器调试的常识(也许我以后会写也说不定 ),我今天说的如标题,主要是事件定位与源码查找;什么意思那?比如有个场景1:在前端工作中,集团官网出了个脚本问题,老板/主管让你去解决,打开网站,恩 代码写的很牛逼,但不是我写的啊
),我今天说的如标题,主要是事件定位与源码查找;什么意思那?比如有个场景1:在前端工作中,集团官网出了个脚本问题,老板/主管让你去解决,打开网站,恩 代码写的很牛逼,但不是我写的啊 (我们是大自然的维修工,哪里有问题去哪里),之前的大神不在了等等诸多原因,这种场景太多了,很多是维护其他人员写的代码,那么就要进行问题(脚本)定位和分析,然后纠错优化改正之;场景2:浏览一些网站时,发现一些不错的效果,想研究下码码之,这也涉及到脚本定位的问题(脚本都找不到研究个毛);这个时候有同学会问,这个要找代码很麻烦吗?右键查看源代码,看看引用或者页面上的代码不就行了吗?但是如果这个网站比较大,或者结构乱不够优化那?什么意思,看图:
(我们是大自然的维修工,哪里有问题去哪里),之前的大神不在了等等诸多原因,这种场景太多了,很多是维护其他人员写的代码,那么就要进行问题(脚本)定位和分析,然后纠错优化改正之;场景2:浏览一些网站时,发现一些不错的效果,想研究下码码之,这也涉及到脚本定位的问题(脚本都找不到研究个毛);这个时候有同学会问,这个要找代码很麻烦吗?右键查看源代码,看看引用或者页面上的代码不就行了吗?但是如果这个网站比较大,或者结构乱不够优化那?什么意思,看图:

......
这是个简单的例子,有的网站引用的脚步非常多,而且名字起的你不知道是干嘛的,或者是引用一个mini&ugly后的代码,一个一个看源码?
好吧前面说了这么多,还没到正题,如何进行事件定位与源码查找,js事件可以理解为触发了某个条件后发生的页面响应,js事件分为一般事件、页面事件、表单事件等,简单理解就是页面click、hover、load、submit、scroll等等这些代表的事件,我这里就以最好理解的页面click来说,其他事件一样可以延伸;现在页面有个事件,点击某处发生了一个特定的事件,这个事件如何绑定?大致有一下几种方式:
1.元素直接绑定方法:<p onclick="addSome()"></p>
2.通过id或样式绑定方法:$("#eleId").click(function(){}) or document.getElementById("eleId").click or $(".eleClass").click(function(){})
3.查找元素绑定:$("#eleId span em p").click(function(){}) or $(".class span em p").click(function(){})
4.通过监听绑定方法:$(document).on("click","#eleId",function(){}) or document.getElementById("eleId").addEventListener(function(){})
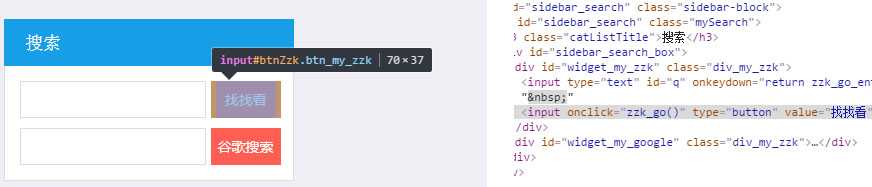
第一二中应该是比较常用的绑定方式,第一种可以直接定位如何绑定的方法了,然后就是定位源码分析代码了,而下面的几种方式,需要借助这个元素的“标记”来定位,比如id、class或者是上级的id、class(这种比较少了,脚本效率不高),那么这个标记就成了查找绑定事件的关键,我们需要一个地方能全局搜索所有引用的脚步,下面是chrome的搜索,我使用的是版本 52.0.2743.116 m;如图我们就实操我的博客中的一个搜索按钮的功能,这个例子比较简单:

先通过代码查看,发现这个按钮是写在input中的onclick的,取到方法名,下面进行查找;

