标签:
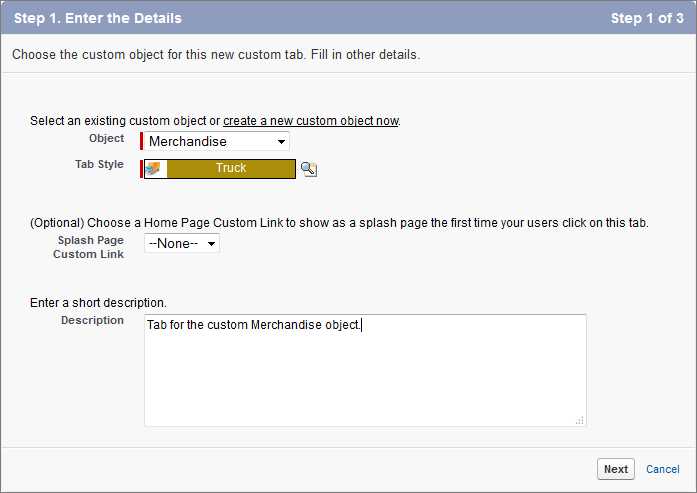
1, 添加Tab
Setup | Create | Tab
通过Tab我们可以为我们新建的表对象添加访问路径
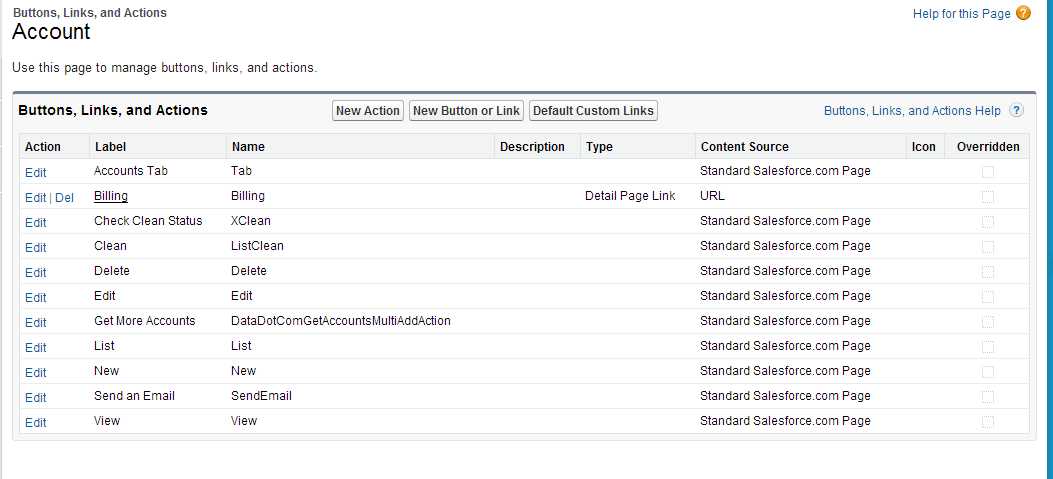
2,创建自定义按钮
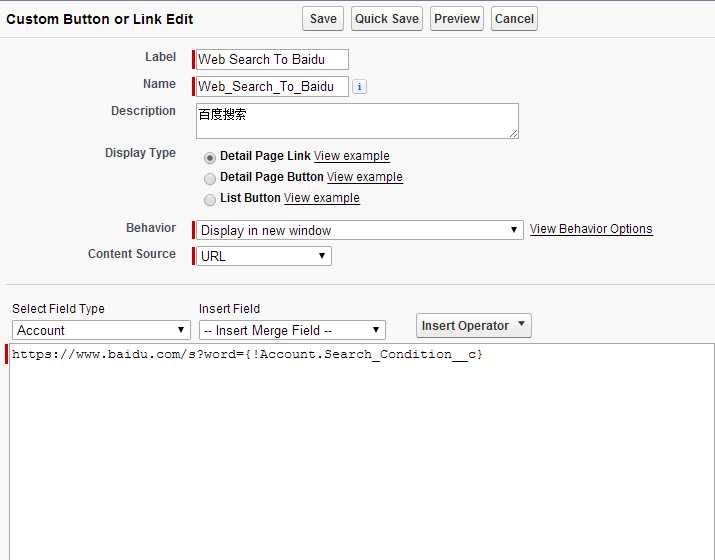
我们想在Account 中添加一个自定义按钮,去链接外部页面,也可以链接Visualforce page, 这里我们使用一个按钮去访问百度
Setup | Customize | Account | Buttons, Links and Action
添加按钮 & 添加一个城市字段
之后需要配置Page Layout
Setup | Customize | Account | Page Layout
