标签:



整个项目的
package com.example.viewflipper; import android.R.integer; import android.app.Activity; import android.os.Bundle; import android.util.Log; import android.view.GestureDetector.OnDoubleTapListener; import android.view.Menu; import android.view.MenuItem; import android.view.MotionEvent; import android.view.Window; import android.widget.ImageView; import android.widget.ViewFlipper; public class MainActivity extends Activity{ private ViewFlipper flipper; private float startX; private int resId[] = { R.drawable.ic_girl2, R.drawable.ic_girl3, R.drawable.ic_girl4, R.drawable.ic_girl5, }; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); requestWindowFeature(Window.FEATURE_NO_TITLE); setContentView(R.layout.main); flipper = (ViewFlipper) findViewById(R.id.viewflipper); // 动态导入的方式为ViewFlipper加入子VIEW for (int i = 0; i < resId.length; i++) { flipper.addView(getImageView(resId[i])); } // overridePendingTransition(R.anim.left_in, R.anim.left_out); // flipper.setFlipInterval(3000); flipper.startFlipping(); // 这样的会实现类似幻灯片的效果 // 为viewFlipper去添加动画效果 // flipper.setInAnimation(this, R.anim.left_in); // flipper.setOutAnimation(this, R.anim.left_out); // 设定ViewFlipper的时间间隔 // flipper.setFlipInterval(3000); // 开始播放 // flipper.startFlipping(); } private ImageView getImageView(int resId) { ImageView imageView = new ImageView(this); // imageView.setImageResource(resId);宽高完全取决于图片大小 imageView.setBackgroundResource(resId);// 这样就可以自适应 return imageView; } @Override public boolean onTouchEvent(MotionEvent event) { // TODO Auto-generated method stub switch (event.getAction()) { // 手指落下 case MotionEvent.ACTION_DOWN: // 刚开始手指落下的坐标,获得横向坐标的x { startX = event.getX(); break; }// 手指移动 case MotionEvent.ACTION_MOVE: { Log.i("Main", "调动次数"); break; }// 手指离开 case MotionEvent.ACTION_UP: { if (event.getX() - startX > 100) { // 向右滑动 flipper.setInAnimation(this, R.anim.left_in); flipper.setOutAnimation(this, R.anim.left_out); flipper.showPrevious();// 显示前一页; } if (startX - event.getX() > 100) {// 向左滑动 flipper.setInAnimation(this, R.anim.right_in); flipper.setOutAnimation(this, R.anim.right_out); flipper.showNext();// 显示后一页; } break; } } return super.onTouchEvent(event); } }