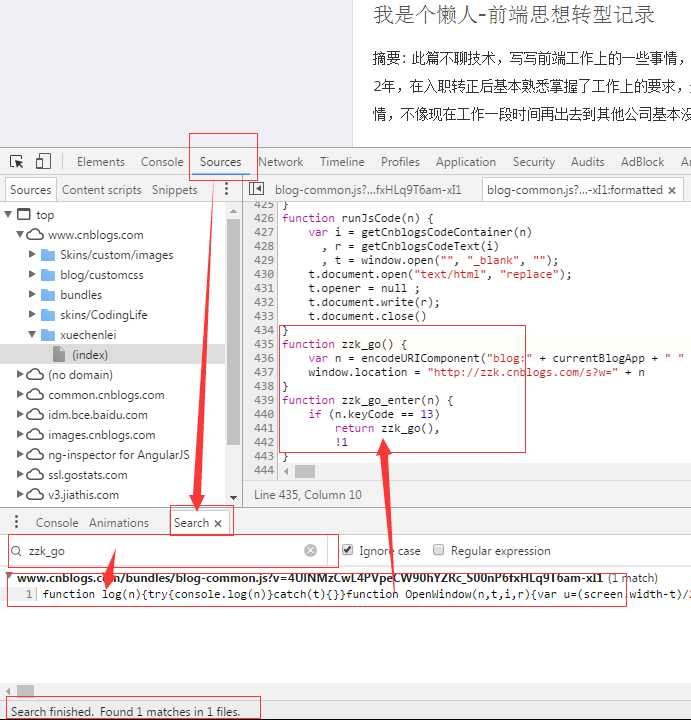
如图所示找到sources,通过里面的search全局查找脚本,发现一处,点击显示源区域,然后就找到代码了,注意这里代码区是formatted过的,如果你是查找的是自家的代码,果断去看源码去,如果是网上的,呵呵,只能这样了;这种方式可以查找以上几种介绍过的类型做延伸,基本可以满足脚本查找问题定位了,可以多找些列子试下就熟了;
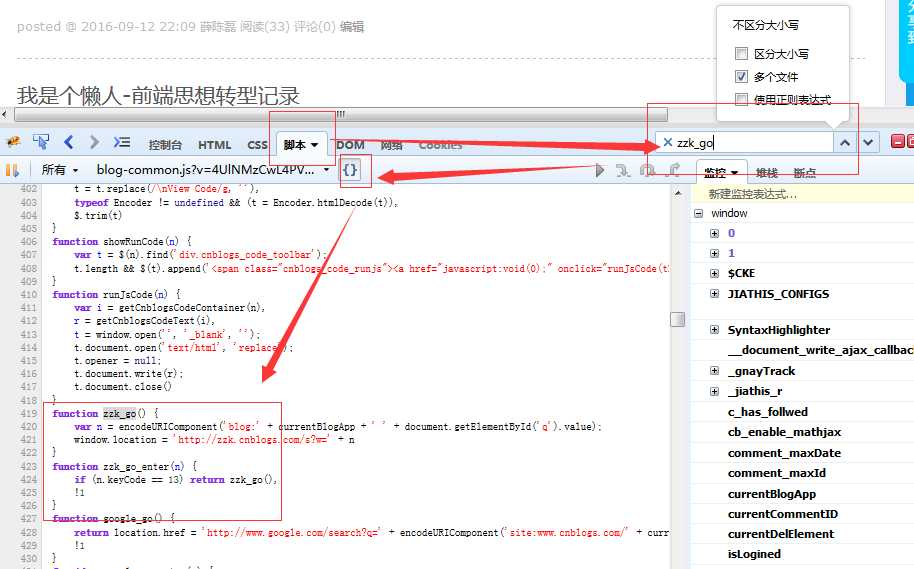
在Firefox中的查找如下:

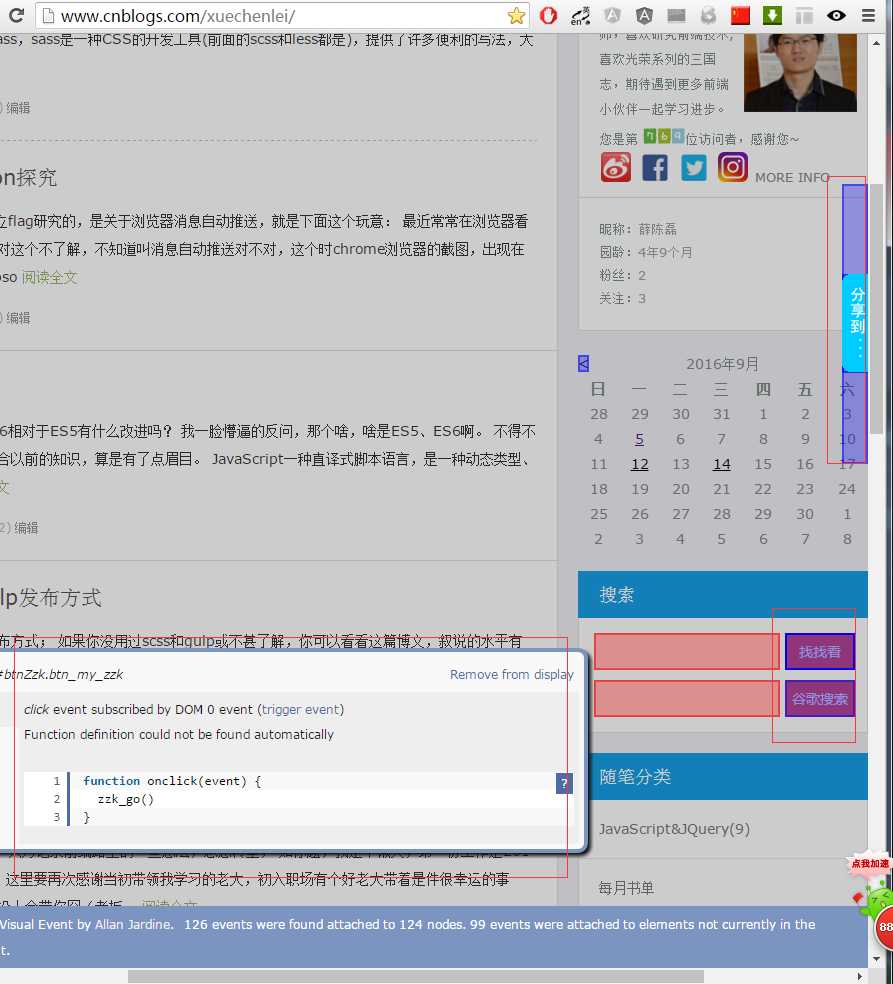
除了这种方式,chrome还提供一些插件可以定位事件,比如Visual Event,就是这个玩意了

如图进入页面后,点击右上角插件,对,就是那个黑眼睛,插件开始工作,会在页面上有绑定事件的地方显示出绑定的来源,比较方便,不过不能定位代码源,还是需要手动查找,如果还有其他更好用的插件,也请小伙伴们留言提示;
差不多写到这里了,分析一些小技巧,希望能帮到你。
标签:
原文地址:http://www.cnblogs.com/xuechenlei/p/5880918.html