由于我们当前的APP是 Sales,所以我们选择Sales layout, 之后选择Custom Link, 拖拽这个新button到你想要显示的区域。(对于页面的布局和分割,我们可以拖拽Section 和 Blank来区分显示区域的分类和每个分类中需要留出空格的空间)
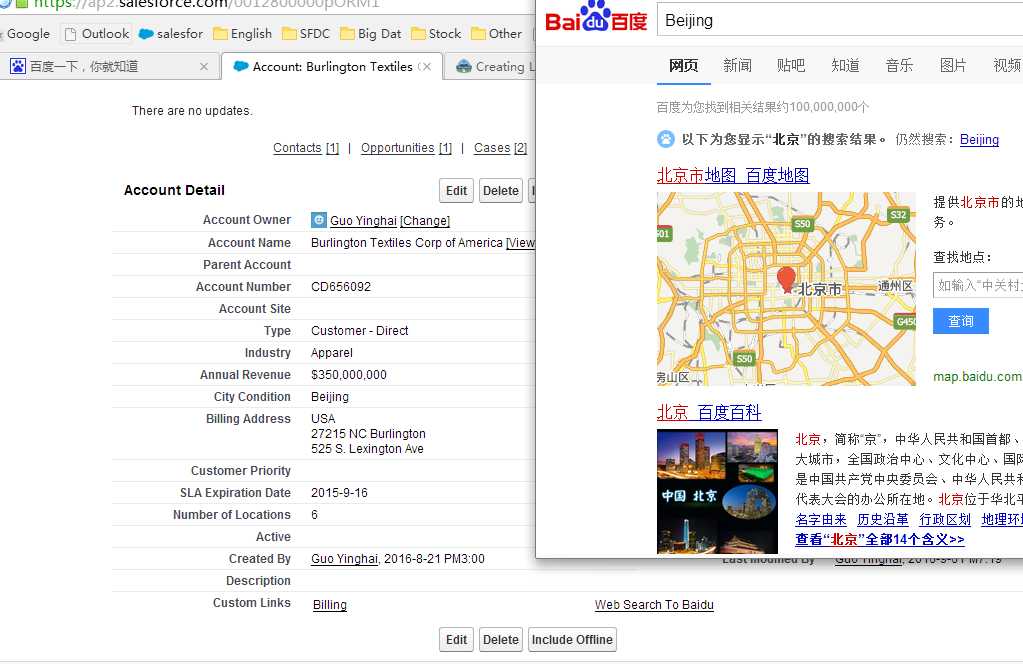
City Condition 填写Beijing,点击按钮弹出百度搜索的页面
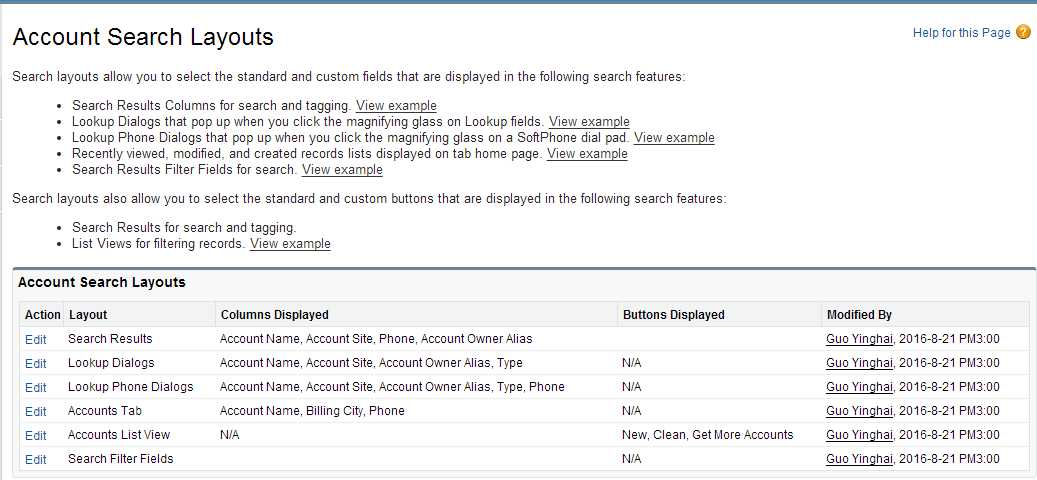
3,默认的各Tab 首页ListView 显示列设置
Setup | Customize | 你当前的Object | Search Layout
Search Result 搜索的结果显示
Lookup Dialogs 查找时候显示几个字段
Account Tab 首页显示那几个字段
