标签:
第一次遇到菱形图片时感到不好处理,后来经过查资料及请问经验丰富的前端开发人员后总结了两种方法,在此写出来以供大家参考……
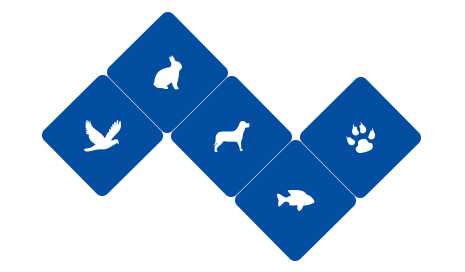
设计师给出的设计图类似下图:

解决办法一:
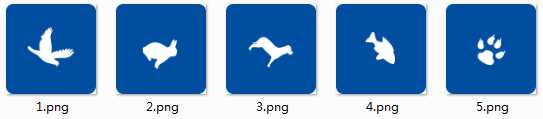
思路:首先切图的时候每个图片都顺时针旋转45°,切成圆角矩形(如下图),然后利用transform:rotate(-45deg);把图片逆时针旋转45°(因为切图的时候是顺时针旋转了45°),再利用相对定位把图片移到各自的位置上。

解决办法二:
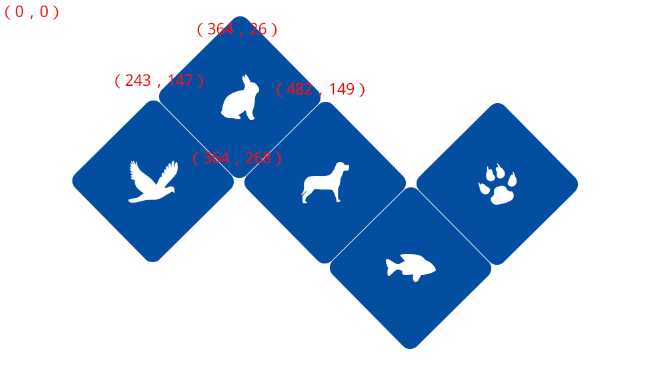
思路:利用HTML <map> 标签,只需要一张大图,不需要切图,支持各种图形。需要事先把各定点的位置坐标标出来(以最上边的菱形为例)如下图示:
注:每个多边形的顶点坐标都是相对于整个大图的左上角的(0,0)

方法一和方法二的代码如下:
<html> <head> <meta charset="utf-8"> <title>菱形图片布局问题</title> <style type="text/css" media="screen"> body{ background-color:#fff; margin:0; padding:0; width:100%; height:100%; } #CS{ position:absolute; left:50%; height:504px; margin:0 0 0 -381px; } #cs img{ width:180px; height:180px; margin:35px; cursor:pointer; transform:rotate(-45deg); -ms-transform:rotate(-45deg); /* Internet Explorer */ -moz-transform:rotate(-45deg); /* Firefox */ -webkit-transform:rotate(-45deg); /* Safari 和 Chrome */ -o-transform:rotate(-45Deg); /* Opera */ } #cs_1 img{ position:relative; top:-119px; left:375Px; } #cs_3 img{ position:relative; top:119px; left:125px; } #pic_all{ position:relative; top:1000px; left:50%; margin-left:-500px; } .rect{cursor:poninter;} </style> </head> <body> <!--方法一--> <div id="CS"> <div id="cs_3"><img src="2.png" onClick="alert(‘3.1‘);"/></div> <div id="cs_2"><img src="1.png" onClick="alert(‘2.1‘);"/><img class="center_pic" src="3.png" onClick="alert(‘2.1‘);"/><img class="center_pic" src="5.png" onClick="alert(‘3.3‘);"/></div> <div id="cs_1"><img src="4.png" onClick="alert(‘1.1‘);"/></div> </div> <!--方法二--> <img src="pic.png" usemap="#pic_all" alt="pic_all" id="pic_all"/> <map name="pic_all" id="pic_all"> <area class="rect" shape="poly" coords="364,26,482,149,364,268,243,147" href ="" onClick="alert(‘OK‘);" alt="多边形"/> </map> </body> </html>
标签:
原文地址:http://www.cnblogs.com/lexie/p/5889693.html