标签:
有两种方法:
(1) Splitter:比较老的方法
(2) SplitContainer:比较新的方法
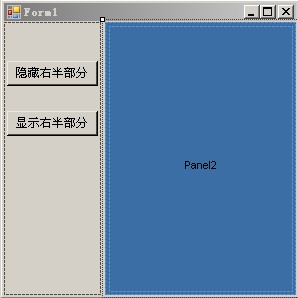
最终界面如下:

方法一:使用Splitter实现
(1) 在窗口中添加一个Panel控件,即Panel1
将其Dock属性设为Right,这样Panel1就停靠在了窗口最右侧;
(2) 在窗口中添加一个Splitter控件,即Splitter1
将其Dock属性设为Right,这样Splitter1就停靠在了Panel1的左边缘;
将其Size属性中的X设为1,这样Splitter1几乎不可见;
将其Visible属性设为false,这样Splitter1就不能用于手工调整;
注意:此时,Splitter1.MinSize就不管作用了(MinSize属性是用来限制Splitter1拖动时,不至于Panel1太小而无法使用的)
(3) 设置Int型的变量:
private int originWidth;
用来存储初始的Panel1的宽度,在显示Panel1时使用。
(4) 添加隐藏按钮hideBtn的双击事件,代码如下:
即设置panel1.width来实现
(5) 添加显示按钮showBtn的双击事件,代码如下:
走过的弯路(希望大家有借鉴):
(1) 刚开始想通过Splitter1.Location属性来设置Splitter1的位置
但是始终不行,在设置完之后,又会自动回复,没有变化。
(2) 后来想想,可能是由于Splitter1是Right停靠的,由于Panel1的关系,所以不能自动调整Location属性
所以,把Panel1的Location也进行了设置
发现还是不行,无解了简直...
后来高手的提示下,修改了panel1.width=0,才告一段落
方法二:使用SplitContainer实现
SplitContainer控件的使用比较简单,封装了三个控件:Panel1, Splitter(没说名字), Panel2
关键属性:SplitContainer.SplitterDistance
该属性可以设置拆分器离 SplitContainer 的左边缘或上边缘的位置
(1) 在窗口上添加一个SplitContainer控件;
(2) 设置一个Int型的变量,用来存储SplitContainer.Panel1的宽度;
private int originWidth;
(3) 添加隐藏按钮hideBtn双击事件,代码如下:
(4) 添加显示按钮showBtn双击事件,代码如下:
走过的弯路:
SplitContainer.SplitterIncrement属性:
获取或设置一个值,该值表示拆分器移动的增量(以像素为单位)
本来想着,既然表示拆分器的移动增量,应该可以的吧
结果也是不好使
小结:
代码也不难,但是碰到了很多难缠的问题。
也可能那些属性可行,但是方法不对。待以后研究吧
使用SplitContainer来实现隐藏窗口的部分内容(转)
标签:
原文地址:http://www.cnblogs.com/liuxingleiyu/p/5882888.html