标签:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
function check() {
var tr = document.createElement("tr");
var name = document.form1.name.value;
var age = document.form1.age.value;
var sex = document.form1.sex.value;
tr.innerHTML = "<td>" + name + "</td><td>" + age + "</td><td>" + sex
+ "</td>"
window.parent.frames[2].document.getElementsByTagName("table")[0]
.appendChild(tr);
}
</script>
</head>
<body>
<form name="form1" onsubmit="check()">
姓名:<input type="text" name="name"><br /> 年龄:<input
type="text" name="age"><br /> 性别:<input type="text"
name="sex"><input type="button" value="选择"
onclick="window.open(‘select.html‘)"> <input type="submit"
value="提交">
</form>
</body>
</html>


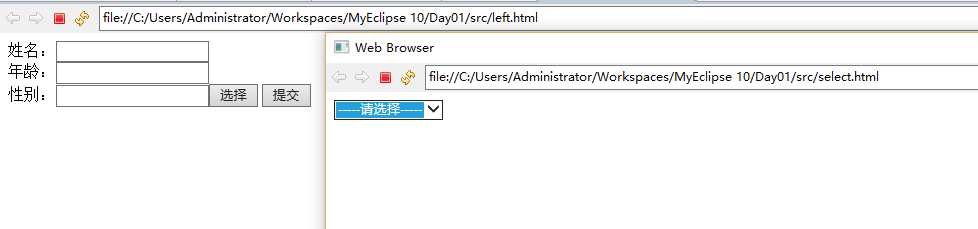
21、在选择的时候跳到另一页面上,选择男女,然后提交表单内容
标签:
原文地址:http://www.cnblogs.com/weizhen/p/5886988.html