标签:
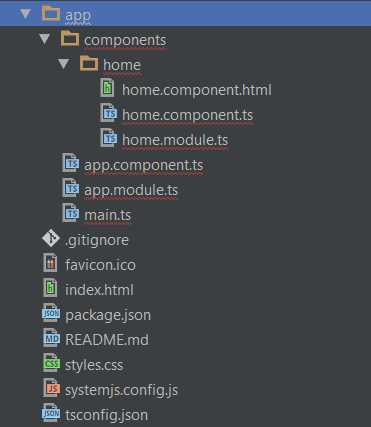
The application structure:

in app.module.ts:
import { NgModule} from "@angular/core";
import {BrowserModule} from "@angular/platform-browser";
import {AppComponent} from ‘./app.component‘;
import {HomeModule} from ‘./components/home/home.module‘;
@NgModule({
imports:[BrowserModule, HomeModule],
declarations:[AppComponent],
bootstrap:[AppComponent]
})
export class AppModule{}
components/home/home.module.ts:
import { NgModule} from ‘@angular/core‘;
import {HomeComponent} from ‘./home.component‘;
@NgModule({
declarations: [HomeComponent],
exports: [HomeComponent]
})
export class HomeModule {
}
[Angular 2] Import custom module
标签:
原文地址:http://www.cnblogs.com/Answer1215/p/5886157.html