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="2000"
android:fromXDelta="-100%p"
android:toXDelta="0" />
</set>
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="2000"
android:fromXDelta="0"
android:toXDelta="100%p" />
</set>
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="2000"
android:fromXDelta="100%p"
android:toXDelta="0" />
</set>
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="2000"
android:fromXDelta="0"
android:toXDelta="-100%p" />
</set>
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <ViewFlipper android:id="@+id/viewflipper" android:layout_width="match_parent" android:layout_height="match_parent"> </ViewFlipper> </LinearLayout>
感悟:ViewFlipper貌似可以做成新下载的应用 ,用户第一次进入的大概描述。。最后再做个button,进入应用。
1.先在main.xml文件中添加viewflipper,然后在MainActivity中实例化,setContext布局要改掉,通过动态导入数据源的方法。
通过一个resId.length的for循环导入。 新建一个ImageView 对象的ImageView getImageView(int resId)函数
里面
// imageView.setImageResource(resId);宽高完全取决于图片大小
imageView.setBackgroundResource(resId);// 这样就可以自适应
要用第二个好点。 然后返回一个对象。
在res/anim下分别建立4个xml 文件, left_in,left_out,right_in,right_out;
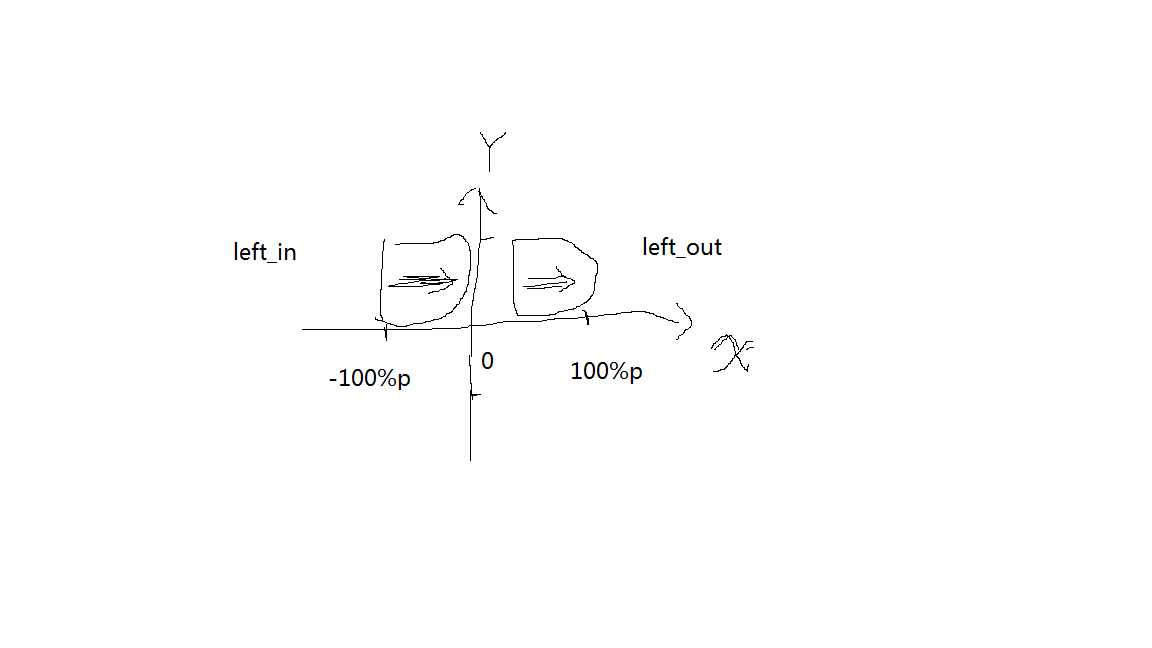
例:left_in 即如偏从左边进来
<translate
android:duration="2000" //持续时间为2s
android:fromXDelta="-100%p"//
android:toXDelta="0" />

这里有2种实现方式
(1)overridePendingTransition(R.anim.left_in, R.anim.left_out);
//设定时间间隔
flipper.setFlipInterval(3000);
flipper.startFlipping();
//这样的会实现类似幻灯片的效果
(2)flipper.setInAnimation(this, R.anim.left_in);
flipper.setOutAnimation(this, R.anim.left_out);
// 设定ViewFlipper的时间间隔
flipper.setFlipInterval(3000);
// 开始播放
// flipper.startFlipping();
然后加载一个boolean onTouchEvent(MotionEvent event)
设置一个全局变量private Float startX;//手指落下时的位置
通过event.getAction()获取
case MotionEvent.ACTION_DOWN://手指落下时的
{startX = event.getX(); }-->获得刚开始的横坐标
case MotionEvent.ACTION_UP://手指离开
{通过判断event.getX()-startX>100判断向右滑动,然后实现动画,并显示前一面
startX-event.getX()<100判断向左滑动,然后实现动画,并显示后一面
}
//手势操作要在up中,若在down中会发生图层折叠的问题。 通过Log.i("Main","次数");
可以看出手指稍微一动就会出现很多。
case MotionEvent.ACTION_MOVE://手指滑动时
。。。。。。。。。。。。。。。
OK。
标签:
原文地址:http://www.cnblogs.com/yi-mi-yangguang/p/5886818.html