标签:
Bootstrap入门(二十)组件14:警告框
警告框组件通过提供一些灵活的预定义消息,为常见的用户动作提供反馈消息,提示、通知或者警示,可以迅速吸引注意力。
1.情景警告框
2.可关闭的警告框
3.带链接的可关闭警告框
首先我们要引入CSS文件和JS文件(bootstrap的JS是需要jQuery支持的)
<link href="bootstrap.min.css" rel="stylesheet">
<script src="jquery-3.1.0.min.js" type="text/javascript"></script> <script src="bootstrap.min.js" type="text/javascript"></script>
1.情景警告框
不同情况下我们要用不同颜色的警告框来
需要指定alert,和希望的样式(如alert-success等,警告框没有默认类,只有基类和修饰类。默认的灰色警告框并没有多少意义。所以您要使用一种有意义的警告类。目前提供了成功、消息、警告或危险。)
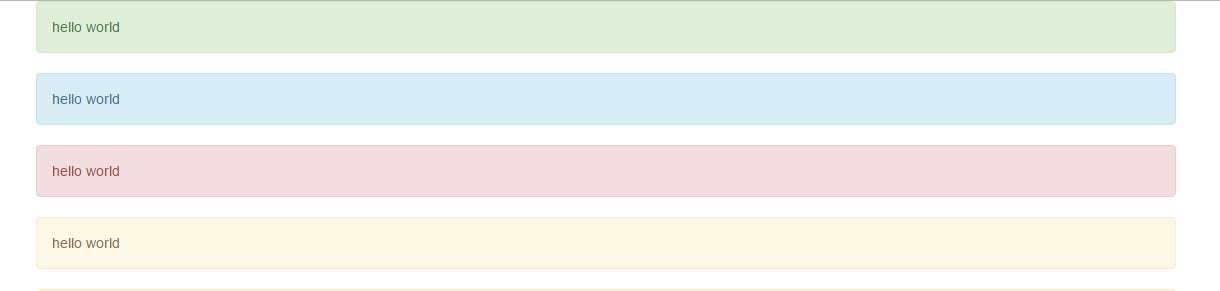
<div class="container"> <div class="alert alert-success" role="alert"> hello world </div> <div class="alert alert-info" role="alert"> hello world </div> <div class="alert alert-danger" role="alert"> hello world </div> <div class="alert alert-warning" role="alert"> hello world </div> </div>
效果;

2.可关闭的警告框
为警告框添加一个可选的 .alert-dismissible 类和一个关闭按钮,就可以实现关闭警告框了,但是记得要引入js文件支持
在容器div中添加代码
<div class="alert alert-warning" role="alert"> <button type="button" class="close" data-dismiss="alert"> <span aria-disabled="true">×</span> </button> <strong>hello world</strong> </div>
效果,是可关闭的

3.带链接的可关闭警告框
很简单,只需要使用<a>标签就好
<div class="alert alert-info" role="alert"> 百度 <a href="https://www.baidu.com" class="alert-link">百度</a> <button type="button" class="close" data-dismiss="alert"> <span aria-disabled="true">×</span> </button> </div>
效果

标签:
原文地址:http://www.cnblogs.com/hnnydxgjj/p/5888028.html