标签:
我们今天就简单说下 cocos2d的Texture的简单用法,并将一张大图裁剪成小图并保存起来
我们先准备一张大图,如下:

只看图,表太在意内容啊。
我们的目的就是将这张大图裁剪成一张张的小图并保存下来。
首先,我们要将它裁剪成一张张的小图,小图的大小自己计算哈,我就不告诉你w=Width/5,h=(Height-108)/8的;
然后,将裁剪出来的小图一张张的绘制出来;
最后,将绘制的每一张保存起来。
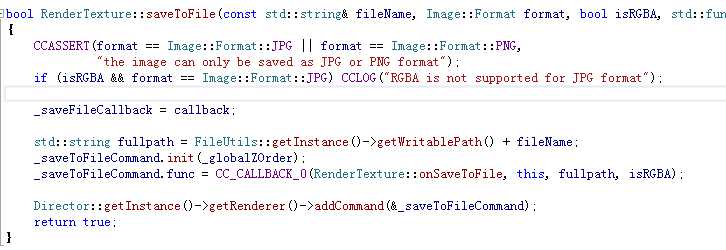
我怎么这么多话啊,说了这么多,一行代码也写呢,好了,直接上代码:
auto size = Director::getInstance()->getVisibleSize();
const char * pSaveImageFromar = "image_%d_%d_%d.png";
int row = 7;
int col = 4;
int w = 137;
int h = 137;
for (int k = 0; k < 6; k++)
{
auto texturecache = Director::getInstance()->getTextureCache()->addImage(String::createWithFormat("%d.jpg", k)->getCString());
for (int i = 0; i <= row; i++)
{
for (int j = 0; j <= col; j++)
{
auto sp = Sprite::createWithTexture(texturecache, Rect(0 + j + j*w, 108 + i*h + i, w, h)); //裁剪出来的精灵
sp->setPosition(sp->getContentSize().width / 2, sp->getContentSize().height / 2);
const char* pName = String::createWithFormat(pSaveImageFromar, k, i, j)->getCString();
RenderTexture* rrt = RenderTexture::create(w, h); //创建一个对象,用来绘制裁剪出来的精灵,起点是左下角,向右w,向上h,绘制出来的大小
rrt->setPosition(size.width / 2, size.height / 2); //默认绘制出来的默认是放在左下角的 为了方便看到就移到中心了
rrt->begin(); //在这里开始捕捉
sp->visit(); //捕捉的对象
rrt->end(); //捕捉结束
rrt->saveToFile(pName, Image::Format::PNG); //将捕捉到的对象保存起来
}
}
}
这样我们就将裁剪的图片保存下来了,保存路径我们可以进到saveToFile中查看

其中有一行FileUtils::getInstance()->getWritablePath(),我们打印下输出路径就知道保存到哪了。
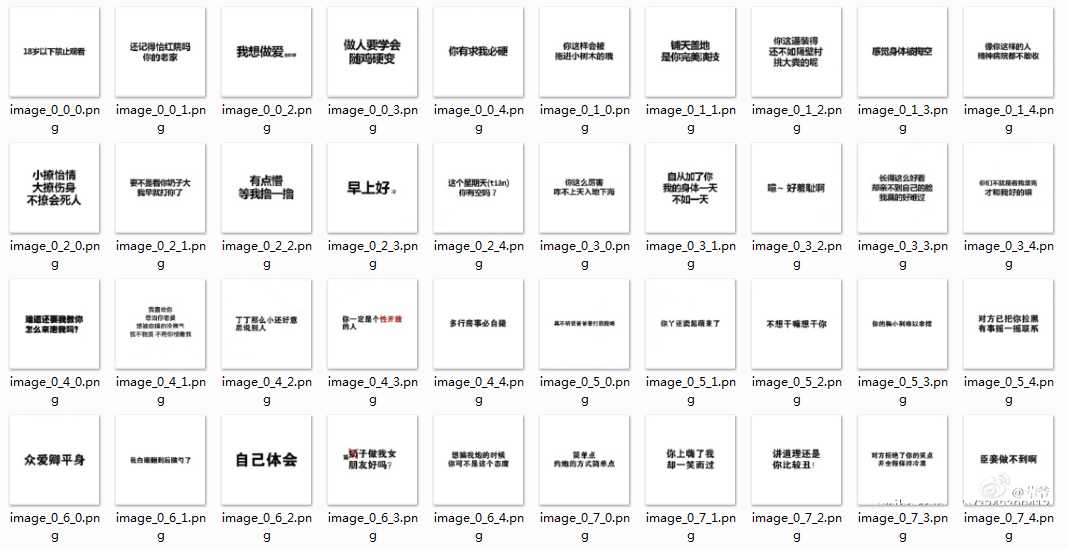
最终我们就获得了一张张的小图:

酱紫以后就不愁聊天木有表情了吧,将这些都到添加到QQ表情中就OK啦。
当然如果这张大图是用TexturePacker打包的,我们还可以通过Anti_TexturePacker一键将其裁剪。
因此,通过这个我们也很容易举一反三的实现拍照截屏的功能了。
好了,不早了,明天还得码砖。
2016年9月19日 0:58 于苏州。
标签:
原文地址:http://www.cnblogs.com/cjswwdz/p/5883673.html