标签:
一段html可以看作一棵树,每一个出现的内容都可以看作一个节点,包括文档节点(document),元素节点(各种html标签),注释节点,特性节点(元素中的特性,style,id,class,lang,dir等等),文本节点(两个标签之间文字的内容),documentFragment节点。以上除了注释节点外都是比较常用的节点。还有CDataSection类型的节点,DocumentType(即页面头部声明的DOCTYPE)类型的节点,由于不太常用,所以暂时不做更多介绍。

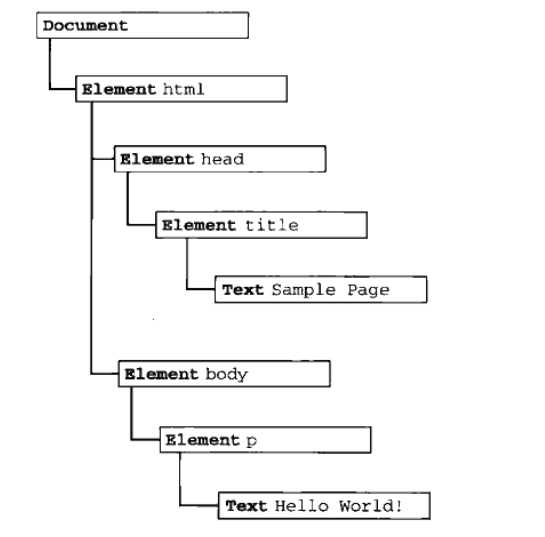
以上面一段标签为例,其树形结构如下:

其中,位于最顶部的为文档节点,即document节点,文档节点是每个html文档的根节点。下面是一个<html>的标签,成为文档元素,是一个Element(元素)节点,是所有元素节点最外层的节点,其他元素节点都包含在文档节点内部。
标签:
原文地址:http://www.cnblogs.com/yunl/p/5887643.html