标签:
<b>、<strong>、<em>
两个标签在浏览器中的显示效果都是将字体加粗。但是<b>才是真正意义上的加粗,<strong>只是在我们常用的浏览器里显示的是粗体文字。当盲人使用屏幕阅读器上时能够明显能体现出b与strong的不同。遇到b时与处理一般词语一样进行阅读,遇到strong时会加重与停顿。
使用 <em> 标签来表示强调的文本,应该使用<strong>标签来表示重要文本,应该使用 <mark> 标签来表示标注的/突出显示的文本。<strong> 标签和 <em>标签一样,用于强调文本,但它强调的程度更强一些。
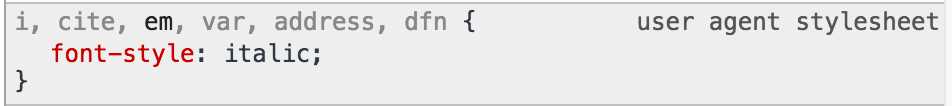
类似标签:

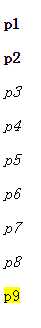
<body> <p><b>p1</b></p> <p><strong>p2</strong></p> <p><em>p3</em></p> <p style="font-style:italic">p4</p> <p><i>p5</i></p> <p><var>p6</var></p> <p><dfn>p7</dfn></p> <p><address>p8</address></p>
<p><mark>p9</mark</p>
</body>

标签:
原文地址:http://www.cnblogs.com/bibiafa/p/5883509.html