标签:
<margin>外边距<padding>内边距
<width>宽度<height>高度
<top>上<bottom>下<left>左<right>右
<position>位置<relative>相对<absolute>绝对<fixed>固定<float>浮动
<background>背景
《圣杯布局》
<!doctype html>
<html>
<head>
<title>圣杯布局</title>
<style>
.zj{
min-height:200px;
margin:0 150px 0 300px;
}
.zhong,.you,.zuo{
min-height:200px;
float:left;
position:relative;
}
.zhong{
width:100%;
min-height:200px;
background:#ff0000;
}
.zuo {
width: 300px;
min-height: 200px;
background: #0026ff;
margin-left:-100%;
position:relative;
left:-300px;
}
.you{
width:150px;
min-height:200px;
background:#00ff21;
margin-left:-150px;
position:relative;
left:150px;
}
</style>
</head>
<body>
<div class="zj">
<div class="zhong">中</div>
<div class="zuo">左</div>
<div class="you">右</div>
</div>
</body>
</html>
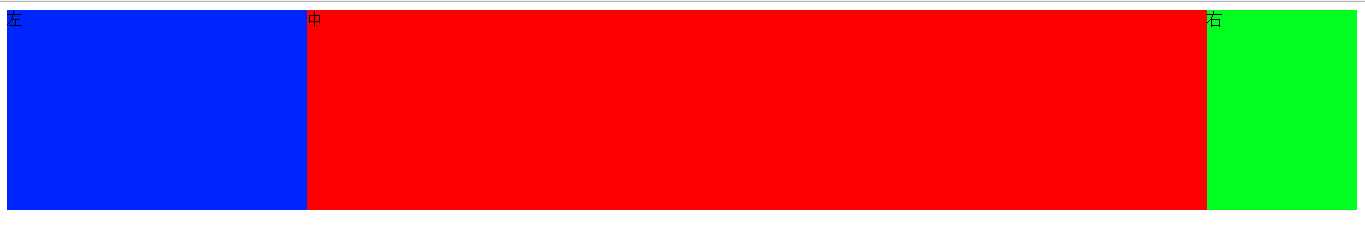
效果图:

标签:
原文地址:http://www.cnblogs.com/luchengming/p/5885941.html