4, 对于首页的用户可以通过Create View List 创建自己的List
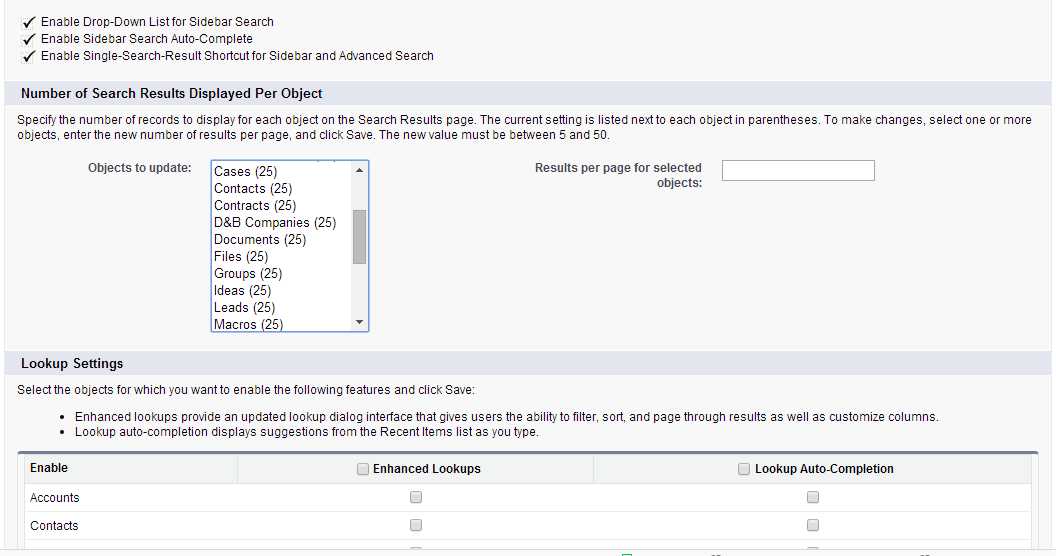
5, Configure search Settings
Setup | App Setup | Customize | Search | Search Setting
Note:搜索分兩種一種是全局,一種側邊欄,要想啟動側邊欄,必須先禁止掉chatter。在啟動全局搜索時候,側邊欄搜索是不能使用的
Search Custom layouts and filters
进入搜索结果页面-columns and buttons for all users
12,SFDC 管理员篇 - 页面配置
标签:
原文地址:http://www.cnblogs.com/guoyinghai/p/5883174.html