标签:
fekit是一套前端开发工具,是由去哪儿网开发。目前在github上开源。使用fekit的优点:
a.本地开发支持环境:从开发调试到上线,均是前后端工程独立开发、调试、部署,打破了原来前后端揉在一个工程的做法。
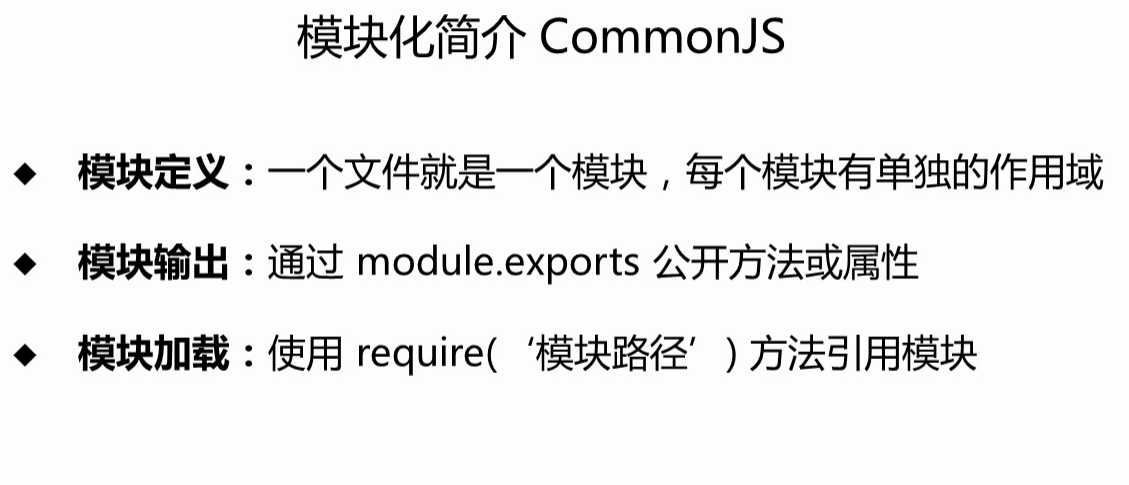
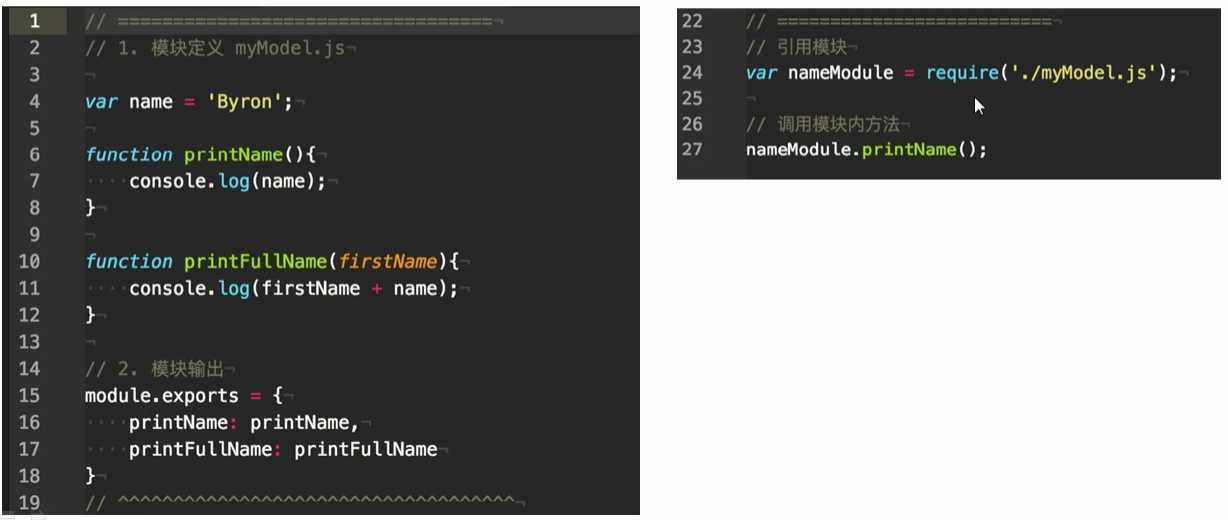
b.静态文件编译:可以将css、js、模版等fekit支持的文件编译,同时用require的方式来解决各模块的依赖问题。
c.css、js资源版本号问题:fekit工程发布完成之后,会将变化的css、js资源版本号以文件的方式发布到maven仓库里,这样后端工程在发布的时候按照预先配置好的fekit工程,去maven仓库将这些版本文件拉下来,然后可以在后端模版里直接引用。下面是一个简单的例子:


fekit依赖node.js,所以在使用fekit之前需要给自己的电脑安装node。本人使用的是Mac,电脑已经安装了homebrew,打开命令行输入brew install node即可安装好node。验证node是否安装成功,输入node -v. npm是node自带的一个工具,所以当安装好node的时候,也就可以使用npm来安装一些我们需要的插件。本文需要的fekit也是通过npm实现的安装。
1.fekit 的安装
命令行输入 npm install fekit -g 验证fekit安装成功的方法 命令行输入 fekit
2.通过fekit来创建一个项目
自己先选好一个目录,在这个目录下执行fekit init 命令,然后就会出现下面的结果

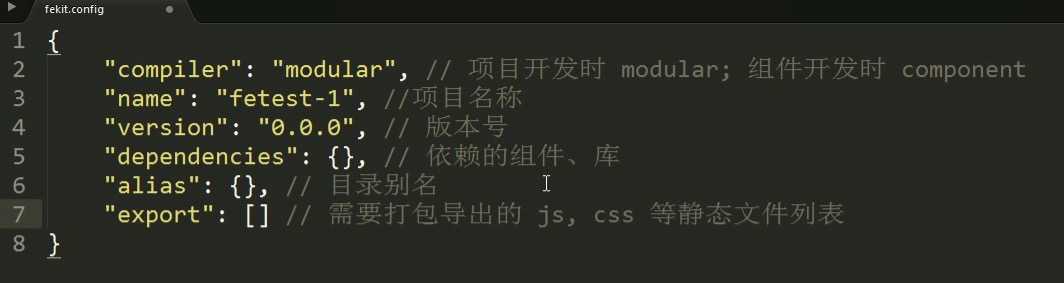
当前目录会出现这四个文件夹 fekit.config文件夹中的内容解释如下

3.本地开发调试
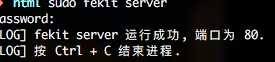
使用fekit启动一个服务 在创建上述项目的目录中,输入fekit server

端口启动成功
在浏览器中打开index.html文件夹
默认端口是80 这个端口号也可以改变
以上就是一些环境的配置和端口的配置。下一篇博客我将使用fekit开发一个简单的项目,实现模块化
标签:
原文地址:http://www.cnblogs.com/xcodes123/p/5883643.html